社内で使ってる余計なウェブサービスを駆逐して、自由度を上げるためにはGoogle Apps Scriptは非常に有用です。ましてやそれが100円/月/1人であったとしても、300人クラスならばこれだけで360,000円の年間コストを払ってるわけです(特にrakumoなんかは)。
さらに、これらの仕組みはデメリットも非常に大きく個人的にはオススメしません。よって、これらを置き換えるものを今作っており、その1つが連絡帳UIアプリ(個人的にはGoogle Contactsあれば良いんじゃなの?とは思うのだけれど、部署別じゃなきゃ嫌だという人がいるので作成しました)。
今回利用するスプレッドシート
- 連絡帳UI - Google Spreadsheet
今回のアプリは非常に単純です。フレームワークはVue.jsおよびVuetify、Vue-loading、jQueryで構成しています。3時間くらいで作ったアプリなので、機能は部署をクリックすると所属メンバーがデータテーブルで出てくるというだけのものですが、ここに検索窓などを装備していったり、データ部分もGoogleのPeople APIで自動で取得してきたりなどをすれば、メンテナンスフリーで扱える点や、そこから自動化処理も容易です。
※サンプルで表示してるデータはダミーデータジェネレータを使って生成し足りない分を自分で補っています。
rakumoの問題点
rakumoのようなGoogle Workspace連携で動くアプリケーションというのは、自分でコードの書けないような会社で標準にはない機能を提供するという点では選択肢の提供という観点からは良いのですが、書ける側からするとこれの存在はかなり邪魔な存在です。
- rakumo APIなどがあるものの有償。書ける人はrakumo不要なのでそもそもお金払ってAPI使うメリットがない
- この存在の結果、rakumoの為に人間が手動で作業を行う必要が生じていてかなり苦痛(GASオンリーならば全自動化出来る)
- ワークフロー機能などが非常に貧弱(ここは別のサービスに置き換える予定)
- Google Workspace連携を謳っていても同期が異常に遅い
今回はContactsの部分をこれで置き換えてしまうのですが、他にもあるCalendarやBoardについても置き換えて完全に廃止する予定です。
事前準備
メンバーデータの準備
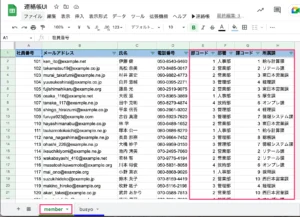
メンバーデータは今回はスプレッドシートに平打ちの状態ですが、自分の場合Google ContactsのデータやDirectory APIを使ってGoogle Workspaceに掲載してる情報を自動で取得するように加工しています。
部と課のそれぞれのコードと名前については次項にある部署データの準備で整備されてるものを使い、コードを逆引きさせるとメンテナンスフリーになります。
図:データ整備も自動化してしまいましょう
部署データの準備
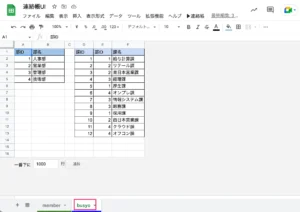
部のコードと、課のコードの一覧を整備しておきます。
部のIDは今回は連番とし、課のコードの方でぶら下がる部IDの部分と同じIDを利用します。課のコードも連番にしておきます。重複しないように整備しましょう。アプリでフィルタして使うのはこの課のコードのほうが中心になりますが、部と課のそれぞれを持って、サイドバーの部課一覧でも利用しているので、きちんと整備しておきましょう。
図:部と課のコードをきちんと整備しておく
初期セットアップ
スプレッドシートを開くとメニューに「連絡帳」という項目が出てくるのでクリックし、認証後スプレッドシートのIDがスクリプトプロパティに格納されます。ウェブアプリケーションなのでこの作業が初回の1回目だけ必要です。
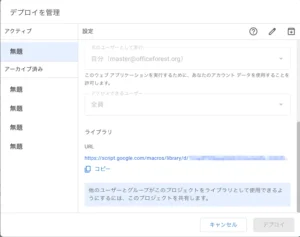
また、ウェブアプリケーションであるため、以下の手順でデプロイし末尾がexecのURLが必要です。このURLをGoogle Sitesなどに埋め込んで使えば、ユーザが連絡帳をそのまま扱えるので利便性がアップします。
- 次のユーザとして実行では、デプロイする場合は「自分」で設定
- アクセスできるユーザは組織内のユーザとして指定する。
- 内部メンバーだけの場合にはOAuthにメンバー追加などをする必要はありません。
図:組織内だけなので
使い方
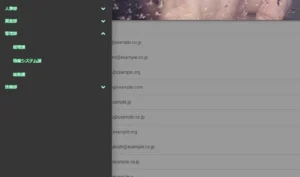
データをきちんと整備しておく事で、左サイドバーには部門一覧、右側のデータテーブルは対応する部課に所属してるメンバーが出てくるようになっています。部はクリックすると、課のリストがアコーディオンリストとして表示され、それぞれ課をクリックすると、データテーブル側にそこに所属してる人が一覧で表示されるようGAS側からフィルタして持ってきています。
更に改造で検索窓と検索結果を表示する機能をつけれ置き換えられる!!もう連絡帳のために整備する時間を使うのは無駄です。
図:部課のリストに対応してリスト表示
サンプル表示
改訂履歴
- 2023/8/29 : Version 1.5 => 左側のメニューをアコーディオンメニューから、サイドバー形式に変更した
- 2023/3/5 : Version 1.0 => 初版リリース