新Google Sitesにカルーセルスライダーが追加
今年のGoogle Sitesのロードマップの1つである「カルーセルスライダー」が、2019年5月7日から配信されており、自分が利用してるG Suiteでも使えるようになったのを確認しました。
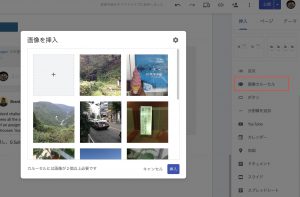
挿入は、右のサイドバーの画像カルーセルから行なうことが出来、基本画像をドライブからチョイスするか?アップロードするかで行なう事が出来ます。Google Sitesのエントリーに記載し、サンプルサイトにもテストで写真をアップしてみました。jQueryなどのライブラリなしでこういった事が簡単に実現できるのは良いですね。
リンク
社内の親睦会の写真掲載や、自社サイトのようすを披露する場として有効な手段かと思います(Google Apps Scriptガジェットを作る必要もないですし)。細かな挙動の調整等はできないのと、本当に基本的なカルーセルスライダーなので、こだわりがある人は自分で作ってしまうのもアリかと思います。