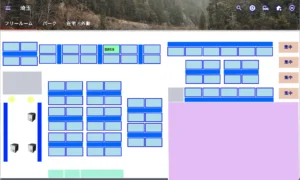
Google Apps Scriptで作成した業務用の座席管理アプリケーションです。シートデータはSVG画像で作成し、キープデータはスプレッドシートに保存されます。フリーアドレス対応で在宅ワーク対応となっており、また複数拠点や複数ルーム対応のアプリケーションとなっています。利用するためには色々と事前準備は必要ですが、クラウドのこの手のサービスと違って非常に低コストで実際に自分自身も組織で利用しています。
図:完全サーバレスのウェブアプリです
利用するスプレッドシートやAPI
- 座席表アプリ - Google Spreadsheet
- サンプルSVGファイル
- cheerio for Google Apps Script - Library
- Admin SDK(要管理者権限)
- Picker API(要管理者権限)
- People API(要管理者権限)
- Vue.js
- Vuetify
- Vue Loading Overlay Component
- v-tooltip
一部APIが管理者権限を要するメソッドを利用している為、設置者はGoogle Workspaceの管理者である必要があります。
座席表アプリの有用性
アプリのメリット
コロナ禍になってから突然のフル在宅勤務。またフリーアドレス制度を導入してサイドキャビネットを廃止。これらを行った結果として、どうなったか?すでに在宅勤務を経験している人であればおわかりかもしれませんが
- 誰が出勤していて、誰が在宅勤務してるのかがわからなくなった
- 誰がどこに座っているのか?がわからなくなった
- ○○さんの顔がわからないので、誰が其の人なのかわからないで困る新人
- 結果、コミュニケーションに重大な支障が出た
- 電話取り次ぐ人のストレスがマッハで上昇
- Excel管理だと前の日の出勤状態がそのままだと残ったまま・・・書くのも面倒
在宅勤務でコミュニケーションがーと言ってる正体は、在宅勤務だからなのではなくそれを行う上での準備をしていない結果でしかありません。そこで2019年頃オリンピック開催に合わせてフル在宅体制を整えるべく作成したのがこの座席表アプリ。当時はウェブサービスでも同様のものは全く存在しておらず、Microsoft365とElectronで作成し、上記の問題を自分はクリアし現場からは好評を得ました。
更にそれをSVGファイルを利用したレスポンシブ対応およびシートのID付与を自動化、マルチ拠点マルチルーム対応のものとして、Google Apps Scriptに移植したのがこのアプリです。
ウェブサービスが出てきたけれども
2023年、あれから4年程度経過しコロナ禍も落ち着きはすれど、在宅勤務制度であったりフリーアドレス制度は会社の労働環境改善の為に引き続き行う企業は多いです(その制度自体の有用性は広く評価されている)。そして最近は同様のウェブサービスも出てきていたりします。
しかし、これらのウェブサービスですが例えば1ユーザ辺り300円/月といったようなサブスクが殆どで、300名いる場合には年間で108万円ものコストが延々とランニングコストで掛かる事になります。このアプリ自体は有用ですがそこまで払うものなのか?という事で公開することにしました。DXとは本来こうったものをユーザレベルで作れるようになること。
そしてこのレベルであれば、小さなアプリなのでメンテナンスも少なく、何よりも極めて低いコストで利便性を得る事ができる。それがGoogle Apps Scriptの大きなメリットの一つです。DX推進する上でもウェブサービスを利用するのではなくこういったアプリを作って維持していける体制を整えましょう。
事前準備
今回公開するにあたっていくつかオリジナルのMicrosoft365版とは違い強化しました。事前準備が必要です。
Picker APIのキーを用意する
SVGファイルを格納してるフォルダのIDを直接打ち込むなら不要ですが、他のアプリでも使うであろうフォルダーピッカー用のAPIを取っておきましょう。以下の手順で取得します。予めGCP側にプロジェクトを作っておく必要があります。
- Google Cloud Consoleを開く
- サイドバーよりAPIとサービス→有効なAPIとサービスを開く
- APIとサービスの有効化をクリック
- 検索窓から、Pickerと入力してGoogle Picker APIを探し出す
- 有効にするをクリックする
- 認証情報を作成というボタンをクリック
- 使用するAPIはGoogle Picker APIが選ばれてるので一般データにチェックを入れて次へをクリック
- APIキーが生成されるので、コピーして完了をクリックする
図:Picker APIを用意します
SVGファイルを用意する
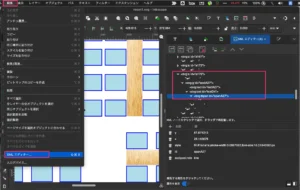
Inkscapeで作成する
自分の会社の業務エリアに応じてレイアウトをしたSVGファイルを作る必要があります。横に長いエリアの場合は左右で2つに分割してSVGファイルを作成すると良いでしょう。今回の版より各シートのID等の手修正は不要にしました。後で自動で振り直します。Adobe Illustratorでも作成が可能です。
作成手順は以下の通りです。
- inkscapeをインストールしておく
- 上記のサンプルSVGファイルをダウンロードして解凍する
- そのうちの1つをinkscapeで開く
- すでに席やレイアウトのデータがありますが、1個の座席ブロックだけ残して以外を全て削除します。
- 座席ブロックをコピーしつつレイアウトに合うように配置していきます。
- 机などのデータはシェイプなどで追加しておきます。
- 保存する
さらにそのSVGファイルをVSCodeのようなテキストエディタで開きます。
- VSCodeで開きます。
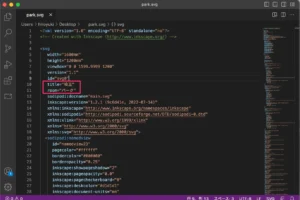
- 上の方にあるタイトルが拠点名になりますので入力します(後で設定で必要になります)
- 上の方にあるroomが部屋の名前になりますので入力します(後で設定で必要になります)
同じく拠点の数だけ、部屋の数だけSVGファイルを用意しましょう。これらが準備できたら、Google Driveの所定の場所に「svg」というフォルダを作ってこれらSVGファイルを格納しておきます。
図:SVGデータをinkscapeで編集中
図:拠点名と部屋名を書き込んでおく
座席ブロックの構造
SVGはテキスト形式のベクターグラフィックスなので、イラレ使いであればかなり自由度の高いレイアウトとブロックを作成可能です。自分はセンスが無いので真四角で作ってますが・・・
さて、このブロックですが、以下のような構造で作る必要があります。
<a href="javascript:void(0);" onclick="seatinfo($(this).children().attr('id'));" id="a95">
<g id="seatA014-1-1" transform="matrix(0.84466019,0,0,0.88518024,217.45717,413.39983)">
<rect style="stroke-width:3" id="A014-1-1" width="94.380722" height="69.397591" x="24.057831" y="45.33976" class="bar"
fill="#afdde9" stroke="#0000ff">
</rect>
<text xml:space="preserve"
style="font-size:16.31940603px;font-family:sans-serif;-inkscape-font-specification:'sans-serif, Normal';fill:#1a1a1a;stroke-width:0.0866573"
x="26.237806" y="88.865623" id="textI2" transform="scale(0.99255985,1.0074959)">
<tspan sodipodi:role="line" id="spanA014-1-1" style="fill:#1a1a1a;stroke-width:0.0866573;font-size:16.31940603px"
x="26.237806" y="88.865623"> </tspan>
</text>
</g>
</a>
- 一番外側のaタグはseatinfoの関数を叩いて子要素であるgタグのIDを取得して実行するようにonClick属性がついています。
- その子要素であるgタグがブロックの本体。ここが座席位置の特定を行う場所になります。
- gタグの子要素であるrectタグが水色の四角形で座席ブロックの色表示を担当しています。
- gタグの子要素のもうひとつがtextタグでそのさらに子要素にtspanタグがついています。tspanタグがユーザ名表示のテキストが入る場所です。半角スペースを入れてる理由は、入れておかないとinkscapeで編集時に自動で削除されてしまう為。
- それぞれの要素にはIDが入っており、これを元にjQueryでDOM操作をしています。各IDは重複しないよう、また既定のルールに従ったIDを付与するようになっています。
アプリをデプロイする
最後にアプリケーションをデプロイします。
- 座席表アプリの拡張機能→Apps Scriptをクリックしてスクリプトエディタを開く
- 右上のデプロイをクリック
- 新しいデプロイをクリック
- 種類の選択ではウェブアプリを選択し、次のユーザとして実行は自分にしておきます。※1
- アクセスできるユーザは、ドメイン名内のユーザとして起きます
- 末尾がexecで終わるURLが発行されるのでこれが座席表アプリのページとなります。
- Google Siteの埋め込みなどで6.をページ全体の埋め込みなどにすると便利です。
- 次回以降コードを編集して再デプロイ時はデプロイを管理から同じURLにて、新しいバージョンを指定して発行することが出来ます。
※1:但し、他のカレンダー追加をする「閲覧追加」は実行権限を自分にしておくと、自分のカレンダーにバンバンカレンダーが追加されてしまうので、それぞれ個々人のカレンダーに追加する場合は「ウェブアプリケーションにアクセスしているユーザ」にし、スプレッドシートも全員がアクセスできる状態にする必要があります。
※他人のカレンダーはデプロイした人のカレンダーにSubscribeで追加され、ユーザ本人はSubscribeしていなくても表示されるようになります。またデプロイ本人のカレンダーにはhiddenで追加してるので表面上は追加されたようには見えないようにしています。コード的には以下のようなコードが追加されています。
//追加するカレンダーに対するオプション
var options = {
color: CalendarApp.Color.RED,
hidden: true,
selected: false
}
//カレンダーをsubscribeして追加
CalendarApp.subscribeToCalendar(mail, options);
図:GASのアプリを埋め込んでみた
使い方
これで事前準備は完了です。アプリの設定と具体的なアプリの仕様、使い方は以下の通りです。
アプリの設定
座席表アプリ for GASを開くとメニューにある「▶座席表Plus」のメニューが現れます。以下の作業を行っていきます。スプレッドシートは管理者だけが見られるようにしておけばオッケーなので誰とも共有する必要はありません。
初期セットアップ
実行するだけです。するとスプレッドシートのIDがスクリプトプロパティに格納されます。これを行っておかないとウェブアプリからのスプレッドシートのデータにアクセスすることが出来ません。
シートのデータ整備
まずはこちらから先に入れておきます。
- roomシートはSVG画像編集時にも登録した部屋の名前を入れておきます。
- settingシートではSVG画像編集時にも登録した拠点の名前を入れておきます。IDは連番で入れます。
- mapシートでは、IDは連番で指定。拠点は8.のIDを入れて拠点名を選択しておきます。1つの拠点に複数あっても拠点IDは同じIDを指定しますので注意。マップファイルIDは次項のSVGから抽出時に自動で割り当ててくれます。
管理者用設定
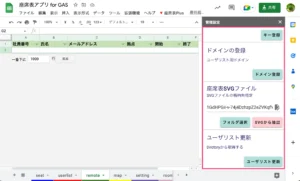
サイドバーが開かれて色々と入力していきます。以下の手順で入れていきます。
- PickerのAPI Keyのキー登録をクリックし、予め事前準備で取っておいたAPIキーを入れて登録します。
- 次にドメインの登録のボタンをクリック。自社のGoogle Workspaceのドメインを入れます(www.hogehoge.comならばhogehoge.comだけ入れる)
- 座席表SVGファイルのフォルダ選択をクリック。Pickerが起動するので事前準備で用意しておいたsvgというフォルダを見つけて選択します
- 選択できたら、続けてSVGから抽出を実行。SVGからシートデータを取り出して、seatというシートにデータを自動的に登録してくれます。この時、「シートID自動付番」で「はい」を実行すると、SVGファイルを編集しシートのID等を自動で連番で振り直してくれます。
- またmapシートの設定に基づいてSVGファイルのIDをそれぞれの拠点とルームに対して入れてくれます
- 次にユーザリスト更新をクリック。Google WorkspaceのDirectory APIを使ってAdmin Consoleに登録されてるユーザ一覧から情報を取ってきて、userlistシートに登録してくれます。People APIを使ってユーザの画像も取ってきます(Directory APIのサムネイルURLだとリダイレクトしてエラーとなるため)。
- 5.の時、アプリの管理者モードを使えるようにしたい人にはadmin列にtrueを入れておくと管理者モードが使えるようになります。
- クリアトリガーの設置を実行すると毎日0時にseatおよぼremoteのシートの登録データを消去します。seatに於いては固定席フラグのついてるものは消去対象外です。管理者だけが一回クリックして設置すればオッケーです。
- Directory同期トリガーの設置を実行すると毎日0時にDirectoryに登録されてるユーザを自動で取得してUserlistに登録します。ただしadminフラグも初期化されてしまうので注意。
図:アプリの重要な設定を行う機能です
アプリの仕様と使い方
ここまで来たら、すでにウェブアプリは使える状態になっています。userlistに登録のある人だけが席のキープや解除が可能です。また管理者モードがtrueの人は指定した席を固定席化の設定を行う事が可能です。
拠点と部屋と在宅リスト
登録しておいた拠点はサイドバーに自動的に出てきます。左上の「≡」をクリックすると拠点一覧が出てきます。各拠点を開くとその拠点に紐付けられた「部屋一覧と在宅・外勤」のタブが一覧で出てきます。
各拠点移動や在宅移動時に、座席シート確保してるユーザの情報やSVG画像が入れ替わる仕組みになっています。データの再取得を実行する事でユーザデータを再度スプレッドシートから取得するようになっています。
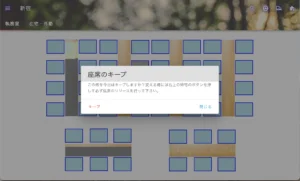
座席のキープと解除
userlistシートに登録されてるユーザはそのまま青いブロックをクリックするとシートのキープダイアログが出てくるので、キープをクリックすると席を確保する事が可能です。ただし、複数の席を取ったり、在宅登録をしてるのに席を取るといったことは出来ないようにチェックが入っています。
図:座席シート確保のダイアログ
在宅登録
在宅勤務の人は座席ではなく、右上の「在宅登録」というボタンをクリック。在宅や出張、外勤を選んで登録すると在宅・出張タブに登録がなされます。在宅登録してる人は、座席の確保は出来ないようにチェックが入っています。
図:在宅者はこのダイアログから登録を行う
ユーザの検索
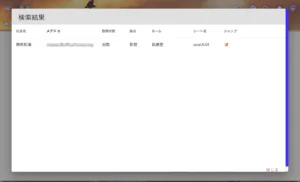
全拠点全部屋および在宅登録したものを検索する画面です。右上の🔍をクリックすると、検索ダイアログが出てきます。人の名前や拠点名、メールアドレスなどの一部を入れて検索すると一覧で串刺し検索します。
ジャンプというボタンが出てくるので、クリックすると対象の拠点の対象のお部屋がアクティブになり、対象者がいる枠線が赤となり、どこにいるのか一発でわかるようになっています。
図:検索結果とジャンプ機能
ユーザの詳細情報
すでにシートを確保してる他のユーザをクリックすると、その人の名前やアカウントに登録してる画像、カレンダーイベントや他の機能へのショートカットボタンが表示されるようになっています。在宅パネルの場合も👀のアイコンをクリックすると同じく開かれます。
カレンダー情報は設置した管理者に対して、自身のカレンダーを事前に共有しておく必要があります。カレンダーの共有は以下の手順で行えます。事前に全員の共有設定を公開にしておくべきでしょう。
- Google Calendarを開く
- マイカレンダーの標準で用意されてるカレンダーの「︙」をクリックする
- 設定と共有をクリック
- 特定のユーザまたはグループと共有するのユーザやグループを追加をクリックする
- 全メンバーを登録しておいたグループアドレスか、管理者のアドレスを入れて登録し共有する
直近1週間のデータが表示されるようになっています。またショートカット機能は
- メール作成ショートカット
- 電話直接コール機能(PCの場合、ペアリング済みのスマフォが起動します)
- カレンダー予約追加ショートカット
- Google Contactsの情報ショートカット
の4つだけを今は入れてあります。自分はここを改造して、会社で使ってるMeetingアプリやChat、社内電話およびRemote Desktopを直接起動する機能などを搭載していちいちそれらの機能を立ち上げる手間を徹底的に省いています。
また、自身のGoogle Calendarに「他のカレンダー」として対象者を追加していないと、スケジュールは出てこないGASの仕様なのでよく閲覧する人は追加しておきましょう。なお、Version 1.1よりこのダイアログの左下に「閲覧追加」というボタンが追加され、カレンダーが表示されていない場合ボタンクリックで、Google Calendarに相手のカレンダーが他のカレンダーとして追加されてアプリ上でも閲覧が可能になります。
※Version 1.3よりカレンダーは本人が対象者を追加せずとも、デプロイした人のカレンダーに追加されて見られるようにしました。
図:ユーザの情報と機能へのショートカット
図:カレンダー共有画面
固定席化
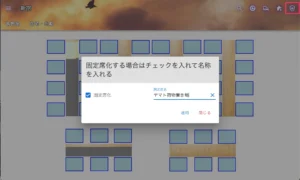
誰にも席をキープされたくない固定席(例えば物置場用とか作業用、共有PC置き場など)をキープ出来ないようにすることが可能です。管理者モードが使える人は右上の管理機能をクリックするとオンになり、もう一度クリックするとオフになります。
その状態で、対象の席をクリックすると専用ダイアログが出てくるので、固定席化にチェックを入れて固定席の名前を入れて適用をすると、其の席は誰もキープ出来ないようにロックを掛ける事が可能です。
図:固定席化は画面上から行えます。
動作サンプルと利用規約
利用規約
利用にあたっては自由にコピーして使っていただいて結構です。ただしノーサポートで機能追加等の要望等は送らず自身の力で改造をしたい場合は頑張ってください。全てフリーの環境で構築可能です。ただし販売等などは行ってはいけません。
企業内使用を想定してるものなので、フリーのGoogleアカウントでの動作保証はしていません。Google Workspaceで利用しましょう。
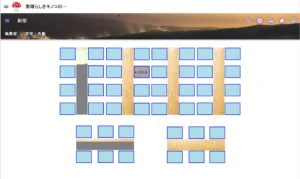
サンプル
席の確保等は出来ないようになっています。が、どのような見た目で挙動なのかを確認することの出来るサンプルです。画面サイズリサイズやスマフォで見るにはキツイものの、一応レスポンシブ対応になっています。
改訂履歴
- 2023/9/1 : Version 1.3 - 軽微なバグと全員のカレンダーデータを取得できるように修正。カレンダーはGASのウェブアプリデプロイした人の場所に追加されていきますが、hiddenに設定してるので表面上影響はありません。
- 2023/7/27 : Version 1.1 - 閲覧追加ボタンをユーザ詳細ダイアログに追加し、クリックするとGoogle Calendarに相手のカレンダーが追加されアプリ上でも閲覧可能にするようにした。
- 2023/2/23 : Version 1.0 - 初版リリース