社内マニュアルを作るならWordPressがオススメ
殆どの企業で課題として挙げられていながら、未だにExcelだのWordだので作成され、そしてNASの肥やしになり、人が変わる度に全く別バージョンが作られてる書類が「社内マニュアル」。しかも、作成する人間のスキルでその出来がものすごく左右される為、利用されなくなったり、バージョン違いがあちこちで利用されたりと、マニュアル自体が害悪になってるケースまで散見されます。
そうした数々の問題をクリアしつつ、現代風で利便性の高い社内マニュアルを作るならば、WikiやWordPressを使うのが最適解です。いい加減、ExcelやWordでマニュアルを作るのは卒業しましょう。という事で、自分がこれまで経験してきた社内向けWordPressの利用のアレコレをまとめてみました。
目次
- 1 今回使用するソフトウェア類
- 2 WordPressの利点とデメリット
- 3 社内運用するポイント
- 4 カスタマイズと注意点
- 4.1 プラグイン拡張
- 4.1.1 ARI Fancy Lightbox
- 4.1.2 BackWPup
- 4.1.3 Q2W3 Fixed Widget for WordPress
- 4.1.4 Redirection
- 4.1.5 Better Search Replace
- 4.1.6 Table of Contents Plus
- 4.1.7 TinyMCE Advanced
- 4.1.8 Classic Editor
- 4.1.9 What's New Generator
- 4.1.10 WordPress Related Posts
- 4.1.11 WP-Optimize – Clean, Compress, Cache.
- 4.1.12 WP-PostViews
- 4.2 CSSでのデザイン拡張
- 4.3 社内プロキシ対策
- 4.4 トラブル対策
- 4.1 プラグイン拡張
- 5 関連リンク
今回使用するソフトウェア類
今回はダウンロード版を利用し、社内で構築運用します。レンタル出来るバージョンも存在しますが、こちらは社内ではなく外向けのものになるので社内利用には向いていません。社内構築ですが、オンプレのサーバで運用だけでなく、AWSやGCPを利用して運用するほうが日々のメンテナンスや手間暇考えると望ましいでしょう(個人的には社内LAN内でのオンプレ運用がオススメ)。
最新版はPHP7.4以上での運用が標準となるので、オンプレで構築する場合には注意が必要です(MySQLは8.0以上でも運用可能)。
WordPressの利点とデメリット
ファイルでマニュアル作りが最悪な理由
よくあるWordでマニュアルを作成する場合、様々な問題点があります。20年前はこの手法しか無かったので仕方なかったわけですが、現代はマニュアルに求められる内容も多く、またその後のメンテナンス性を考えると、Wordに限らずPDFでマニュアルも社内で運用するのは望ましくありません。主な理由として
- Wordの場合、とにかくワープロとしての制限が強く、作成が非常にしにくい上に読みても見通しが悪くウンザリする
- ファイルにしてしまうと、Google Driveや古くはNamazuのような全文検索エンジンがなければ、串刺し検索が出来ない
- ファイルとりわけWordなどの場合、対象のPCやスマフォにアプリのインストールが必須である(G SuiteやMicrosoft365があれば別ですが)
- ファイルサーバに置いて運用した場合、どこに何のファイルがあるのか知らないと、探す事に膨大な時間を消費する
- ファイルの場合、結局手元にダウンロードされて使われるケースが多い為、内容を更新した場合通知や差し替えといった面倒な作業が必須
- 何よりも、バージョン違いのファイルが100%必ずどこかで発生するので、大きな組織ほど内部統制上リスクでしかない(性悪説に乗っ取らなければならない)
- 作成者のWord運用スキルにかなり左右されてしまうため、作成されたマニュアルが酷く使いにくい、読みにくいといった事が発生しやすい
- 一太郎派が国内では少なからずいるので、ファイルフォーマット間やバージョン差異の問題も発生する
- 画像などはデカイまま貼り付ける必要がある(小さい画像はりつけたマニュアルなど読んでも見えない)。結果ページ数が膨大に嵩む
- スマフォでの閲覧では見れたものでは無い。目が疲れるだけ。
- 改訂履歴を意識的に書かないと書いていた内容を追っていくことが出来ない(その結果バージョン違いが量産され、どれが最新なのかわからない)
- ファイルサーバ運用になるので、ファイルが勝手に改竄されたり消失して消える可能性は非常に高い
- ファイルであるため、容易に外部に持ち出しが可能(どんな対策をしようと持ち出すのなんて簡単です)
- Word嫌いがExcelで何でも作ってしまい、後のメンテナンスや利用者から多大なクレームが出る(Excel方眼紙問題)
- ひどい場所になると、DocuWorksなんかで作ってしまい、それでないと読み書き出来ないといった問題を引き起こしたケースも。世界標準ではないツールは使うのはリスク。これは過去にもRPAの項目でも述べた内容。Word,Excelはまだデファクトスタンダードだから許される。
ファイルでマニュアル作成は20年前以上前のテクニックです。上記に列挙した内容の他に「求められるモノ」というものも増えてきているので、市販のマニュアルソフトで「ファイルを作るタイプ」のものは、手出しすべきではないでしょう。
WordPressのメリット
社内マニュアル作成の基盤としてWordPressを使うメリットは、上記のファイルで作成された場合の問題点の殆どを解消可能です。さらに、ウェブサービスである為、求められるモノに対して機能拡張を行う事でより応えられるようになります。
- 自動目次を追加する事で、必要な項目にジャンプする事が可能です。エントリー項目の間をリンクでつなげることで、次々に情報を辿っていく事が可能
- 基本WordPress単体で全文検索が可能なので、様々なエントリーを串刺し検索出来る
- ウェブブラウザがあれば作成~閲覧まですべて事が済むので、追加のアプリのインストールやユーザ側での準備は不要
- ファイルで管理してるわけではないのと、カテゴリやタグなどでも検索が可能なので、調べる探すに膨大な時間を消費されない。
- 基本ダウンロードして使うものではないので、端末で常に同一のURLにアクセスすれば済む。テーマ自体スマフォにも対応しているので見やすい
- ユーザ側で最新版への差し替えなど不要。常に最新版が表示されてるので、バージョン違いが発生しない
- 作成のスキルはWordほど求められない。ここの部分については社内運用するポイントを参照。HTMLやWiki記法、Markdownなど覚える必要はない。
- テーマ側できれいに整形してくれてるので、読みにくいといった事が無い(特に機種の間での大きな差異は生まれない)
- ファイルフォーマットというものが無いので、あのアプリでないといった事がない。
- 画像類のサイズの問題はlightbox系プラグインを入れることで、常にでかく表示する必要はないし、必要ならクリックひとつでフルサイズ表示も出来る
- リビジョンという形で保存する度に差分をキープしている(Google Driveのように)。なので、過去の内容を追うことも可能(但し改訂履歴は入れたほうがスマート)
- ファイルではないので、投稿権限があるものでなければ削除は出来ない。また、MySQLがバックエンドなので自動バックアップを用意しておけば復元も容易い
- ファイルではないので、容易に外部に持ち出す事はできない。PDF化して持ち出すのを抑制できる(プラグインでコピー不可のすることも可能)
- Excel方眼紙な人間を封じ込める事が可能
- 何よりもファイルと異なり閲覧というアクションに最適化されているので非常に見やすい
さらに求められるモノとして
- Youtubeなどの簡単な貼り付けとエントリー内での簡単な再生が可能
- プラグイン拡張で関連する別のエントリーを表示して、更に情報をたどる利便性向上が容易に可能
- スマフォでも目が疲れずにPC同様に閲覧が可能
- 簡易的なアンケートフォームなどをプラグインを使ってWordPress上に構築することが可能
- 固定ページを用いて、様々な申請フォームを貼り付け可能。ワンストップでユーザの作業を集約して利用可能に出来る(イントラ構築にも向いてる)
- 各ページにコメント欄があるので、社内ユーザからのご意見や指摘事項などを残して置く事が可能
他にも色々な要望が出た場合に、WordPressの場合は膨大なノウハウがウェブ上で公開されており、またそれをプラグイン導入だけで簡単に実現も可能になっている為、ユーザ側に求められるスキルは「如何に読んでもらえるように書くか?」に集約されます。
WordPressのデメリット
デメリットが無いわけじゃありません。またデメリットを持ってして「ファイルでマニュアル作成」が正当化されるようなこともありません。特にこのデメリットは管理側に多くが発生します。
- 構築する必要がある。ただ最近は簡単に構築できるようになってきてるので、構築するのにサーバ構築経験は求められないケースもあります。
- 古いプラグインによって動作がおかしくなるケースがある(常に管理側は素早くその原因を突き止めて対処する能力が必要)
- 誰でも書き込めるようでは問題なので、アカウントの作成や管理、権限の割当、エントリー公開に至るまでの社内運用ルールが必要
- サーバで動くアプリケーションなので、オンプレであれクラウドであれサーバ障害が発生すると利用できなくなる(クラウドのほうがオンプレよりも安定して稼働可能)。緊急時用のサーバも準備しておきましょう。
- クラウド利用の場合には誤って外部に公開されないよう、しっかりセットアップする必要があります。
- 障害によってデータが失われたら大変なので、バックアップ体制も必要(これはクラウド利用でも同様です)。特にレンタルサーバでプライベートクラウドを作った場合、レンタル企業によって一瞬でデータが消失し復旧も出来なかったという大事件が過去にもありました。
- プラグインによってはセキュリティリスクのあるものもある
- それそのものはサポートデスクはないので自力で解決するか?導入サポート企業と契約を行い、メンテナンスを依頼する必要がある
- 標準での権限は管理者、編集者、投稿者、寄稿者しか無いので、マルチユーザでの運用は厳格な運用が必要(プラグインで拡張は可能)
- カテゴリー分けは無闇矢鱈に作ると、とっちらかって無秩序になりがち
また、通常の社内マニュアル作成では問題になることはありませんが、特定の事例ではHTMLタグの編集などが必要になるケースもある(特にIT系社内ブログ運用などのケース)。利用してるエディタが自動的にHTMLを生成してくれるけれど、逆に自動で置き換えてしまったりもするので、埋め込みJavaScriptが壊れるなどなど。
Wikiを活用するケース
WordPress以外にも「MediaWiki」や「DokuWiki」といったWikiサービスを利用する手法もあります。15年ほど前社内でオンラインマニュアルを作る際には、MediaWikiを使っていました。本来はマニュアル作成をするならば、Wikiが最も適していると言えるのですが、WYSIWYGエディタがうまく動作しないであったり、Wiki記法、Markdown記法での記述が必要であったり、書き手側により高度なスキルを求める点が多くあるので、IT系部署ならともかく、一般事務系な現場で運用するのは少々敷居が高いです。
WordPressとは大分仕組みが異なり、権限を細かく設定できたり、関連するエントリーとのリンクが柔軟であったりメリットも多いのですが、リテラシーがある程度ある組織であれば運用できるかもしれません。
という事なので、大分前からWikiでの運用はやめてます。
社内運用するポイント
社内でWordPressを運用するには、それなりの苦労と運用ルールが必要になります。自分が運用していて感じた点を中心に列挙してみたいと思います。
- なんでも1つのWordPressサイトに詰め込まない(検索に於いてノイズが引っかかりやすくなり、検索性が悪くなる)。テーマは1つに決めて運用が望ましい。
- 直接サーバマシン上にLAMP環境を構築して運用しない。バックアップや運用のしやすさを重視して、仮想環境やDockerを利用して管理するのが望ましい。
- ファイル類はなるべくWordPressにアップロードせず、Boxなどのクラウドストレージへのリンクにする。WordPressでは誰でもファイルにアクセス可能なのと、アクセス権限の切り分けが弱いので、ファイル管理は別システムにする事でアクセスされても、ファイルには到達出来ないようにすべし
- 同様にシステムのIDやパスワード関係についても、WordPress上には記載せずにファイル化しておき、Boxなどのサーバ上のファイルへのリンクとして記述する(ページのパスワード保護は可能であるけれど、担当者の変更などがあった場合に、旧担当者がそのまま覗けるのはよろしくない。
- エントリー作成者は、理路整然とした文章や構成、また見出しの付け方などある程度のスキルを身に着けたものを担当者にすべし。
- 画像ファイルを多用しない。また、画像ファイルについてはファイルサイズや縦横のサイズについて、閲覧に適した形に変換してからアップする事(トラフィックの増大やHDDの容量圧迫、リソース不足を防ぐためにも重要)
- 他のセクションからの自由な閲覧が望ましくないケースの場合、ネットワーク構成やWebサーバ側にアクセス制限、DMZの設定、AD連携などを設定し、閲覧できるエリアを制限しましょう。
- クラウドのサーバや外部レンタルサーバでの運用の場合には、それが外部公開されないようセキュリティについては徹底的に厳守が必要(IP制限やプロキシサーバからのアクセスのみ許可、OAuth認証などなど)
- 開始早々は良いのだけれど、そのうち誰もメンテナンスしなくなるような三日坊主は行わない事。継続的に運用維持する組織体制が必要。
- 必ず社内SEなどのインフラやネットワークに理解のある人員を配置する事。素人だけで社内サーバ運用は、担当者の消滅によってサーバもアンデッドになりがちです。障害時の復旧などでも素早い対応が出来ません。
- 広く社内に公開するWordPressの場合、間違った情報の記載やオカシナ記述がなされないよう、承認するようなスタイルが必要なケースも。その場合、User Role Editorプラグインなどを導入し、ワークフローな体制をシステムに組み入れる必要があります。
- 記入例などの記載に個人情報を盛り込まないこと
- 24時間365日稼働する事になるので、利用するサーバーマシンは頑強堅牢で、且つ常にバックアップ体制の整ったシステムを利用すること。
体制であったり、システム的な事であったり、これまでも散々提唱されてきては消えたナレッジマネジメントは難しい問題は常につきまといます。こればかりはシステムを入れれば解決するものではなく、結局は利用者や編集者、管理する人間のリテラシーが向上しなければ、WordPressを使おうがファイルで管理しようが解決しません。
カスタマイズと注意点
プラグイン拡張
WordPressは素の状態で使うにはちょっと機能がシンプルすぎます。そこで利用するのがプラグイン。様々な便利な機能を追加したり作成者の利便性を向上したり、その種類は様々です。社内運用の場合、外部公開とは異なり、使うプラグインも選定が必要になります。主に社内マニュアル作成向けのプラグインを選んでみました。
社内向けであるので、AkismetやJetpack、SNS共有系、SEO系といったプラグインは全く不要です。
以下に列挙したモノ以外でも、細かく権限を設定するUser Role Editorであったり、閲覧されてるページの利用状況解析の為のSlimStat Analytics、フォームを作るContact Form 7(個人的にはGoogle Formを推奨)、定型文などをコードでホイホイいれられるAdd QuickTag、リンク切れを自動でチェックするBroken Link Checkerなど状況に応じて導入しても良いのではといった優れたプラグインが豊富にあります。
プラグインはWordPress上で配布されているものの他に、個人のウェブサイト上でだけZIP形式で配布されてるものもあるので、見極めての導入が肝要です。
ARI Fancy Lightbox
ファイルでマニュアルを作るな!!という一番の理由は「画像をWordに貼り付けた場合、とても文字が小さくて読めない・何が写ってるのかわからない」というケースが非常に多いこと。きちんとクロップしたり、説明などの加工が入ってる画像ならば良いのですが、殆どがPrint Screenでスクショ撮って貼り付けてるだけで、さらに言えば画像が沢山入ってるが故に重くて仕方ないという(数百MBにもおよぶマニュアルファイルを見たことがあります)。
これはWordなどは印刷物をターゲットにしてるアプリケーションであり、ウェブのような閲覧をターゲットにしていないがために起こる典型的なケース。しかし、ウェブでも画像をただ貼り付けただけでは、リンク先を開いて画像を見てまた戻るなんて非生産的なことをしなければなりません。そこで利用するのがこのプラグイン。昔からLightboxやらShadowboxやらと呼ばれてたプラグインの系列で、小さく表示されてる画像をクリックすると、アニメーションと共にでかく表示されるアレです。ページ遷移はしないのでESCキーで解除できるので、スムーズにスクショを見ながらマニュアルを閲覧することが可能です。こういったユーザビリティ面では、Wordのようなファイル形式では実現不可能でしょう(ePubのような電子書籍形式を使う手もありますが・・・一般的ではない)
画像だけでなく、Youtubeやギャラリー形式、Google Mapsリンク、PDF、外部リンク先などもこの状態で開く事が出来るので、いかにページ遷移せずにユーザに流れ作業で見てもらうか?を考えると必須のプラグインと言えます。こちらを参照してルール通りのリンクである必要があります。
使い方は以下の通り
- 画像をアップロードする
- 記事にその画像を差し込む。
- この時その画像の詳細を開いて、リンク先が「メディアファイル」になってる必要がある
設定ですが、左サイドバーのARI Fancy Lightboxを開くと出てきます。主に以下のような設定項目になります。
- Integration - どのリンクをLightbox表示に変換するか?を決める。チェックボックスを入れるだけ
- Lightbox - Lightbox自体の動きの設定。Zoomであったり、スピード、ナビゲーションの表示などを設定します。
- Style - オーバーレイ時のバックグラウンドカラーの設定や、透過率などを指定します。
Google Mapsで表示をするとこんな感じに表示されます。緯度経度のURLでないとNGです。
図:画像にフォーカスされて大きく表示してくれる
図:リンク先がメディアファイルになってる必要がある
BackWPup
プライベートクラウドとして、レンタルサーバのVPSなどを使ってる場合には、レンタルサーバ側でバックアップを取ってくれたり、メンテナンスをしてくれたりするので必要性は低くなりますが、オンプレなどでWordPressを運用したり、またクラウドサーバ上の場合には、バックアップなどは基本自分たち自身で行う必要があります。WordPressで利用してるMySQLのデータベース全て、プラグインや設定類、アップロードされたファイル類などなど、フォルダまるごとを外付けなりクラウドのストレージに定期的に作業を行うのはかなり面倒です(フォルダ毎コピペというわけにはいかない)
また、復元する場合も必ずしもコピペで復元できるわけでもなく、特にDBデータはphpmyadminやHeidiSQL、またはシェルスクリプトで自動エクスポートなどを仕込んでおく必要があります。これらのバックアップと復元を容易にしてくれるプラグインがこのプラグイン。せっかく時間を掛けて構築した社内マニュアルがHDDが飛んで藻屑となってしまっては被害は甚大です。ぜひ入れて日々バックアップを取っておきましょう(バックアップ先のディスク容量に注意)
使い方は
- WordPressの左サイドバーのBackWPupを開く
- 新規ジョブを追加をクリック
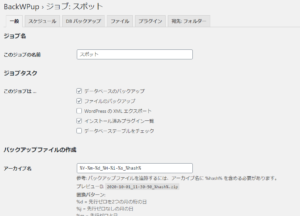
- このジョブの名前を適当につけて、ジョブタスクにバックアップ対象を指定します
- バックアップ先として、ジョブの宛先を指定します。フォルダへバックアップの他にDropBoxやAzure、Amazon S3、FTPなどが選択可能
- フォルダの場合、Wordpress直下の別のフォルダを指定することになるので、これでは厳密にバックアップとはならない。手動でこの後外付けHDDなどへ移動が必要
- スケジュールでは、サーバのCronを使って自動バックアップを実現できます。
- DBバックアップ、ファイル、プラグインでは個別にどのテーブルやらファイルをバックアップ対象にするかを選択可能
- 変更を保存するとバックアップタスクの内容が保存されます。
- BackWPupのジョブを開く
- 先程つくったジョブ名が出てくるので、いますぐ実行をクリックすると手動でバックアップしZIPでダウンロード等が可能になります。
個人的には、そのサーバがオンプレならば、シェルスクリプトとCronを利用して定期的にMySQLの全テーブルをSQL形式でエクスポート&WordPressのディレクトリまるごとZIP圧縮して、ファイルサーバやクラウドにアップロードまでを実現したほうが確実で優れているので、このプラグインは社内では使っていませんが、スポットで使うには非常に便利。
スキルを考えると、ロースキル運用が出来るので、社内SEがいない中小規模の場合には非常に有用なプラグインであると言えます。ちなみに、自分が利用してるバックアップ用のシェルスクリプトは以下のような感じになります。
#!/bin/sh #backup期間 period=10 #SQLファイルのバックアップ先 dirpath='/media/ユーザ名/volume/mysql' #ファイル名の設定 filename=`date +%y%m%d` #指定のデータベースを吐き出すメインコマンド mysqldump --single-transaction --user=ユーザ名 --password=パスワード --all-databases > $dirpath/$filename.sql #古いバックアップファイルを削除 oldfile=`date --date "$period days ago" +%y%m%d` rm -f $dirpath/$oldfile.sql.gz # ZIPバックアップファイルを保存するディレクトリ dirpath='/media/hiroyuki/volume/back' #バックアップ元フォルダ backupfolder="/var/www/html/wp/wp-content" # ファイル名 mydate=`date +%y%m%d%H%M%S` filename="images_$mydate.tar.gz" #backup実行 tar -zcvf $dirpath/$filename $backupfolder # パーミッション変更 chmod 700 $dirpath/$filename
図:バックアップジョブの作成画面
Q2W3 Fixed Widget for WordPress
マニュアルページとなると、それなりに1つのエントリーの内容は濃いものになり、結構なボリュームになると思われます。画像が多ければ尚更です。しかし、それが故に記事の内容に関連の深いもの(例えば申請書類であったり、申請フォームへのリンク)などは、記事の構成にもよりますが、そこまで戻るなりジャンプするなり、場合によっては探す必要性も出てきます。
そこで使うのがそういった非常によく利用するようなものをウィジェットに登録しておき、ページスクロールしてもそのウィジェットだけは固定的に表示しつづけるプラグインがコレ。ページを下にスクロールしてウィジェットが現れても、上に消えたりせず、スクリプトによって位置が固定化されます。これと合わせて、Content Aware Sidebarsのようなページ毎に違う内容をカスタム表示するようなプラグインをあわせると、尚利用者の探す戻るといった余計な動きを削る事ができて利便性がアップすると思います。
ただし、下にスクロールして現れて固定なので、固定化していない他のウィジェットが対象のウィジェットより下に配置されている場合、スクロール中にオーバーラップしてしまうので、基本これを使う場合は一番下のウィジェットになるかと思います(それか、3ペインのテーマを使って、左側は固定、右側はそのままといったような配置分けをするなど)
使い方は以下の通り
- 左サイドバーより、外観⇒ウイジェットを開く
- サイドバーウィジェットを開く
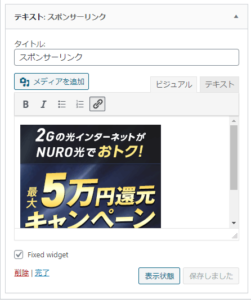
- 下にFixed widgetというチェックボックスがあるので、チェックを入れて保存する
- 同じ外観の中にFixed widget設定があり、これがプラグインの設定になる。
- 設定では、上下のマージンなどを設定可能
図:チェックするだけの簡単仕様
Redirection
このプラグインは、古いURLから新しいURLへとリダイレクトをするのに用いるプラグインです。社内マニュアル作成当初は殆ど利用しないと思いますが、作成したマニュアルを改定し別のURLになった時に、古いエントリーを削除してしまうと、古いURLにアクセスしてきた人は、404エラーを見て諦めてしまいます(検索してくれたらいいんですけれどね)。社内マニュアルが充実してから時間経過と共に、新しいエントリーへの移行が発生した時が使い時です。
古いURLと新しいURLを設定に追加していく事で、古いURLにアクセスしてきた人は自動的に新しいURLへリダイレクトしてくれるようになるので、使い手側に余計な心理的ストレスを与える事なく、また作り手側も、いちいち新しいURLの通知をする必要もなくなるので、非常に便利です。
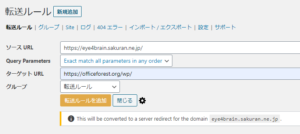
設定はWordPressの左サイドバーのツール⇒Redirectionから入ります。ソースURLに古いアドレスを、ターゲットURLに新しいURLを入れて転送ルールを追加するだけでOKです。
図:転送や周知の手間を省ける地味ながら便利なプラグイン
Better Search Replace
マニュアルを作成する上で困るのが「呼称が変わった」であったり、「法改正等で参照すべきURLが変わった」、使用する申請用紙を変更したなどの変更があった場合、人間側がそれが記述されてるページを全て探し当てて、書き換えを逐次実行し保存し直さなければならない点です。1箇所だけならば良いのですが、複数のエントリーに同様の記載があるなどの場合が殆どで、この場合、該当の箇所の取りこぼしや、古いファイルへの参照のままで、新様式で申請がなかなか定着しないなどの問題点を生むことになります。
これら「変更のあった文字列」を一括でデータベースから探しだし、置換するためのプラグインがこのBetter Search Replaceになります。他に有名なのはSearch Regexなどがあります。
使い方は非常にシンプルで
- 左サイドバーからツール⇒Better Search Replaceを開く
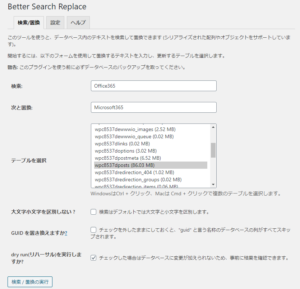
- 検索に古い文字列やURL等を入れる
- 次と置換に新しい文字列やURL等を入れる
- テーブルを選択にて、通常はdPostsの文字列のあるテーブルを選ぶ。コメントやタグなども対象にする事が可能
- 検索/置換の実行をクリック。
- メモリ容量が低い場合やデータが膨大な場合は、設定の最大ページサイズを小さくすると良いです。エラーが出たら何度も実行して、置換を完了させましょう。
図:文字列を全文検索でリプレースしてくれます
Table of Contents Plus
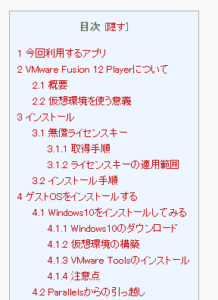
社内でWordPressだけでなく、通常のブログでもほぼ入れるべきとも言えるプラグインです。自動的にHタグ(見出し)を検出して、目次を生成してくれるもので、なぜ必要なのかといったら
- 閲覧者は必ずしもコンテンツの全部を見たいわけじゃない
- 自分の知りたい項目へ、速攻でジャンプ出来る
- コンテンツの体系が一目瞭然なので、学習しやすい
巷のブログを見ていると、コンテンツの滞在時間稼ぎのために目次をセットしていないサイトを非常に多く見かけますが、利用者からしたら全部目を通さないと行けないのは非常に苦痛。ましてや社内マニュアルとなると、既に知ってる項目だらけで、無駄な時間以外の何物でもありません(冒頭の話のフリであったり概要であったりは、見たい人が見れば良い。また、結論から先に書かれていないので、目次が無いと欲しい情報を得るまでのフラストレーションが辛い)
目次の背景色や横のサイズなどを決めるだけなので、お手軽です。ただし、エントリーを作成している人を見ると以下の点が気になります。ここは意識的に行うようにしましょう。
- 文章を作るにあたって、H1~H5までの章割を意識的に行っていない人が非常に多い
- また、H1の下にH2や、さらにH3をぶら下げて文章を構成する意識が足りない人が多い(文章が全部同じアウトラインのレベルになってしまい、非常に読みにくい)
- 起承転結は作文やWikiのような場合には有効な書き方だけれども、社内マニュアルの場合は論文のように、コンテンツのタイトルに対するまず結論から先に書く(重要度の低いものほど下のほうで書く)
このプラグインはHタグを自動で読み取って構成してくれるけれど、自動で文章の章割をしてくれるわけではないので、書き手の物書きスキル向上は必要です。ヘッダはタイトルに対してエディタ上の「見出し」のレベルに応じて変化します。
図:見出しを設定するとHタグが設定される
図:見出しを元に自動で目次生成
TinyMCE Advanced
WordPress標準のエディタ部分を拡張するプラグインで、Classic Editorにも対応しています。標準ではあまりにも簡素でそして使いにくいのをボタンの追加や配置の変更などをすることが可能です。いらないボタンを消して、必要なボタンだけにするといったカスタマイズが目的です。設定項目はそこそこありますが、自分は最もシンプルな設定のみ有効にしています。
図:基本は入れるだけ
Classic Editor
ここは現在紛糾してる問題点です。たかがエディタ画面されどエディタ画面。
WordPress 5.0からgutenbergという、WYSIWYGのエディタが搭載されてるのですが、はっきり言ってオススメしません。初心者には良いだとか今どきのウェブの潮流といった流れでこのエディタが搭載されるようになったわけですが、Dreamweaverなども同様に「勝手に人の意図しないスタイルへ置き換えてしまう」エディタは初心者には良くても、使い手にとっては迷惑。事実、レビューの評価では一目瞭然です。何よりもWordPress側からの「これ使え」という押し付けは、ITの世界では非常によく見られますが(Microsoftのリボンなど)、開発者の自己満足以外の何物でもありません。
そこで使うのが以前のエディタに戻すプラグインであるClassic Editor。特に社内マニュアルで作成する場合、無駄にヴィジュアル的にイケてるウェブページである必要など無いわけで、またスタイルやレスポンシブ対応はテーマやCSS拡張側の行う仕事。エディタ側で勝手に置き換えられるのは、使い手であればあるほど苦痛でしかありません。(社内マニュアルに限って言えば、間延びした今どきのあのウェブページなど、無駄なスクロールを必要とし、無駄な時間を消費するだけの害悪でしかありません)
Movable Typeが廃れ、WordPressが圧倒的支持を得た過去。これまでの歴史でも開発者側の傲慢が結果的には次のアプリへの民族大移動を引き起こすキッカケや、下剋上を起こされるキッカケになったりするのですが、2022年までしかサポートされないこのプラグイン。どうするつもりでしょうか?(最新のニュースでも、このGutenbergが原因で選考候補から落とされたとのこと)
図:Gutenbergの評価の現実
図:Classic Editorの評価は上々
What's New Generator
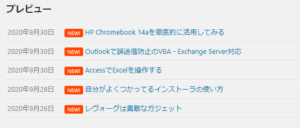
WordPressはウィジェットなどで標準で、新規に追加したリストを表示したりすることが出来るのですが、問題なのは社内マニュアルの場合は、結構頻繁にエントリーを書き換える必要があり、通常のエントリーに至っては、追加した順番でトップページに表示されてるので、「更新されたページがどれなのか?アクセスしにくい」といった問題点があります。逆にエントリー一覧で常に更新順で最新のリストを出されてもまた、困ったりもしますが。
そんなWordPressに「更新された順でエントリーを表示する一覧」を作ってくれるのがこのプラグイン。使い方は以下の通り。
- WordPress左サイドバーの設定⇒What's New設定を開く
- ショートコードが出てるのでコピーする
- 表示件数を設定する
- Newマークの表示期間をセットする
- 外観⇒ウィジェットを開く
- 挿入したいブロックの所(自分の場合、メイン画像直下(トップページ)に、テキストでウィジェットを追加し、2.のショートコードを記載して保存
- これで、トップページ直下に更新履歴として、エントリーを更新するだけで自動的にリストアップしてくれます。
図:更新されたものリストは意外と使う
WordPress Related Posts
社内マニュアルというのは、1つ1つのエントリーが独立してるわけではなく、例えば人事系の育児休業に関するマニュアルであるならば、他にも雇用保険関係であったり、健康保険組合への補助金申請、就業規則、法令関係で言えば育児休業法やらといったものがあり、それらを「そのエントリー内で書いてしまうと後で修正が必要になった場合に修正する箇所がそれだけ増える」事になります。よって、育児休業の項目を立てても、法令や就業規則、また申請様式などは別のエントリーで独立して立てて参照といった構成にすべきです。
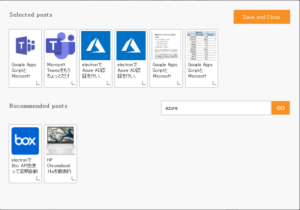
そんな時に非常に役に立つのが、このプラグイン。文章の内容やタイトル、タグなどを基準にして関連する項目をエントリーの一番下に自動リストアップしてくれる。またリストアップも製作者側が手動で指定してリストアップも可能で、マニュアル参照者が類似するもしくは関連する項目へ流れ作業で進む事が出来るので、業務を体系立てて運用する事にも繋がります。
基本は自動でOKですが、意図的にリストアップしたい場合は
- 該当のページの一番下にあるEdit Related Postsをクリック
- 自動リストアップからつまんで、上部に追加していく
- また、検索して出てきた結果からも、同様につまんで、丈夫に追加していく
- Save and Closeをクリックして反映
- 追加した順番で関連リンクとして、関連エントリーとして関連項目がリストアップされます。
図:関連リンクの整備は利用者の利便性向上につながる
WP-Optimize – Clean, Compress, Cache.
通常のブログでも非常によく利用されてるプラグインですが、エントリー内容をキャッシュして高速表示するためのものです。エントリーは毎日更新されるわけではないので、その度にサーバへ問い合わせして表示してる状態ですとサーバに負荷が掛かるだけでなく、表示も遅くなってしまいます。そこで、エントリーを自動的にキャッシュして基本はキャッシュした内容から返すようにしてくれます。レスポンスが向上するだけでなく、結果的には低スペックのサーバでも運用が出来るようになるので、一般のブログでももはや必須のプラグインとなっています。
使い方は
- 左サイドバーからWP-Optimizeをクリック
- 上に出てくる、テーブル、画像、キャッシュなどをクリックして、それぞれを開く
- データベースを今回は例にあげると、選択肢た全ての最適化を実行するをクリックすると、テーブルのゴミやリビジョンエントリーが掃除されてDBの軽量化が可能
- また、キャッシュの場合通常は自動でキャッシュされますが、手動でキャッシュする場合は、特定のページをまず開く
- ページ上部にあるキャッシュをパージ⇒Purge this Pageでそのページのキャッシュだけ作り直してくれます。
一般のブログの場合、速度が遅いページはGoogleのSEO的にランクが低く見積もられるので、そのために入れてる人もいますが、社内マニュアルの場合はもっぱらレスポンスの向上です。もっとも、これに頼りすぎるのは問題で、特に画像類をアップする場合には、アップする前にバカでかいサイズではなく、縦横のサイズやJPEGのクオリティなど適切なサイズのものをアップするようにするだけでも、当然レスポンスは向上するので、デジカメやスマフォ直で画像をアップしないようにしましょう。
図:最適化前にはテーブルのバックアップをしておきましょう
WP-PostViews
外部向けブログと異なり、社内マニュアルの場合、完全に製作者側にだけ利点となりますが、どの投稿がどれくらい見られているのか?を表示するプラグインです。トップ10などをウィジェットに表示して、その閲覧回数を表示してくれるものですが、閲覧回数はWordPressが持ってるデータではないので、カウントはこのプラグインを入れてからのカウントになります。使い方は以下の通り
- WordPressのサイドバーにある設定⇒PostViewsを開く
- どういった表記の仕方にするのかを設定したり、カウント方法、カウントする対象をセットして変更を保存をクリック
- 外観⇒ウィジェットを開く
- 新規にウィジェットとして「表示数」というものが追加されてるので、表示したいブロックにこれを追加する
- 通常は閲覧回数の多い記事を統計タイプで選んでおき、文字数や件数を指定して、保存する。
- カウントはここからはじまる。
- ある程度時間が経過するとよく見られてるページの上位がどれになるのかがよくわかる
図:トップ10を表示して使ってます
CSSでのデザイン拡張
テーマ自体は非常に気に入ってるのだけれど、一部が気に食わないというケースがあります。かといって、テーマファイル自体に手を入れるのは怖い。特に自分が使ってるテーマの場合、H5タグの項目になるとH2やH3と違って、色も特徴も無い表示になってるので、本文と区別がつきにくい。ということで、特定のタグなどの効果を後から変更することが出来るのが、このCSS編集機能。
手順としては以下の通り
- WordPressの左サイドバーから外観⇒CSS編集を開く
- 追加CSSという画面が出るので、ここにCSSを直接記述する
- ChromeのDeveloer Toolsなどを使って他のCSSとぶつかったり、きちんと反映するセレクタを選んだり試行錯誤は必要です。
- 更に手を加えると、Fontawesomeなどを使って、装飾したりも可能になります。
図:CSS編集で後からスタイルにエフェクトを掛けることが出来る
図:H5タグに装飾を加えて見やすいヘッダにしてみた
社内プロキシ対策
WordPressは社内で使うには実は色々と問題点があり、公式に修正されていない問題のせいで、Version 5.2.4以降プラグインや自動アップデートが使えなくなるというものがあります。また、社内プロキシを超える為の設定は様々なブログで記述があるのですが、これだけでは足りないのです。
wp-config.phpに追記
ここでは、プロキシの設定およびFTPがどうたら問題を解決する為の設定を追加しています。まず、プロキシの通過設定は以下の通り。wp-config.phpの一番最後に記述します。
/** Proxy setting */
define("WP_PROXY_HOST", "http://プロキシURL");
define("WP_PROXY_PORT", "プロキシのポート番号");
define('WP_PROXY_USERNAME', '');
define('WP_PROXY_PASSWORD', '');
define("WP_USEPROXY", "TRUE");
define("WP_PROXY_BYPASS_HOSTS","localhost");
これで、プラグイン情報などが取得できるようになります。ただ、インストールをしようとすると、FTPアカウントがどうたらといった謎のダイアログが出てしまい、詰みます。そこで、以下の設定を記述しますが、90行目付近にある「if ( ! defined( ‘ABSPATH’ ) ) {」よりも上に記述が必要です。
define('FS_METHOD', 'direct'); 1 define('FS_METHOD', 'direct');
class-snoopy.phpの修正
前項の記述だけではたりないので、今度はwp-incluedsフォルダ内にあるclass-snoopy.phpをテキストエディタで開きます。このファイルの46行目付近にある$proxy_hostなどに値を追加します。この設定は、Wordpressをアップデートすると上書きされて消えてしまうので、アップデートのたびに再設定が必要です。
var $proxy_host = WP_PROXY_HOST; var $proxy_port = WP_PROXY_PORT;
さらに、117行目付近にある設定も修正しておきます
var $_isproxy = WP_USEPROXY;
http.phpの修正
前項までの設定は各種ウェブサイトでも紹介されてる、プロキシー超えの設定なのですが、超えられるだけでプラグインのインストールが出来ない場合があります。しかしその原因はWordpressでChangeset 46475にて変更されてしまった部分。これが原因でプラグインをインストールできず「インストールに失敗しました: ダウンロードに失敗しました。 有効な URL ではありません」が出て、プラグインのインストールもWordpress自体のアップデートも出来ないという間抜けな事になってしまっています。
ウェブを漁ってみたところ、#48432にてバグ報告がなされており、以下のような修正を行うとプロキシ越しにプラグインのインストールやアップデートができるようになりました。かなり困ってる人も多いと思いますが、未だにWordpress側は対応しようとしてはいません。
この設定は、Wordpressをアップデートすると上書きされて消えてしまうので、アップデートのたびに再設定が必要です。
- wp-includesを開く
- 中に存在するhttp.phpをテキストエディタで開く
- 552行目付近に移動する
- if文で$ip = $hostを比較してる部分に於いて、Changeset 46475の内容を元に戻すように記述をし直す
- 具体的には、return falseをコメントアウトし、$ip = false;を追加するようにします
- 改めて、プラグインをインストールを実行してみたところ、普通にインストールができるようになりました。
$ip = gethostbyname( $host );
if ( $ip === $host ) { // Error condition for gethostbyname().
$ip = false;
/* return false; */
}
図:無事にプロキシ越しにプラグイン追加が出来ました
トラブル対策
メンテナンスモードのまま固まる
これは過去に何度か経験してきた結構遭遇する可能性の高いトラブル。プラグインのインストールや本体のアップデートをしている最中は、表面では「現在、メンテナンス中のため、しばらくの間ご利用いただけません。」という表示になっています。しかし何らかのトラブルで、この状態であるにも関わらず、ページから抜け出てしまった場合、メンテナンスモードのまま固まってしまい、ログインも表示もできない状態になります。
この状態の場合の解除方法は以下の通り
- FTPもしくはサーバのWordPressのディレクリを直接開く
- そのフォルダの中にドットファイルで「.maintenance」がいるので削除してしまう
- キャッシュ系のプラグインやブラウザのキャッシュなどを一旦クリアしておくと尚良いでしょう
いっぺんにたくさんのアップデートを実行したりすると、特にレンタルサーバの共用サーバの場合、タイムアウトやメモリ不足を招いて途中で処理が中断してしまい、メンテナンスモードの解除がなされないケースがあります。可能な限り一個ずつ処理をするようにしましょう(他にもバックアップや置換などのサーバ資源を大量に使うようなプラグインで作業をした場合も同様です)
503エラーが結構出る
このサイトも結構な頻度で出てしまい、もったいないなぁと思いつつも、ちょこちょこしか手がつけられないでいる結構厄介な問題が、この503エラー(Service Unavailable)。表向きにはService Temporarily Unavailableと表示されてしまったりします。これは特定の原因によるものではなく、殆どのケースでは
- アクセス過多でサーバ側が応答しきれなくなってる(単なるリソース不足)
- プラグインやら巨大な画像やらでサーバ側の転送リミットを超えつつある
- おかしなプラグインが暴走してる可能性(本体アップデート後に未対応のプラグインが原因でPHPにエラーが生じる)
- 同じ理由でテーマファイルがおかしくなる可能性
- CDNを利用してるケースの場合、CDN先がダウンしてたりする
ただ、ほとんどの場合、1.が主原因。安いサーバで共用の場合、同居してる他のドメインで膨大なリソースを使われて、巻き添えを食うケースもあったりするので、レンタルサーバの場合は注意が必要。オンプレの場合はそのサーバで他になにかやらかしていて、リソース不足に陥ってるケースが考えられるので、なるべくWordPressのサーバと無関係の仕事は、他のサーバやドメインに切り分けておくことが肝要になります。
画像のアップロードが出来ない
これは特にオンプレで運用する場合にケアレスミスで起きやすい現象。wp-uploadsディレクトリに対するアクセス権限がなく、AapacheなどのWebサーバがファイルを生成する事ができずアップロードにしくじるケースがこれに該当します。対象のディレクトリに対して、chmodコマンドでパーミッションを755にすると良いでしょう。
chmod -R 755 /var/www/wp/wp-uploads
また、アップロードしようとすると制限でアップできないケースがあります。これはphp.iniのデフォルトのアップロードサイズ制限に引っかかってるもので、オンプレだと/etc/php/7.4/cliあたりにphp.iniというファイルが存在しているので、ここに以下の記述を行います
memory_limit = 50M post_max_size = 30M upload_max_filesize = 30M
これで、ファイルのサイズ上限が30MBになりました。
IP直下にWordPressを表示したい
社内のサーバでデフォルトのapacheの設定だと、http://10.142.17.100:3500/wp/みたいにドメインの直下ではなくWordPressのフォルダまで含めてがスタートポイントになってるケースが殆どです。これを、http://10.142.17.100:3500で直接表示したいといった場合(つまり、wpフォルダの中をスタートポイントにしたい)には、Apacheの設定ファイルの中にあるDocumentrootを書き換えて再起動が必要です。
- テキストエディタにて、/etc/apache2/site-available/000-default.confを開く
- 12行目付近にあるDocumentrootの部分を、「Documentroot /var/www/wp/」とするとWordPressのフォルダがスタート地点になります
- Apacheを再起動する
- ただし、WordPrssのインストール後にこの変更を行ってしまうと非常に面倒が事が起きるので、この作業はインストール前に行っておくべきでしょう。
PHPの特定バージョン以降に未対応の場合のエラー
特定のプラグインが長い間メンテナンスされておらず、PHPのバージョンをアップデートしたら膨大なエラーが表示されるようになったというケースがあります。自分の経験だとCrayon Syntax Highlighterがそれに該当するのですが、PHP7.2で順調に動いていたものが、PHP7.4にあげた途端に、PHP Warning:がたくさんでて使い物にならないというケースがありました。
このようなケースに遭遇した場合、対象のプラグインをまず探し出し停止すること。アップデート版が出ているならばアップデートをする事で治りますが、今回のケースの場合作者さんが既に亡くなっていたそうで。しかし、Crayon Syntax Highlighterの場合有志の方々がプラグインを最新のPHPでも動くように修正版を出してくれていました。この修正版はWordPress公式サイトの検索ではでてこず、このGithubから直接ダウンロードして、ファイルを差し替えると動作するようになります。
社内運用である場合には、インターネット環境につながっていない閉じたLANの世界なので、レンタルサーバで動かすケースと異なりことさらシビアに本体などをアップデートする必要性は高くはないですが、運用上仕方ない場合には、アップデート前に一度プラグイン類は停止し、一個ずつ動作検証をしてから公開が必要になるでしょう。
ファイルのアップロード上限を変更したい
Ubuntu 20.04に構築したケースでは、WordPressのファイルのアップロード上限は2MBになっています。あまりにも小さすぎるので、これを変更したい。しかしこの設定はWordPressではなく、Apache2というかPHPの設定になるので、以下のファイルを編集する必要があります。
php.iniの場所(v7.4の場合) /etc/php/7.4/apache2/php.ini
テキストエディタで開き、以下の項目を探し出して値を変更し保存します。今回は100MBにしました。
memory_limit = 256M post_max_size = 100M upload_max_filesize = 100M
その後、ターミナルから以下のコマンドを実行して、Apacheを再起動します。
sudo service apache2 restart
これで、Wordpressのメディアファイルアップロード画面には100MBと表記され、大きなファイルをアップロード可能になります。
図:php.iniを変更中
図:Upload上限が100MBになった
Themeエディタでの更新がエラーになる
ちょっとしたfunction.phpを修正したいと思い、外観⇒テーマエディタでfunctions.phpを修正して更新を押したところ、更新エラーが発生して、直接ファイルを弄るという事がありました。原因を調べてみたところ、「WAF」が原因であり、レンタルサーバ等でもオンにしておくとWordPressで同様の事例が確認されています。ただ、普段から頻繁に弄るものではないので、直接ファイルいじってアップでも問題ないと思いますが。
自動更新をオフにする
WordPressは現在本体のアップデートは猶予期間はあるものの、原則自動アップデートになっています。しかし、オンプレ上であった場合急いでアップデートする必要性は薄いです。一方で、アップデートしたことによって、不具合が出るというケースが2024年11月時点出ています。
特にVersion 6.7などの場合は顕著で、翻訳関係にトラブルが出ている模様でテーマファイルが対応できていない場合、「_load_textdomain_just_in_time」というエラーが出ておかしなことになるとか。具体的には、「関数 _load_textdomain_just_in_time が誤って呼び出されました」「Function _load_textdomain_just_in_time was called incorrectly」といった表示がページ上に出てしまう。Google検索すると既におかしなエラーが出てるサイトがあちこちに。
こういった時に一時的に自動アップデートを停止したい時にはfunctions.phpに一行以下の内容を記述すれば自動アップデートを止めることが可能です。公開サイトに対してこの設定のままにしておくことは推奨されません。
//自動更新を無効にする add_filter( 'automatic_updater_disabled', '__return_true' );
図:このような表示に変わります
関連リンク
- Movable Type が WordPress に負けた本当の理由
- 【WordPress】コメントが表示されない時の対処方法は…色々試してみました
- WordPressでコピーや画像保存を禁止する方法
- 5700件のデータ消失事故はなぜ起きたのか、ファーストサーバの事故の経緯と背景を追う
- WordPressで複数の会員が独自のページを作成し、内容を管理・更新できるようにする方法。→プラグイン「User Role Editor」を使う
- こんなにある!WordPressに替わる便利なCMS・プラットフォーム14選
- WordPressの新しいエディタとTinyMCE の設定で使い易くする
- WordPressの特定のページに他のメニューを表示する方法
- 表示させるウィジェットをページごとに指定できるプラグイン Widget Logic
- ウィジェットの表示条件を指定できるプラグイン「Widget Options」
- WordPressのサイドバーをページ毎、カテゴリー毎に変える
- WooSidebarsプラグインで投稿と固定ページ別々のサイドバーを作成する
- WordPressがW3CのリニューアルプロジェクトでCMS候補から落選
- Lightbox系プラグイン『ARI Fancy Lightbox』の使い方
- 典型的なWordPressエラーの修正方法とトラブルシューティング包括的ガイド(問題数65以上)
- Linuxの権限確認と変更(chmod)(超初心者向け)
- WordPress で画像をアップロードできない場合は mod_fcgid を疑え!
- SSLを利用するための自己証明書(オレオレ証明書)の設定メモ
- リバースプロキシ環境下の WordPress で自己署名証明書を回避してアップデートする
- WordPressでパスワードやデータベース名は合っているのに「データベース接続確立エラー」が出てしまう
- 【2020年最新】社内WikiをWordPressで作る際に活用したいプラグイン8選
- 社内WikiをWordPressで構築するメリット!テレワークに対応できる働き方
- WordPressの脆弱性によるWebサイト改ざん事件まとめ
- WordPressの脆弱性対策してる?攻撃事例と簡単にできる対策方法
- WordPressはいろいろコストが高すぎてお薦めできない
- 自社WebやWordPressをAzure AD/SAML認証のシングルサインオンで運用/Office365連携
- Webで会社の説明書をつくろう!社内マニュアルのメリットと気をつけるべきこと