現在の、新しいGoogle Sitesには、ページに対するコメント機能が搭載されておらず、旧サイトからの移行の障害の一つとなっています。そこで作成したのが、スプレッドシート連携のコメント用パーツです。
現在はまだ1ページ1スプレッドシートが必要ですが、Google Sitesの各ページに貼ることで、コメントを残すことが可能になります。画面は、Vue.js + Vuetifyで作成しております。
図:引っ越しの時の障害の一つがコメント機能
目次
今回使用するスプレッドシート
- コメントパーツスクリプト - Google Spreadsheet
コメントを投稿するとスプレッドシートに追記されてゆきます。
サンプル
※サンプルは書き込みは出来ません。
セットアップ
このスクリプトはセットアップが必要です。また、ウェブアプリケーションですので、スクリプトエディタから公開作業も必要ですので、ご注意下さい。
セットアップ機能
スプレッドシートをコピーしたら開きます。メニューに「アクション」という項目が表示されます。この中にある「セットアップ」を実行しましょう。これは、そのスプレッドシートのIDを取得して格納してくれます。これを行わないとデータが正しく取得されず、コメント欄にデータが表示されません。必ず実行しましょう。
ウェブアプリケーションとして公開
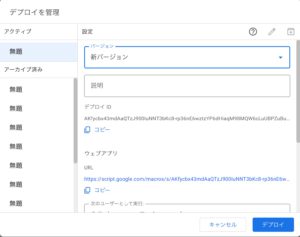
ここまでセットアップが完了したら、最期に以下の手順でウェブアプリケーションとして公開してください。公開することで、サンプルページのようにアプリとして利用できるようになります。この時の最期がdevではなく、execになってる公開用URLをGoogle Sitesに埋め込んだりする事で、コメント欄として活用する事が出来るようになります。
- スクリプトエディタに入る
- メニューより「公開」⇒「ウェブアプリケーションとして導入」をクリック
- 次のユーザーとしてアプリケーションを実行を設定。通常は自分でOK.
- アプリケーションにアクセスできるユーザを設定。社内ならドメイン内のユーザのみにする。
- 更新ボタンを押す。
- 現在のウェブアプリケーションのURLが出て来るので、これを書き留めておく
- Google Sitesに埋め込んだり、直接アクセスして利用する。
- 改造をした場合、再度プロジェクトバージョンを変えて、公開作業しないと反映しない。
※2回目移行、新しいデプロイで作業をしてしまうと、URLが変わってしまうので要注意。
図:これをやらないと使えない
改訂履歴
2022年2月20日 Version 1.3
- コメント送信後のコメント欄が「必須の入力項目です」として、Validationが働いてしまう問題を修正
- index.html内の送信先URLを自身のウェブアプリケーションのURLとして自動的に取得するように修正(ウェブアプリとは別のスプレッドシートではなく、自身のスプレッドシートに書き込む用にしています)
2021年7月2日 Version 1.2
- 複数同時書き込みに対応するために30秒間の排他制御処理を追加
2021年7月1日 Version 1.1
- フローティングボタンで入力欄の表示、非表示ボタンで入力欄の非表示を追加
- フローティングボタンを押すと一番下までスクロールして、氏名欄に自動フォーカスを追加
- 書き込み後にコメント欄を空にするように変更
2021年6月30日 Version 1.0
- 最初のバージョン公開。シート連携、シングルページ用としてリリース