Google Sitesなどで自分がよく使ってるGoogleスプレッドシート連携のリンク集作成スクリプトです。スプレッドシートにずらーっとデータを入力するだけで、使い勝手の良いリンク集を作る事が可能です。自分が主に使っているのは、イントラで使うリンク集であったり、Googleアカウント発行者一覧、社内の参考資料をリストアップなどなど。
画面は、jQuery DataTablesというライブラリを利用しています。使用するに当たっては事前のセットアップと注意点があります。スプレッドシートをまずはコピーしてから使用して下さい。
目次
使用するファイル
サンプル
搭載されている機能
このスクリプトはいくつかの簡単な機能が搭載されています。
- jQuery DataTablesを用いたリンク集表示機能
- 作成途中でプレビュー確認する機能
- サイドバーからデータを追加する機能
- Google Pickerを使ったファイル・フォルダ選択機能
セットアップ
このスクリプトはセットアップが必要です。また、ウェブアプリケーションですので、スクリプトエディタから公開作業も必要ですので、ご注意下さい。
セットアップ機能
スプレッドシートをコピーしたら開きます。メニューに「リンク集作成」という項目が表示されます。この中にある「セットアップ」を実行しましょう。これは、そのスプレッドシートのIDを取得して格納してくれます。これを行わないとデータが正しく取得されず、リンク集にデータが表示されません。必ず実行しましょう。
プレビュー機能
データを作成後にウェブアプリケーションでどう表示されるか?をスプレッドシート上で確認できます。「リンク集作成」という項目の中にある「プレビュー」を実行してみてください。HTMLで作成されたダイアログが出てきます。
図:スプレッドシート上で確認できます。
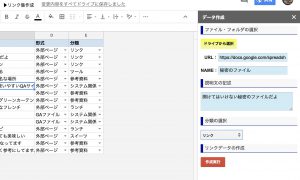
データ作成
手入力でももちろん作成する事が出来ます。しかし、ドライブのファイルやフォルダなどを登録する時や分類を入力するのに、全て手入力は何かと不便です。本機能を使うことで、しっかりしたデータをスプレッドシート上に記述する事が可能です。メニューのリンク集作成の中にある「データ作成」をクリックする事でサイドバーの形式で表示されます。
※但しドライブから選択機能は、デベロッパーキーを入れなければ使用出来ません
図:サイドバーから作成がお手軽
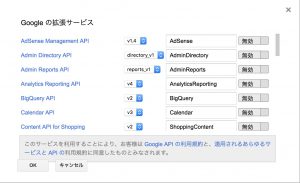
プロジェクトを移動
デベロッパーキーを入れる
データ作成に於いて、デベロッパーキーの入力がなければ、ドライブから選択の機能が使えません。入れてあればGoogle Pickerを使ってドライブからファイルを選択する事が可能になります。こちらのエントリーを参考にして、Google Picker APIを有効にし、認証情報作成後、APIキーを入手し、登録してください。
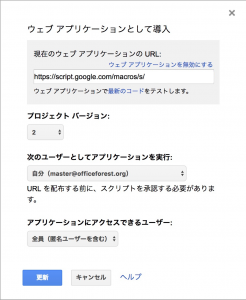
ウェブアプリケーションとして公開
ここまでセットアップが完了したら、最期に以下の手順でウェブアプリケーションとして公開してください。公開することで、サンプルページのようにアプリとして利用できるようになります。この時の最期がdevではなく、execになってる公開用URLをGoogle Sitesに埋め込んだりする事で、リンク集として活用する事が出来るようになります。
- スクリプトエディタに入る
- メニューより「公開」⇒「ウェブアプリケーションとして導入」をクリック
- 次のユーザーとしてアプリケーションを実行を設定。通常は自分でOK.
- アプリケーションにアクセスできるユーザを設定。社内ならドメイン内のユーザのみにする。
- 更新ボタンを押す。
- 現在のウェブアプリケーションのURLが出て来るので、これを書き留めておく
- Google Sitesに埋め込んだり、直接アクセスして利用する。
- 改造をした場合、再度プロジェクトバージョンを変えて、公開作業しないと反映しない。
図:これをやらないと使えない
注意事項
本アプリを利用する場合、注意事項があります。今回利用しているjQuery DataTablesや関連CSSファイル関係は全て自分のサーバ内に設置したものを利用しています。会社等で継続して利用する場合には、これらのCSSやJSのファイルへの参照は自分のサーバ内にファイルを設置して書き換えて下さい。
例えばこのサーバが消滅すると使えなくなりますので、ライブラリ関係は書き換えを推奨します。書き換えをする対象となるファイルは以下の通りです。スクリプトエディタでプロジェクトを開いたら、左サイドバーより
- linkman.html内の<head>にあるofficeforest.orgを参照してるファイル類のURL
- javascript.html内の74行目付近、officeforest.orgを参照している画像ファイルへのURL
改訂履歴
2018/4/23 Version 1.0
- 最初のバージョン公開。シート連携、プレビュー機能付きでスタート