かつて電子掲示板と言えば、Niftyフォーラムや某巨大掲示板、Yahoo掲示板など情報交換のメジャーな場所として活躍してきました。現在は情報交換というよりかは、一方的な発信や身内でのやり取りとなるTwitterやSNSが主流ですが、それでも掲示板には一定の需要があります。
しかし、かつての掲示板システムはフリーの素材が多いとはいえ、サーバーが必要です。一方でレンタル掲示板もありますが、自らカスタマイズが出来ない、アカウント登録が必要など億劫な面もあります。掲示板スクリプトも現在ではもうメジャーではないPerlで作られていたり、メジャーながらちょっと面倒なPHPだったりと気楽ではありません。
そこで今回、Google Drive上のGoogleスプレッドシートで運用の出来る、Google Apps Scriptで作成した掲示板システムを作ってみました。スクリプトを書ける方であれば簡単に改造も可能です。(RSS配信してみたり、Slackに通知してみたり、スター機能をつけたみたり。手軽にクラウド上で機能増強が、社内で可能なのは良いですね)。
※2020/7/1 - Google Pickerの仕様が変わっていたのとバグ対策用としてPickerのコードを修正しました。
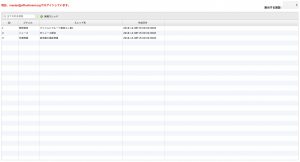
図:w2gridとjqueryで作成しています。
目次
配布物一覧
設置方法
今回のGoogle Apps Scriptのアプリは非常に単純な仕組みで動作しています。以下の設置手順で設置しましょう。まずは事前準備より
ただ、このプロジェクトの移動やAPIの追加が面倒な人はせずとも、スプレッドシートの指定とフォルダIDの直接指定ボタンを押せば、直接IDを入れることが可能にしました。こちらの場合は、プロジェクトの移動やPicker APIの取得は不要です。
プロジェクトを移動
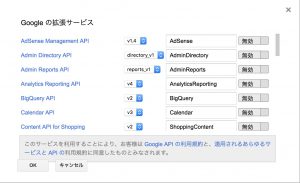
APIの追加
- こちらのサイトの事前準備のように、まずはGoogle PickerのAPIキーを取得してください。
- APIキーを取得したら、GASBBSメインスクリプトファイルを開く
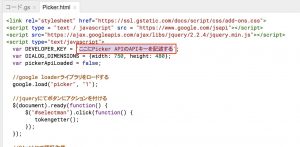
- スクリプトエディタを開き、「Picker.html」「Picker2.html」の2つを開く
- ここにPicker APIのAPIキーを記述するの部分にAPIキーを入力する。
- 完了したら、スレッドファイルを保存するフォルダを作成しておく。
図:Pickerを使って、フォルダやスプレッドシートを選択します
スプレッドシートと保存先フォルダの設定
- GASBBSメインスクリプトファイルを開く
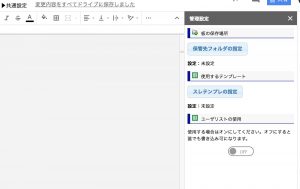
- メニューより「共通設定」⇒「管理者用設定」を開く
- サイドバーが開くので、保存先フォルダの設定からまずは、スレッド保存先フォルダを指定します。
- 使用するテンプレートの選択より、掲示板スレッド用テンプレートファイルを選択します。
- 特定のユーザにだけ利用させる場合には、ユーザリストの使用のスイッチをオンにします。
- 5.でオンにした場合には、ユーザリストシートにメアドと所属名を入れて上げます。
- この設定ですが、複数のGoogleアカウントにログインした状態だと失敗することがあるので、一旦全部ログアウトして該当のアカウントのみで作業を行ってください。
直接ID指定ボタンの場合は直接IDを指定ボタンを押して、ファイルやフォルダのIDを入れてあげれば同様のことが可能です。
図:スレッドは1枚のスプレッドシートとして保存されます。
ウェブアプリケーションとして公開
ここまで準備が完了したら、いよいよウェブアプリケーションとして公開するだけです。公開の仕方は以下の手順。
使い方
GASBBSメインスクリプトのスプレッドシートはスレッド一覧を管理しています。スレッド名やそのスレッドが入ってるスレッドスプレッドシートにファイルのIDなどが格納されてゆきます。
新しいスレッドの作成
なにはともあれ、まずはスレッドを作成しないと掲示板はスタートできません。新規スレッドをクリックして、スレッドを立てます。以下の手順でスレッドを立ててください。
- 新規スレッドをクリック前にスレッドフィルタにて、スレッドを立てたい場所に変更しておきます。全選択の場合、スレッドのジャンルは自動的に「雑談」が割り当てられます。
- 新規スレッドをクリックするとダイアログが出てきます。コテハンには固定ハンドル名、スレッドタイトルはスレッドフィルタのジャンルに合わせた、適当なスレの名前、そして本文を入力。本文にURLを記述すると、自動的にハイパーリンクが設定されるようになっています。
- 新規作成ボタンをクリック。しばらく待ちます。
- スレッド一覧にスレッドフィルタで選んだジャンルで、スレが作成されます。この時、テンプレートを元に指定のフォルダ内にスレッド用のスプレッドシートが作成され、レスをするとそこに書き込みがなされるようになります。また、GASBBSの管理シートにはそのシートのID等が追記されます。
- 作成が無事に完了すると、「新規作成しました」というメッセージが表示されて完了です。
図:ダイアログに記入して新規作成を押すだけ
スレッドを開いてレスをする
次に、スレッド一覧からスレを開いてみましょう。入力されたURLには自動でハイパーリンクが設定され新ウィンドウで開くように自動で処理がされます。また、アンカー(>>から始まる数字)を入力すると、そのレスにジャンプするようになります。
右下の「新レス」をクリックした場合には、空のダイアログが開かれ、レスを作ることができます。それぞれのレスの右下の「レスをする」をクリックした場合には、本文を引用した形でダイアログが開かれ、レスを作ることができます。
- 新レスをクリックする
- ダイアログが出たら、コテハンと本文を入力する。URLについては自動でハイパーリンクが設定されます。
- レスを送信をクリックでレスが書き込まれます。コテハンがない場合には、標準で名無しさんになります。
- スレッドのスプレッドシートにもレスがきちんと書き込まれますので、他の方は、ウェブページをリロードすれば最新レスを取得可能です。
- メニューをクリックするとスレッド一覧に戻ります。
図:レスをするで引用が可能です。
Thanksボタン
Thanksボタンは「いいね」機能と同じです。ただし今回のスクリプトでは特にクリック制限掛けていませんので、何回でも誰でもThanksを送ることができます。クリックすることで、Thanksが1増えます。スプレッドシート上でもその数は確認できるので、だれが一番称賛されているかを集計することも簡単です。
社内SNS的なThanksカードの簡易機能みたいなものです。
関連リンク
- ON/OFFスイッチをCSSのみで実装
- w2ui - JavaScript UI
- ページ内スクロール。アンカーのように”id”を指定するだけです。
- JavaScriptでHTMLタグを削除する正規表現
- javascript 文字列からURLを抽出しAタグを張る関数。
- jQueryとcssで作る、フッター手前で止まる「トップへ戻るボタン」の制作手順
- HTML, CSSでのカードデザインサンプル 4種
- GoogleAppsScriptで掲示板作ってみた(Deprecate)
- サテライトオフィス、Google Apps Scriptによる取引先管理のサンプルプログラムを提供
- サテライトオフィス社内Q&Aシステムサンプル