以前いた会社にて、病院内の各種医療機器の管理の為に作ったアプリケーションです。法令で病院施設ではその医療機器については細かな管理台帳の整備が求められており、またその説明書や点検記録、その他諸々が全て紙で管理されていました。
しかし、紙での管理というものは、抜けやファイルを次々に作ることにより、分散・断片化を招き、また施設間で譲渡などが生じた場合、記録忘れなど様々なトラブルを招くだけでなく、非常に煩雑です。Google Driveで行っても同様です。そこでこれらをアプリケーションとして管理を行えるようにし、全施設で共通のプラットフォームを使うことで一元化を目的に構成しました。
もっとも基本的な機能を装備していますが、カスタマイズで追加することも可能だと思いますので、チャレンジしてみてください。
目次
このプログラムの構成ファイル
プログラム本体とテンプレート
- 医療機器管理DB本体 - プログラム本体
- 医療機器DB Templateシート - 施設別に用意するデータ格納先ファイル
この2つでプログラムは構成されていますので、コピーしてお使いください。
プログラム内で使用している各種ライブラリ
- jQueryライブラリおよびjQuery UIライブラリ – Google CDNを利用
- CSS Package for editor add-ons – 一部のボタン類のデザイン用CSS
- w2ui – jQueryプラグインとして動作するdatagridライブラリ
- Lightbox2 - WordPressでもおなじみの画像や動画をポップアップ表示するライブラリ
- Modal CSS - モーダルで表示されるダイアログを実現するCSS
- jQuery Alert Dialog - jQueryにて様々なalertを実現するライブラリ
その他細かなCSSを外部呼び出して利用しています。各ライブラリはこのサーバ上に配置しているものを現在は利用しているので、本番で可動を考えるのであれば、上記ライブラリ類をhttpsの利用できるWebサーバ上に配置して、プログラム内で参照してるライブラリのURLを書き直して使う事をオススメします。
セットアップ
プロジェクト作成
Cloud Consoleの設定
本プログラムはPicker APIを利用している為、Google Cloud ConsoleにてPicker APIを追加する作業が必要です。そのため、備品貸出フォーム側プロジェクトには、Cloud Platformプロジェクトと紐付け作業が必要です。以下の手順で設定しましょう。
Picker APIを追加
APIを有効にする
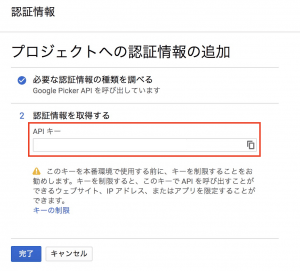
前項で作成したプロジェクト内にて、Picker APIの追加が必要です。この後のセットアップで使用するファイルとフォルダの指定にて利用するためです。以下の手順でAPI Keyを入手します。
認証情報を作る
サイドバー設定
サイドバー設定にはプログラムで使用する各種設定が含まれています。利用前にセットアップをしましょう。また、セットアップを行なうためには、一度スクリプトエディタに入り、「onOpenを実行」して承認作業を済ませてからでないとセットできないので、ご注意ください。
メニューより「設定関係」⇒「アプリ設定」で入ります。
主な設定は
- このサイドバーで利用するPicker用のAPI Keyセット項目(これを一番最初にセットアップしましょう)
- 管理者通知アドレス(申請時にメールを飛ばす先のメアド)
- 画像格納フォルダを指定する(予め、Google Driveに作っておきましょう)
- 添付ファイル格納フォルダを指定する(予め、Google Driveに作っておきましょう)
- マニュアルファイル格納フォルダを指定する(予め、Google Driveに作っておきましょう)
- 点検表格納フォルダを指定する(予め、Google Driveに作っておきましょう)
- 帳票出力フォルダを指定する(予め、Google Driveに作っておきましょう)
- バックアップ先フォルダを指定する(予め、Google Driveに作っておきましょう)
となっています。
トリガーを設置すると、自動でバックアップが実行されるようになっています。
シート上の設定
シート上でセットアップする作業としては以下の3点。
- プログラム本体(医療機器管理DB)の承認リストに利用者の名前を入力。残りの列は3.の値をvlookupで引っ張ると良い。
- 1.と同じく、管理者シートに管理者のメールアドレスを複数登録できます。
- settingシートに於いて、施設名と病院別テンプレートのファイルのURLを記述する
- クラス分類シートはデータが更新されたら入れ替えると良い。また、検索用にワードを入れるとアプリ上で検索する時に検索しやすくなる。
また、個別テンプレートは上記の3.でそのURLを指定していますが、施設別に用意し記述するだけで良い。ファイルには何も記述しない。
ウェブアプリケーション
本プロジェクトは、ウェブアプリケーションとして動作します。実際に利用する場合には、ウェブアプリケーションとして公開する作業が必要になります。以下の手順で公開し、施設管理者に利用してもらうようにしましょう。
管理DBアプリの使い方
メイン画面
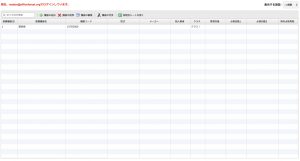
ウェブアプリケーションのURLにアクセスして機器の登録やファイルのアップロードを行います。メイン画面は以下のような感じ。一人が複数施設を担当する場合には、スプレッドシートの承認リストに同一メアドで違う病院を複数登録していきます。すると、右上のドロップダウンのリストに病院名が出てきます。
また、この病院名を切り替えることで、登録済みスプレッドシートも切り替わりデータが入れ替わるようになっています。
図:メイン画面。ここから全て作業を行なう
機器の追加と削除・編集
機器の追加および削除は難しくありません。追加ボタンを押せば追加ダイアログが出てきます。機器の写真や各種情報を事前に用意しておきましょう。また、該当の機器を選択して削除ボタンを押せば登録から解除されます。
図:登録ダイアログ
機器コードはコード選択で検索をすれば医療機器のクラス分類表からデータを取得可能です。登録済みのクラスや特定保守などの値もルックアップされるようになっています。各種ファイル類もこの画面からアップロード可能です。なお、この画面は登録後は機器の編集ボタンから変更が可能です。
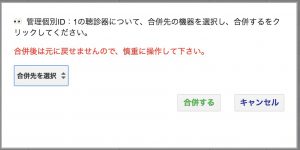
機器の合併
機器の合併ボタンは同じような機器を登録した場合にひとつに纏める機能です。まずまとめる機器を選択肢、ボタンを押す。そして、出てきた画面にて、まとめ先の医療機器を選ぶだけです。元のデータは消滅し詳細データに登録されている数量等(後述)が一つに統合されます。
図:合併作業ダイアログ
細かな作業登録
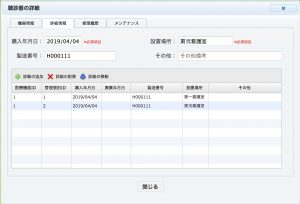
機器の詳細から作業を行います。右クリック⇒機器の詳細で開きます。このダイアログは4つで構成されており、登録済み機器のデータ閲覧、詳細ではその機器の個別の登録(1台毎登録が必要です)と削除、修理履歴の登録、メンテナンス情報の閲覧が可能です。
主に使うのは詳細情報タブと修理履歴タブの2つ。詳細情報にて個々の機器の設置情報等を登録しないと修理履歴で履歴登録は出来ませんので、しっかりここで登録をしなければなりません。
図:機器の詳細情報を登録
図:修理履歴登録画面
機器の移動
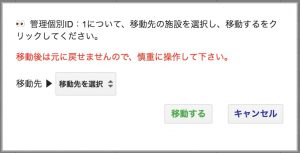
機器を移動する機能は機器の詳細情報の中にあります。あまり利用する機会が多いわけではないので、忘れがちですが、機器を別の病院に移動した場合に過去の修理履歴情報と共に、別病院へ移動させる事が可能です。移動するためには
- 登録者が複数病院シートへアクセス出来るように登録をしておく必要がある。
- 登録した複数の病院がリストに出てくるので、詳細の移動時に病院を選ぶとデータが移行される
- データ移動履歴に登録される