魔改造フォームにreCaptcha Enterpriseを追加する
当サイトのお問い合わせフォームやGoogle Workspaceのプロモコードリクエストフォームは、その中身はGoogleフォームの魔改造フォームです。そこに対して、Google reCaptchaの仕組みをくっつけておかしなボットなどを排除しています。
しかし、2025年末までにこのreCatcha ClassicをGoogle Cloudへ移行し、reCaptcha Enterpriseにしなさいというメール通知が来ました。この問題についてちょっと対処してみようと思います。
目次
今回利用するサービス
2025年末までに現在使ってるGoogle reCaptchaをこちらの手順に従って移行せよというのがメールの趣旨。しかしこれまでClassicではreCaptcha管理コンソールで管理をしていたわけですが、これがGoogle Cloud側に移行する。
ということで、この移行方法について調べてみました。
図:こんな感じの通知が来てるハズ
reCaptchaについて
reCaptcha Enterpriseの問題点
これまでのreCaptcha Classicは100万回までリクエストが無料でした。しかし、reCaptcha Enterpriseになることで
- 無料枠は1万回/月になる
- 超過した場合、1000回/150円の課金が発生するようになる(為替変動の影響を受ける)
- ボットでも当然このカウントは評価される
となっています。弱小な自分のサイトの場合、1万回もあれば必要十分なのですが、知らない間に課金される可能性というのが怖いのと、reCaptcha自体最近は面倒になりつつあるということもあり、代替策としてのCloudflare Turnstileがありますが、自分のWordPressの固定ページではCORSの問題が出て使えなかった。
問い合わせが多いサイトなどの場合にはこの回数ではあっという間に超えてしまうのではないか?とも思いますが、ボット対策は必要なので移行せざるを得ないのが現状です。
移行しないとどうなるのか?
移行をせずに放置をしてるとどうなるのか?ですが、
- Google Cloudにプロジェクトが新規に作成されて強制移管される
- ただしAPIキーは引き続き利用は可能
- 強制移行時のプロジェクト名はランダム
となっており、放置したからと言って使えなくなるということは無いようですが、よくわからないプロジェクトが1個増えることにもなるので、手動で移動しておいたほうが無難です。但し移行先のプロジェクトは課金アカウントと紐づいてる必要性があります。
今回の移行に伴い、reCaptcha StandardやreCaptcha Liteというプランも用意されてるようです。
移行方法
キーを移行させる
以下の手順で課金アカウントが設置されてるプロジェクトを開いてから作業を行います。
- Google Cloudを開き課金アカウントが設置されてるプロジェクトを開く
- 左サイドバーからAPIとサービスを開く
- 上部にあるAPIとサービスを有効にするをクリックする
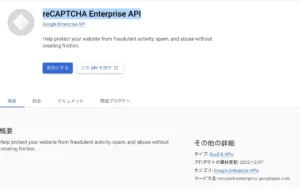
- reCAPTCHA Enterprise APIを検索して有効にするをクリックする
- 上部の検索まどからreCaptchaを検索して開く
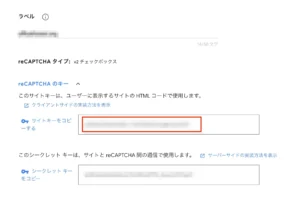
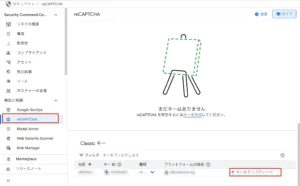
- セキュリティの中のreCaptchaが開かれるので一番下までスクロールするとreCaptcha管理センターのSite keyと同じものが見つかる
- 対象のSite Keyのものの「キーをアップグレード」をクリックします。
- 「アップグレードすると、この鍵を別のプロジェクトに移行できなくなります」と出るので、問題がなければ確認をクリックする
- 成功です。アップグレードが完了しましたと出たら成功です。
フロントエンドとバックエンドにWarningアイコンが出ていますが、こちらはまた気が向いたら実行してみます。とりあえず、現状はそのまま使えるので運用は継続してみたいと思います。
図:APIを有効化する必要がある
図:サイトキーをコピーする
図:キーをアップグレード
図:最終確認ダイアログ
現行サイトのサンプルコード
以下は動作しているけれどEnterpriseのJSに変更する前の状態のお問い合わせフォームのコード。前述にもあるように強制移行されてもサイトキーは使えるとの事ですが、一番上のapi.jsは一応こちらのサイトに従って変更しています。
また、以下のサイトではreCaptchaのチェックが入るとボタンが押せるようになっているので、これで大分ボットが来なくなったので、reCaptchaが無いとオカシナ申請が山程来るのでなんとしても設置できないと困る。
<script src="https://www.google.com/recaptcha/enterprise.js" async defer></script>
<script src="https://officeforest.org/wp/library/script.js"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<form id="ss-form" action="" method="POST" name="form1" target="thanks" onsubmit="submitted=true"><label for="text">お名前</label>
<input id="textman" class="inputman" name="entry.707546150" required="" size="30" type="text" placeholder="あなたの名前いれてください。" /><label for="email">メールアドレス</label>
<input id="emailman" class="inputman" title="メールアドレスは、aaa@example.com のような形式で記入してください。" name="entry.785938407" pattern=".+@.+\..+" required="" size="40" type="email" placeholder="example@mail.co.jp" /><label for="title">タイトル</label>
<input id="titleman" class="inputman" name="entry.1829061323" required="" size="50" type="text" placeholder="質問タイトルを入れてください。" /><label for="msg">お問い合わせ内容</label>
<textarea id="msgman" class="inputman" style="margin: 5px 5px 5px 0px; height: 165px; width: 617px;" cols="40" name="entry.1975515554" required="" rows="20" placeholder="お気軽にお問い合わせください。"></textarea>
<p id="warning">送信するには、以下にチェックを入れてください。</p>
<div class="g-recaptcha" data-callback="clearcall" data-sitekey="ここにサイトキーをいれる"></div>
<center>
<input disabled="disabled" name="button" type="submit" value="問い合わせ送信" /></center></form><script type="text/javascript">
function clearcall(code) {
if(code !== ""){
$(':submit[name=button]').removeAttr("disabled");
var formObject = document.getElementById('ss-form');
formObject.action = potato;
}
}
</script>
<script type="text/javascript">var submitted=false;</script>
<iframe style="display: none;" name="thanks" id="thanks" onload="if(submitted) {window.location='転送先のサンクスページURL'}"></iframe>
関連エントリー