WordPressのスピードチューニングをしてみた
ここ数日、特定の記事へのアクセスが急激に伸びてサイト全体が重たいというのもあったのですが、何よりも投稿時に503エラーやらInternal Server Errorが出るなどのトラブルも続いていました。また、1年間いろいろなプラグインの追加や削除、テーマの改造などを繰り返した結果として、Google PageSpeed Insightの点数がモバイルで50点まで下がってるのが判明。
サーバープラン変更で転送量増やしたり、リソース増やすという力技も良いのですが、そもそもスピード低下は検索エンジンのSEO的に最悪の事です。という事で色々チューンしてみました。Pagespeed Insightに着目してるため、GTMetrixなどでは評価が真逆になる可能性もあります
※なお、自分のさくらのPHPはモジュール版ではなくCGI版です。モジュール版に乗り換えれば更に高速化が可能です。現在移行ツールが提供されています。
※お知らせに書いてましたがボリュームが増えすぎたので、エントリーとして書き直しました。
目次
- 1 改善後の値
- 2 実施した改善策
- 3 2021年 再度挑戦
- 3.1 全てのプラグインをオフにして見る
- 3.2 プラグインを一個ずつオンにして検査
- 3.3 色々プラグインをリストラ&最適化
- 3.4 個人的今後絶対に入れないプラグイン
- 3.5 Analyticsコードを遅延読み込み
- 3.6 広告コード
- 3.7 Youtubeの埋め込み
- 3.8 functions.phpの改造を追加
- 3.9 逆にプラグイン追加で改善したもの
- 3.10 画像の超最適化
- 3.11 Lightning Themeについて
- 3.12 .htaccessの設定変更
- 3.13 拡張機能でパフォーマンス測定
- 3.14 GTMetrixでも評価を出す
- 3.15 さくらレンタルサーバ特有の設定変更
- 3.16 未使用のテーブルを削除する
- 4 2023年末チューニング
- 5 2024年末チューニング
- 6 2025年チューニング
- 7 その他
- 8 関連リンク
改善後の値
検証する時の注意点
PageSpeed InsightやGTMetrix、Lighthouseなどで検証をする際に注意点があります。これらを行ったうえで検証をしないと数値が改善しないと苦しむことになるので、事前準備してから実施しましょう
- Chrome拡張機能が数値に影響してしまうので、拡張機能入れていないアカウントを用意してプロファイルを切り替えてから行う事
- 素のChrome状態にしたら、WordPressにログインしていない状態にしてページを開くこと
- モバイルについては実機のスマフォでもオカシナ表示になっていないか?チェックすること(チューニングしたらモバイル側がおかしくなったということがあります)
- 検証結果でどこが悪いのか?はLighthouseのほうがやりやすいので、Chrome Developer Toolsは使えるようにしておくこと。
- チューニング前にfunctions.phpや追加のCSS、キャッシュ系のプラグインの設定値はバックアップしておくこと。
- 重要視するのはSearch Consoleの値。結果が良くなって再検証実行しても反映するまで相当時間が掛かるので辛抱強く待つこと。
PageSpeed Insight、GTMetrix、Lighthouseそれぞれ違う数値が出たりするので一喜一憂はしないのが重要です。基準はPageSpeed Insightsとして対Google対策として取り組むことが寛容です。特に、1.については思いっきり数値に出てきてよく調べてみたら拡張機能が邪魔していたということが往々にしてありえます。
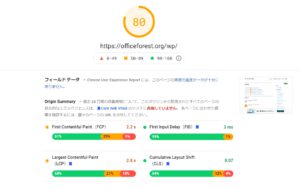
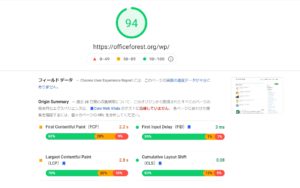
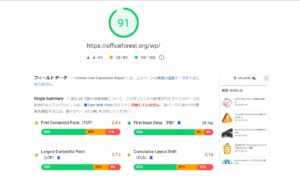
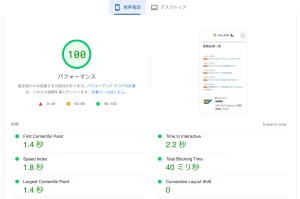
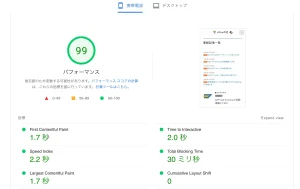
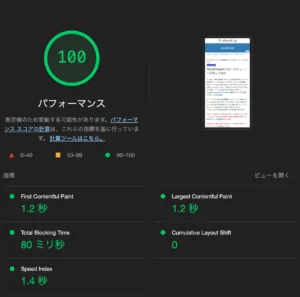
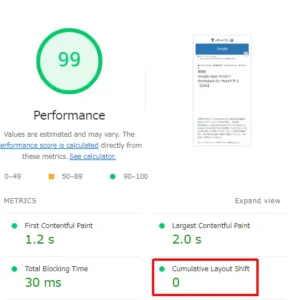
PageSpeed Insightの値
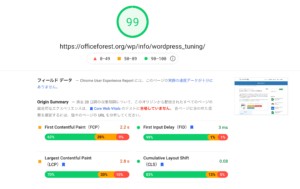
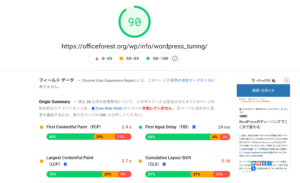
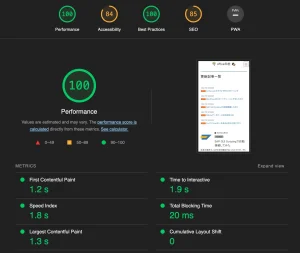
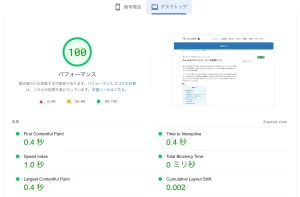
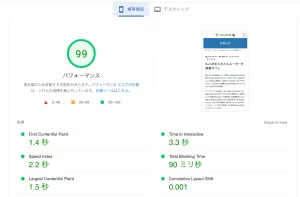
色々改善してみた結果としては、以下の図の通り。
モバイルで93点、デスクトップで99点まで改善する事ができるようになりました。レスポンスが非常に軽快になり、503エラーが低減しました。また、ページビューの観測比較をしてみた所、同じ曜日の先週、先々週との比較で49%増まで改善しました。
サイトスピードを放置してると色々損しますよという良い事例でした(機会損失したり、直帰率が増えたり様々)。
図:デスクトップの値はほぼ改善
図:モバイル側も大幅に改善しました
サーバリソースの低減
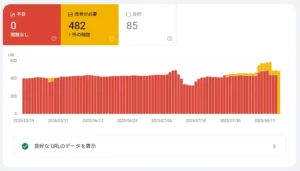
色々と改善してみた結果、ページビューは増加してるにも関わらず、同日先週比で相当数低減することが出来ました。
サーバ転送量で先週比で1.48GB減(27%改善)、CPU使用率では先週比で84分減(34%改善)しました。サーバ契約転送量は上限が決まっているので、上位の契約プランに変更せずにだいぶ余裕を確保することが可能になりました。
また、ディスク使用量は最適化前は20GB/100GB契約を使用していましたが、最適化後は4GB/100GB契約(1/5)まで減らす事ができ、ディスク容量に相当の余裕が生まれました。
図:CPU使用率が減ることでレスポンスが改善
図:サーバ転送量が減ることでコスト節約
ページビュー等の改善
最適化をしたことでサーバリソース消費の低減になった事のメリットとして、ページビュー数などが2倍近く上昇しました。PageSpeed Insightの項目でも記述したように、レスポンスの悪いページは、Googleでのランクが下がります。また一方でレスポンスの悪いページは、ページビュー数が下がる統計的な傾向があります。いいこと一つもありません。
最適化をした事でGoogleページランクが上昇するだけでなく、そのユーザのサイト内でのページビュー数まで上昇させ、結果的には収益性もそのまま上昇させることに繋がるわけです。
2021年1月時点でのページビュー数がおよそ17,000、最適化後のページビュー数は、39,000。もちろん記事の増加やバズった記事などで変動もありながらも、それらを除外しても30000ほどであることから、如何にレスポンスの改善が重要なのか思い知る事例でした。
実施した改善策
プラグインの断捨離
全体のうち、6割改善効果があったのはプラグインの断捨離。すでにもうWordPress公式には掲載されていない古いプラグインを、後継のプラグインに変更したり、より軽量な別のプラグインに切り替えたり。改善の為にあえて追加したプラグインもありますので、減らせば良いというわけじゃないという点がなかなか難しいポイントでした。
現在はだいたい28個のプラグインを使っています。プラグインの選定は慎重に。
プラグインの削除と入れ替え
削除したプラグインは以下の通り
- WordPress Related Post -- 廃止されてたので、Yet Another Related Posts Pluginに入れ替え
- ARI Fancy Lightbox -- CSS関係で引っかかってたので、Responsive Lightboxに入れ替え
- JetPack by WordPress -- 廃止。これを止めるだけで、72点まで改善。
- Crayon Syntax Highlighter -- 古すぎたので、後継のUrvanov Syntax Highlighterに入れ替え
- Google Site Kit -- 最悪でした。入れただけで25点まで下がりました・・・速攻で削除
特にJetPackはNGでした。期待してた機能は他のプラグイン追加で対応させて、前述の数値を叩き出せてるので、メリットゼロ確定。古いプラグインは別のものに差し替えただけで、点数がわずかですが改善しています。
統計解析はもともとGoogle Analyticsを入れてるので、そちらで十分すぎるくらい把握できています。
代替プラグインの追加
Jetpackで担当させていた機能は他で代替させています。今回以下のプラグインを新たに追加して対応させました。前述のRelated Postのようにすでに代替させていたものもあります。
- Google XML Sitemaps -- Google Search Console登録用のsitemap.xml生成プラグイン
- SEO SIMPLE PACK -- SEO対策部分を対応。Analyticsコードの追加ウェブマスターツール認証なども担当
WordPress統計情報の代替
Google Analyticsでの代替
JetPackを使う目的の1つだったWordPress統計情報。SlimStat Analyticsのような強力な統計解析を入れても良いのですが、今回の目的のウェブサイト軽量化には反するものになってしまいます。せっかく上げたPageSpeed Insightの値を大幅に落としかねません。
しかし、1つを除いて殆どはGoogle Analyticsで代替出来てしまいます。トラッキングコードはSIMPLE SEO PACKで簡単に追加ができるので、導入自体で躓くことは少ないと思います。AndroidアプリのAnalyticsで閲覧もできるので、むしろ統計解析が楽になりました。主に代替させたものは
- 訪問先ページのカウント - ページビュー数でのランディングページで代替
- 参照元ウェブサイト - ページビュー数での参照元で代替
- 訪問時検索キーワード - ページビュー数での上位のキーワード
Google Tag Managerでの代替
ただ1つ問題が。Google Analyticsでは、離脱ページはわかっても、離脱先つまりクリック先が取得は出来ません。ウェブサイトにたくさん貼られてる外部のリンクの参照数は、Google Tag Managerでトリガーを作成し、WordPressにGoogle Tag Manager for WordPressを導入して、登録し、Google Analyticsへと連結が必要です。
結構複雑な作成手順が必要なので、こちらのサイトを参考に作り、コンテナを作り、コンテナIDをプラグインで登録しました。PageSpeed Insightへの影響は殆ど有りませんでした。
結果として、WordPress統計情報の一つである離脱先のリンクの情報を、Google AnalyticsにTag Managerを使って連結する事が出来ました。これで全ての統計情報を代替出来ました。
キャッシュの改善
これまで、ウェブページの最適化ではWP-Optimizeのみを使っていました。データベースのクリーニングの実施、ページキャッシュ、画像の圧縮が主な役割ですが、後半2つを別のプラグインに担当させて最適化を図りました。これで大体、1割くらい改善しています。
- AJAX Thumbnail Rebuild -- 投稿した画像のサムネイルの最適化。普段は停止。
- Disable and Remove Google Fonts -- Google Fontの参照はPageSpeedにとってマイナスです。
- EWWW Image Optimizer -- 投稿した画像の一括圧縮を行います。無駄にバカでかい画像は縮小するに限ります。
- WP Fastest Cache -- 有名なキャッシュ系のツール。ページキャッシュとCSS, JSの圧縮ではOptimizeより効果が高かったです。
データベースクリーニングだと、Optimize Database after Deleting Revisionsを使うのも効果があります。
Plugin Load Filterの導入
地味に効果の高かったのが、このPlugin Load Filterの導入。実は、WordPressのプラグインは導入し有効化すると、編集画面でしか使わないものであっても、プラグインとしては通常のページでも負荷が発生するようで、編集画面でしか使わないものは、ページの側ではオフにするように設定するのが、このプラグイン。
ただし、Google XML Sitemapのようにページと編集画面両方で使うものをページの側でオフにしてしまうと、Googlebotがsitemap.xmlを読みに行けなくなってしまうので、慎重にオンオフをセットしましょう。自分が編集画面のみオンにしてるものとして
- TinyMCE Advanced
- Classic Editor
- Disable Gutenberg
などなど。編集系プラグインばかりです。
functions.phpの改造
各Wordpressのテーマに同梱されているfunction.phpに直接記述をしてみて、若干改善効果があったものがありました。ただしテーマをアップデートすると上書きされてリセットされてしまうので、アップデート後は毎回、記述し直す必要があるのが面倒ではあります。
以下ソースコード
//プラグインIDを指定し解除する
function dequeue_plugins_style() {
wp_dequeue_style('wp-block-library');
}
add_action( 'wp_enqueue_scripts', 'dequeue_plugins_style', 9999);
//google fontsを停止
function google_fonts_dequeue() {
wp_dequeue_style('twentythirteen-fonts');
wp_dequeue_style('open-sans');
wp_register_style('open-sans', false);
wp_dequeue_style('noto-sans');
wp_register_style('noto-sans', false);
}
add_action( 'wp_enqueue_scripts', 'google_fonts_dequeue', 10);
//ブロックエディタを無効化
add_filter('use_block_editor_for_post', '__return_false', 10);
//XMLRPCを無効化
add_filter('xmlrpc_enabled', '__return_false');
//Dashiconを無効化
if(! is_user_logged_in()){
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style('dashicons');
}
}
//ハートビートAPIを無効化する
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}
add_action( 'init', 'stop_heartbeat', 1 );
// ヘッダーで読み込まれるスクリプトをフッターに移動
function my_init_action() {
remove_action('wp_head','wp_print_head_scripts',9);
add_action('wp_footer','wp_print_head_scripts',5);
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles' );
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 );
}
add_action('init','my_init_action');
//jsにasync属性を付与
if (!(is_admin())) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
if ( strpos( $url, 'jquery.min.js' ) ) return $url;
if ( strpos( $url, 'jquery-colorbox-wrapper-min.js' ) ) return $url;
if ( strpos( $url, 'jquery.flexslider.min.js' ) ) return $url;
return "$url' async charset='UTF-8";
}
add_filter( 'clean_url', 'add_async_to_enqueue_script', 11, 1 );
}
//サムネイルを生成
function add_thumbnail_size() {
add_theme_support( 'post-thumbnails' );
add_image_size( 'thumb-a', 672, 672, true );
add_image_size( 'thumb-b', 492, 492, true );
add_image_size( 'thumb-c', 216, 216, true );
add_image_size( 'thumb-d', 672, 286, true );
add_image_size( 'thumb-e', 38, 38, true );
}
add_action( 'after_setup_theme', 'add_thumbnail_size' );
劇的に改善というわけではないのですが、いくつかPageSpeed Insightで引っかかってた項目がこれでクリア出来ました。また、自分が今使ってるテーマは、一部でGoogle Fontsを導入していたので、function.phpにてそのラインをコメントアウトしました。
Lightningの場合、noto-sansというものが遅延の原因となっていたので、google fontsの読み込み拒否としてコードに追記しています。
※jsにasync属性を付与については、テーマなどによってはモバイルメニューボタンが動作しなくなるなどの不具合が出る可能性があります。
Adsenseコードの遅延読み込み
ブログがある程度軌道に乗って、サーバ代やドメイン代をAdsenseから広告収入を得て・・・と考えると、導入するのがGoogle Adsense等ですが、この時、AdsenseのJSコードをそのまま導入してしまうと、JSの読み込みがボトルネックとなって、かなりPage Speed Insightのスコアを落としてしまいます。
85点くらいのスコアが場合によってはこのコードだけで45点以下にまで落ちたりします。これがページの数だけ全て下がるのでかなり堪えます(特にモバイル側のスコアが下がります)。そこで、このAdsenseのコードを遅延読み込みに変えて上げるとスコアが一気に改善します。
- コードのうち、「<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>」については削除もしくはコメントアウトする
- WordPressのテーマの場合はfooter.phpの一番下、Bodyよりも上のエリアに以下のコードを追記して保存する。このコードはこちらからお借りしました。
- キャッシュ系のプラグインを入れてるのであれば、一度全てパージをして再キャッシュする
- これでAdsenseコードが遅延読み込みされるようになり、画面のロード時間が飛躍的に上がります。
<script>
//<![CDATA[
//lazy load ads -> https://blog.zdienos.com/2019/03/mempercepat-loading-blog-yang-terpasang-iklan-google-adsense.html
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
プラグインの設定
WP-Optimize
今現在はもう主力で使っていないプラグインですが、以前は主力で使っていたキャッシュ系のプラグイン。ただキャッシュ系の機能は後述のWP Fastest Cacheに任せたので、こちらでは以下の機能だけを利用しています。
- 画像の圧縮 - Smush APIを使ってのアップロード画像の圧縮を行う機能
- データベース - データベースのクリーニングを担当。予約クリーニングで常に最適化もできるけれど、リビジョンが削除されても困るので、手動で実行
キャッシュ、Minifyについてはオフにしてあります。
図:普段の画像の圧縮が主な仕事
図:実際の圧縮画面
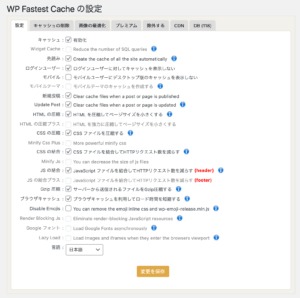
WP Fastest Cache
キャッシュ系をメインで担当。主に
- HTML圧縮
- CSS圧縮
- CSS結合
- JS結合
- ブラウザキャッシュ
- Gzip圧縮
などをオンにしています。CSSやJSファイルは結合したり圧縮する事で、読み込み量を減らし高速化に貢献します。またキャッシュしておく事で何度も同じようなリクエストに対してはキャッシュから払い出すので、DBからの呼び出しを大きく減らし、また、データの転送においてはサーバ側が対応してる必要がありますが、Gzip圧縮を有効化しておく事で、高速化にかなり貢献します。
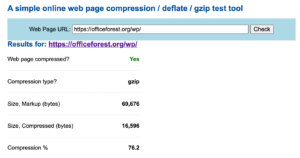
尚、自分のサーバがGzip圧縮が効いてるかどうかの確認は、Gzipチェッカーで確認すると良いでしょう。こちらのサイトでのチェックだとどれくらい圧縮されたかも確認可能。
図:キャッシュ系はもはや必須のプラグイン
図:Gzip圧縮はとっても重要
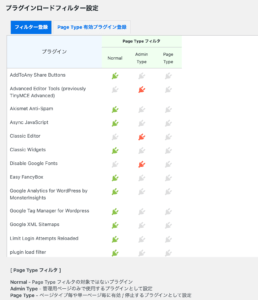
Plugin Load Filter
通常プラグインはその役割の範疇で動作するものなのですが、テーマファイルと干渉したり不要なページなのに動作していたりと結構ファジーな感じになっていたりします。特に管理者が管理画面でしか利用しないであったり、バックグラウンドで動作するため、「表示には関わらない」はずのプラグインが動作していて、結果的にPagespeed Insightのスコアを落としたり、セキュリティ面でもあまり好ましくありません。
そこで、このプラグインを利用して特定のページではそのプラグインの動作を停止させるというプラグインです。
Normalが通常動作、Adminが管理画面でだけ使うもの、Page Typeがページ毎に動作の可否を決めるものという形で指定が可能です。Page Typeは記事の編集画面でその動作を決める事が可能です。
図:何をAdmin限定にするかでOK
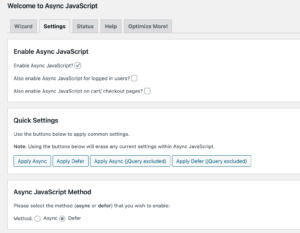
Async JavaScript
このプラグインは、JSの読み込みを遅延ロードさせる事で、サイトの描画を優先しPagespeed Insightの評価アップに繋がるように入れています。特にモバイル側でのポイントが場合によってはかなり上がるのでオススメです。
特に設定もせず、インストールしたらそのまま使っています。
図:更に細かいチューニングも可能になってる
Native LazyLoad
Google提供の画像の遅延ロードをさせる為のプラグインがNative LazyLoad。インストールして有効化するだけのお手軽仕様です。画像の遅延ロードもPagespeed Insightの評価ポイントの一つになっているので、入れておいて損はないと思います(ただ、2年前に開発が止まってるのが気になる)。imgとiframeタグに関して、自動的にloading="lazy"と付けてくれることで、実現してるだけのプラグイン。
似たような遅延ロードさせるプラグインとしては、Lazy Load (作者:WP Rocket)があり、こちらは現在も開発が続けられています。
その他
これは契約サーバによる所が大きいですが、このサーバの場合、国外IPアドレスフィルタが、WAFとは別に用意されています。WAFは攻撃に対しては効果は高いのですが、コメントスパムのような厄介な連中を防げるわけではないので、国外IPアドレスフィルタは非常に効果的です。
特に中国・ロシアあたりからの無駄なアクセスはリソース消費の原因になり、503エラーを頻発させた上に、スパムがじゃんじゃん届きます。Akismetプラグインである程度防げるといっても、実際に問い合わせフォームからたくさん、要らないお手紙が届きました。国外からの概ねのアクセスを遮断することも少ない資源を活用する上では重要です。
※サーバレスポンスの悪化は当然、PageSpeed Insightの点数を下げる大きな要因になります。
2021年 再度挑戦
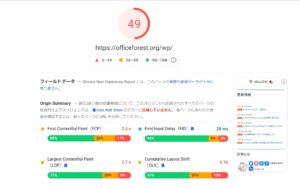
時が経過すれば、それだけプラグインの追加やテーマの更新等により折角最適化してスピードアップしても、激減する事がままあります。Bizvectorが開発終了に伴って、Lightning + VK All in One Expansion Unitに切り替えて様子見していましたが、Google Pagespeed Insightの成績が激減し、50を下回る事に。以下、原因を追跡してみました。
※今回はモバイルを80ポイント以上を目指します。
図:激減したスコア
全てのプラグインをオフにして見る
一番原因となってるであろうは、追加されたプラグイン達。これらがボトルネックになってる可能性があるため、一旦全部停止して、スコアを見てみることに。すると、以下のような結果が得られました。
この結果から、Themeに問題があるわけじゃないということがわかります。
図:スコアが劇的に改善
プラグインを一個ずつオンにして検査
次にプラグインを一個ずつオンオフしてGoogle Pagespeed Insightで調査。結果、スコア低下に大きな影響与えたプラグインは以下の通り。
- vx expansion unit(47Pも下がった)
- Responsive Lightbox
- What's New Generator
- kk Star Ratings
- Shortcode Star Rating
- Ad Inserter
- SEO SIMPLE PACK(10P以上下がる)
特にBizvectorから移行時に推奨されていたVX All in One Expansion Unitが物凄く下がる。他、レーティング系のプラグインもかなり悪影響で、SEO系での相当のパフォーマンス低下を引き起こしていたので、無効化してみた。とは言え、VX All in one Expansion Unitは色々な役目を担ってるので、ここをまずは深堀りしてみる。
図:特にモバイル系のスコア低下が酷い
色々プラグインをリストラ&最適化
大きくサイトに影響を及ぼしていた前述のプラグイン、これらをまず全停止してVX All in one Expansion UnitおよびSIMPLE SEO PACKは無効化のままにし、他は削除してみました。他の問題ないプラグインを有効化した後に、再度テストを実行してみると以下の結果が得られました。
図:問題ないプラグインは本当に影響を及ぼさない。
しかし、これではリストラした分だけサイトの利便性が下がってしまってるので、代わりになるプラグインを調べ上げて一個ずつ調査。影響が低いものを選別し以下の処置をしてみました。
- トップページに戻るボタン ⇒ to topプラグインで代替
- Lightbox系を代替必要 ⇒ Easy Fancyboxで代替
- レーティング系プラグインは使わないようにする(全部リストラ)
- CSSカスタマイズ ⇒ 標準のカスタマイザーで対応
- Googleタグマネージャの代わりをみつける ⇒ Google Tag Manager for WordPressで代替
- 関連記事表示 ⇒ Yet Another Related Pluginで代替
- Google Analytics関係 ⇒ True Lazy Analyticsで代替(Analyticsコードの遅延読み込み)
- Google Adsense関係 ⇒ 取り敢えずオフにしておく
- キャッシュ系 ⇒ WP-Optimizeに一本化(WP Fastest Cacheは500エラーが頻繁に出たので廃止)
VXが担っていた殆どの機能を専門のプラグインに変更してVXオン時と比較するとVXにやらせるよりも、専用のプラグインのほうがパフォーマンスが良いので、VXとしては上記の担当機能は全部外しました(実質使ってるのは、カスタム投稿タイプの機能くらい)。カスタム投稿タイプもCustom Post Type UIに入れ替えて実験しましたが、殆どスコア変わらずなので、こちらに交換してVXはリストラでも良いかなと思います。
ここで判明したのが、VX All in One Expansion UnitにてAdsenseコードの反映を使っていましたが、これが40ポイント台まで下落させている一番の元凶だと判明。Adsenseコードの直貼りは、害悪以外の何物でもないのがよくわかりました(Pagespeed Insightが下がるとSEO的にはマイナスとなるので、広告の意味がない)
よって、VXもオンにしてみて、上記の機能をオフにし、専門プラグインに任せ、Google Adsenseの機能も外してみた結果が以下の通り。SIMPLE SEO PACKをオンの場合は、デスクトップが90ポイント、モバイルは88ポイントでそこまで壊滅的に影響を及ぼしているわけじゃないとわかったので、再度オンにしています。
図:多少下がったけれど、これは仕方ない
個人的今後絶対に入れないプラグイン
長年、WordPressを利用してきていますが、非常に具合が悪い、スピードパフォーマンスの低下を招くなどで今後もう絶対に入れないだろうなというプラグインは以下の数点。
- JetPack - ウェブで勧めてる人いるけれど、パフォーマンス低下が酷すぎるので入れません。
- Autoptimize - 色々とトラブルが出て散々な目にあったので
- WP Total Cache - こちらも同上。キャッシュ系は本当によく選ばないとだめだね。
- Google Site Kit - Google提供のパフォーマンス低下するだけのプラグイン。ハッキリ言って要らない
- All in One SEO - パフォーマンス低下が他のSEO系に比較して大きい為排除
いかに便利であろうとも、どんなに利便性があがろうとも、ウェブサイトというものは人に見てもらえてナンボ。Webfonts系などもハッキリ言ってパフォーマンス低下しか招かないので基本排除しています。
何よりも、Search ConsoleやPagespeed Insightに影響が出るようなプラグインなど、ページランク下げて見られなくなるだけなので、Google検索基準で作らないとウェブサイトは意味がない時代になってる。また、ユーザにとっても何秒も表示に待たされるページはストレスでしかない(人間が待てる最大の時間は最大3秒間と言われる)。
WordPress側もスピード評価を入れて頂きたい。
Analyticsコードを遅延読み込み
Adsense同様、第三者コードとしてものすごくスピード評価の低下を招く要素がGoogle Analyticsのコード。故に普通に挿入するプラグインやテーマファイルに書き込んで置いても、スピードダウンします。よって、これを遅延読み込みするプラグインにて対応しました。
前述のTrue Lazy Analyticsがそのプラグインで、UAから始まるトラッキングコードを登録するだけ。実際に他のプラグインの場合相当下がっていますが、このプラグインの場合、速度低下を招かずに遅延ロードしてからトラッキングを行うのでスピードダウンしません。但し、遅延読み込みしている関係で若干正確性は失われますが、スピード低下のほうが大問題なので、ここは由しとしました。
特に第三者コードの影響を抑えてくださいという項目で顕著で、メインスレッドが○秒ブロックされたという事で、先にAnalyticsの処理が走ると終わるまで他のJSの読み込みなどがブロックされる為、遅延読み込みの効果は非常に高いです。
※また、やりがちな大チョンボとして、SIMPLE SEOなど他のプラグインでAnalyticsのトラッキングコードを入れてるのに、他のプラグインでも同じように入れてると、ダブルカウントされてしまうだけでなく、二重にJSをロードしてたりするので激重になります。自分のサイトでテーマ付属やプラグインなどで二重でトラッキングコードを入れていないか?もチェックしておくべきでしょう。
広告コード
Adsenseコードを遅延読み込み
どんなプラグインの影響よりも、やはり壊滅的に影響を与えているのは「Google Adsenseのコード」であることがよくわかりました。拡張機能の癖して遅延読み込みといったものに対応していないという状態では、正直ちょっと使えないです。ということで、前回同様の処置をしてみます。今回は自動広告のケースについて記述しています。
- テーマエディタを開き、Lightningテーマの場合は、_g2および_g3のfooter.phpにある</body>の前に対して前回同様の遅延読み込みコードを記述する(但し、テーマを更新すると初期化されてしまうので要注意)
- ca-pub-xxxxxxxxxxの部分はAdsenseから取得したコードを入力しておく
- ファイルを更新をクリックする
- 自動広告ではなく、意図して挿入する広告の場合は、googlesyndicationのjsのコードは削除し、以下のようなコードをテキストウィジェットなどに貼り付ける。ca-pub-xxxxxxxxxxやdata-ad-slotについてはAdsenseから取得したコードを入力しておく。
<!-- サイドバー --> <ins class="adsbygoogle" style="display: block;" data-ad-client="ca-pub-xxxxxxxxxx" data-ad-slot="12345678" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> - 一応、WP Fastest Cacheなどを入れてる場合は、キャッシュをパージしておき、ページをリロードして広告が表示されるまで待つ。
- 広告が出るようになったら、再度、Pagespeed Insightにてテストをする
この結果、以下のような結果が得られた。殆ど広告表示によってスコア低下が発生する事がなくなり、レスポンスが向上。以下のコードは、2021年7月以降の新コードに対応させたものになります(広告自動挿入の為のコードになります。通常のブロック挿入の場合も殆ど同じような感じです)
<script>
(function(window, document) {
function main() {
// GoogleAdSense読込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.crossorigin = 'anonymous';
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxx';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
//何もアクションがないときは指定秒数後に読み込み開始(ミリ秒)
window.setTimeout(onLazyLoad,3000)
});
})(window, document);
</script>
図:目標達成。これで引き続き安心して運営を続けられる
図:遅延ロードのコードの書き込み先
他の広告コード
A8.netやもしもアフィリエイトのようなサードの広告コードについては、こちら側でどうこう出来るものではないのですが、貼っているとPagespeed Insightのチェックで頻繁にCLSの問題、読み込みの遅さ、画像の圧縮不足、テキストの圧縮関係で怒られます。自分のWordpressで配信してるものではないので、これらの最適化は出来ませんが、Adsense同様にロードの遅延読み込みをさせることで若干軽減が可能です。
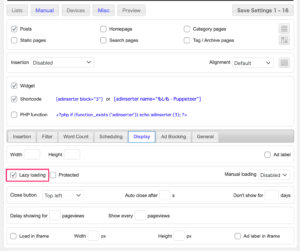
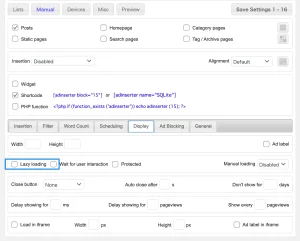
Ad Inserter Proを購入し、広告コードを管理することで、各ページに直接貼らずにショートコードで挿入、キャッシュ機能もついてるようですが目的は遅延読み込み。Misc⇒Display⇒Lazy Loadingにチェックを入れて保存で、広告コードの遅延読み込みが実現出来ます。
Youtubeの埋め込み
実は、Youtubeの動画のコード、アレの埋め込みはPagespeed Insightのチェックではものすごく評価を下げる原因になっています。ましてや、複数の動画を貼り付けるとなると非常に表示自体にも影響する。だからといって貼り付けないというのもちょっと困る。そこで利用するプラグインがWP Youtube Lyteです。
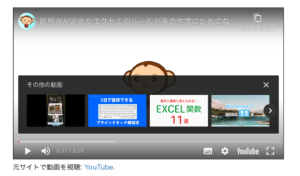
既存のYoutubeの埋め込みリンクを置き換えもしてくれますが、Lite Youtube Embedのようにサムネイルをキャッシュし、ボタンをクリックされるまではロードさせずに待機。ボタンをクリックすると初めて動画のコードが読み込まれる仕組みになっています。使い方はちょっと事前準備が複雑なのでまた機会があれば記述しますが、基本はインストールして終了です。
自己評価では、30まで下がっていたとあるページが、プラグイン導入後は50以上まで回復しました(5個くらい動画が貼り付けてありました)
図:埋め込みの見た目はコレまでと同じ感じ
functions.phpの改造を追加
前述のfunctions.phpの改造のうち、サムネイル生成・jsにasync属性を付与以外のコードをfunctions.phpに追加した上で再度Pagespeed Insightでテストしてみました。デスクトップはほぼ変わらずですが、モバイルがそこそこスピードアップに繋がりました。
追加で、JS読み込みを非同期化するプラグインを導入し、そこそこ効果があったと思います。
※Lightningの場合、jsにasync属性を付与の改造コードを追加すると、スマフォでのハンバーガメニューが動かなくなるので外しておく必要がある。
図:モバイルも合格圏内の90ポイントまで持ってこれた
逆にプラグイン追加で改善したもの
これまでの改善を踏まえて、最後に新たに2つのプラグインを追加しました。Async JavaScriptおよびNative Lazyloadの2つ。入れたことによって、スピードアップが更に改善されて、スコアが以下のようになりました。
これまでトップページだけでテストしていましたが、フルで色々表示してるエントリーページはトップよりも評価が低かったのですが、これがかなり改善されました。モバイル側は殆ど変わらずですが、デスクトップ側が大きく改善。
尚、Lazyload系プラグインは他のプラグインでも提供されていたりして、干渉しやすいので慎重に。
図:デスクトップ側が大きく改善した
画像の超最適化
WP-Optimizeを使ってる理由の一つとして、Smush APIを使ってアップロードした画像の圧縮をしてくれるという利点があります。これによりスクショや写真などを圧縮して最適化し、ロード時間の短縮化を図っています。
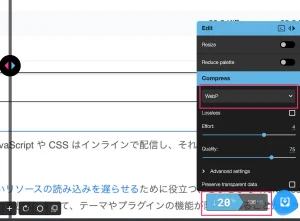
しかし、これでもまだまだで、更に上のWebP形式というものがあり、IE以外の主要なブラウザは対応済みで、透過色にも対応している為、Animation GIF以外の形式はオリジナルよりも更にファイルサイズを小さくすることが可能です。(Smush APIで圧縮したものをSquoosh(Googleが提供してるサービスの模様)にて圧縮すると30〜50%さらに軽量化出来ました)
一個ずつ手で変換がアレという人はWebP Converter for Mediaというプラグインをインストールして、一括変換を掛けることも可能。オリジナルはそのままに違うディレクトリに変換してくれます。プラグインを無効化するとオリジナルの画像表示に戻る仕様になっています。こうする事で全体的な転送量の削減にも繋がる為、さらなるスコアアップが期待出来ます。
これだけ圧縮してるにも関わらず目立った画像の劣化も無く、またIE11はWindows11でいよいよサポートされなくなった事で今後もう考慮する必要性もなくなったので、WebPへの移行をしても良いのではないかと。
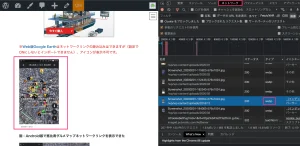
※85%でプラグインにて変換掛けてみましたが、全画像トータルで630MB分くらい削減出来ました。ただ、一部の画像はWebPのほうが大きいケースがあるのでその場合は処理がスルーされるようになっています。ファイルは拡張子はオリジナルと同じままでwebpにはなっていませんが、Chrome Devtoolを使って調べると、きちんとWebPになっていました。
図:更に画像を圧縮してスコアを稼ぐ
図:きちんとWebPに変換されてたケース
図:一括変換中の様子
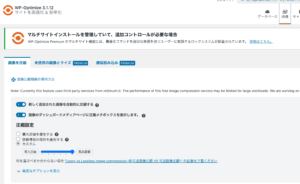
Lightning Themeについて
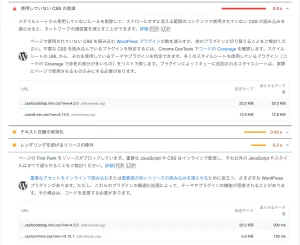
Bizvector後継ということで利用してるLightningテーマですが、このテーマにはCSS関係で色々。
まず、標準機能であるLightning CSS最適化。Tree ShakingというCSSをインライン化し主要なものだけを利用に限定する機能。これをオンが推奨であったので、変更したことで若干パフォーマンスが改善。また、Preload CSSというCSS読み込みを遅延化する機能。これもオンにすることで、一部ブロッキングしてた要素の問題が改善(但し、これのせいでパフォーマンスが落ちる事がある)。
気になったのが、ずっとPagespeed Insightのモバイル側で出ていた2つのCSSについて、利用されていないであったり、ロードでブロッキングが発生してると指摘されていた項目があり、bootstrap.min.cssとall.min.cssの二種類。これがブロックしてるようなのだけれど、外すとレイアウトが崩れる(デスクトップ側で)。困ったものだ。
細かい事ではありますが、こういった無駄やオカシナ点も手動で直していく事で軽量化に繋がります。テーマを更新したらまた発生するのでちょっと手間ではありますが。
図:これはテーマ自身の問題点
.htaccessの設定変更
プラグイン系でもこの.htaccessの設定変更でパフォーマンスを稼ぐ手法をキャッシュ系が行っていたりしますが、現在の自分のWordpress環境だと記述がなかったので、追記したのが「テキスト圧縮の有効化」。自分のサーバから発信するデータに対して、テキスト系のデータを圧縮するものです。
WordPressインストールディレクトリ直下にある.htaccessファイルを以下の項目を追記。
<IfModule mod_rewrite.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/js application/x-javascript application/javascript
</IfModule>
改善項目で出ていたテキスト圧縮についてこれで改善されて僅かですがパフォーマンスも改善。WP-Optimizeのほうではgzip圧縮の追記については行ってくれてるようなので、追記せず。
※ただしさくらのレンタルサーバの場合、WAFをオンにしているとgzip圧縮の情報が送られずテキスト圧縮の有効化が無効化されるようです。よって、WAFをオンにすると防御力はアップしますが、どうしてもLCPやFCP、Speed Indexが相当落ちます。
拡張機能でパフォーマンス測定
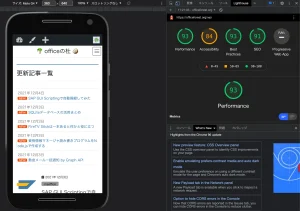
Chromeの拡張機能で調査
LCPやらCLSやら現在のウェブの指標は非常に細かくなってきており、それらの結果として速度に現れ、Pagespeed Insightに評価が出ています。それらを細かく追跡するのに非常に役に立つChrome拡張機能が、Web Vitalsです。
Chromeに拡張機能を入れて、対象のページを開けば指標が計算されて色とポイントで表示されます。Developer Toolsを開くとLighthouseという項目タブが追加されており、ここからLighthouseでの検証が可能(但し、拡張機能などを色々入れていると非常に影響を受けて低評価が出るので、使うならば殆ど拡張機能を外した状態のChromiumなどを用意して検証が必要)。また、この機能はモバイルのみの計測となります。
計測要素のうち、「Interaction to Next Paint」は表示してから一端スクロールやテキストボックスにフォーカスしてから計測すると出てきますので、計測時は表示=>スクロール=>計測実行で行うと良いです。
同様にGoogle提供のLighthouse Extensionのがありますが、現在はChrome自体に統合されましたので、Developer Toolsを開き、Lighthouseタブを開いて実行しましょう。
※検証をする場合は、拡張機能などが邪魔したりもするのでシークレットモードでChromeを起動してからテストすると良いです。
図:この指標が緑色になるように色々チャレンジ
図:Lighthouseの検証結果
図:LighthouseはPuppeteerで動いてるようだ
WordPressプラグインで調査
WordPressにプラグインで追加した形で特に「DBのクエリパフォーマンス」を測定する為のプラグインとして、Query Monitorがあります。さらにアドオンなども用意されているようです。
インストールすると上部の管理バーに数値と色合いが表示される仕組みで、数値は左から生成時間、メモリ量、クエリ実行時間、クエリ回数が表示され、あまりにも遅いと「赤色」で表示されるようになっています。プラグインなどによるDBアクセスなどもあまりにも多いとここがボトルネックとなるのがよくわかります(どのプラグインがボトルネックになってるか?が何回も測定するとよくわかります。
基本、表示したいページを開けば自動計測されます。細かいオプションや設定が沢山あるので、突き詰めたい人は入れておくと良いでしょう。
図:DBアクセス量は表示に影響が大きい
GTMetrixでも評価を出す
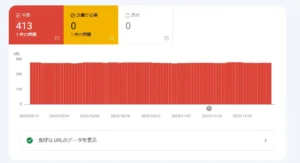
前述までのチューニングの結果、たしかにPagespeed Insightでの評価はかなり上位の所まで持ってくる事はできました。しかし、いざGTMetrixやLighthouse(Web Vital Extension)の検証を行ってみると、物凄い評価が真逆で悪い。これはPagespeed Insightがパフォーマンス重視の検証に対して、GTMetrixやLighthouseはパフォーマンス以外のSEO、アクセシビリティなどの総合評価となる為。
また、Search Consoleに於いて、LCP の問題: 4 秒 超(パソコン)という形で不良URLが多数出てくる結果が。つまり何かがLCP項目のボトルネックになってる。これを次に解消する為にさらにチューニングをしてみることにしました。一度、VK All in One Expansion Unitを再度元に戻して実験です。
図:Search Consoleでの結果ががが
Lightning ThemeのPreloadはオフ
テーマ付属のCSSチューニング機能であるPreload CSSについて。キャッシュプラグインとの相性が悪いのか?オンにすると評価がグッと下がる。。ということで、Tree ShakingはオンのままPreload CSSについてはオフにしました。おおよそ10Pほど改善。
図:テーマ独自の機能も影響大のものがある
プラグインをさらに断捨離
テーマのアップデートやプラグインの断捨離、入れ替えなどで直近で入れたプラグインが逆に悪影響を及ぼすケースというものがあります。直近で入れておいたものも含めて以下のプラグインを断捨離しました。
- Async JavaScript - WP Optimiseの影響か外すとパフォーマンスが改善
- Native LazyLoad - Pagespeed Insightでは効果見られるも、GTMetrixでは外すと結果が出るので、外すことに
- Redirection - ページの移動など対策のリダイレクト設定や404のエラーを捕捉するために入れていたが、かなりパフォーマンスに影響していたみたいだ。
- WP External Links - 外部リンクにnofollowやrel属性、target属性を加えるものだが、これもパフォーマンスにかなり影響していた
- Pz-LinkCard - トラブルも出ていて、それが猛烈にパフォーマンスに影響が出ていたのでオフに(現在代替案考案中)。古いプラグインはこういう事があるのでなるべく使わないようにしないといけない。
- AddToAny Share Button - SNS共有ボタン追加機能だけれど、この手のツールは結構パフォーマンス低下では堪える。ので、排除し、自作のものに置き換えておきました。
Ad Inserter Proの設定変更
広告を遅延ロードさせるLazy Load機能がついていたのでテストしていましたが、キャッシュプラグインとの相性の悪さやJSの遅延ロードなどとバッティングするからなのか、表示されないケースがあったので、Lazy Loadについては外してみた。つけてもつけなくても正直あまり評価に影響がなかった・・・
図:キャッシュもしてくれてるみたい
WP Optimizeの設定変更
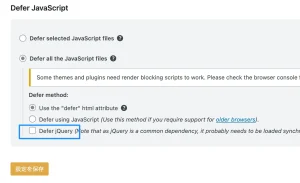
WP Fastest Cacheをやめて一本化しましたが、結果、Easy FancyBoxが動作しなくなっていたので、以下の設定変更を加えてみた。
- モバイル端末用に別のファイルを生成はチェックを外す
- MinifyのJSに於いてDefer all the JavaScript filesのままで、Defer jQueryのチェックは外しておく
- DBクリーンアップに予約設定を毎週で入れておいた
図:遅延読み込みでjQueryは外しておく
VK All in One Expansion Unit
一旦元に戻したこのプラグインで担当させているものは
- ウィジェット
- 関連記事(Yet Another Relatedをオフ)
- XMLサイトマップ無効化
- カスタム投稿タイプマネージャー(Custom Post Type UIをオフ)
- ページトップへ戻るボタン(To Topをオフ)
- CSS最適化
にして、AdsenseやAnalyticsについてはオフのままで運用(他のプラグインやfunction.phpでの対応)
カードレイアウトを自作
Pz-LinkCardを排除してしまったので、コレをどうにかしないといけない。ということで、これを簡単に実装出来ないかなぁと思い、以下の手法で作成しました。
- デザイン担当のCSSはテーマの追加CSSに記述しておく
- カード本体は手動でHTMLを直接エントリー内に記述する
それほど多用するものではないので、これで十分実用になる。カードのレイアウトそのものは、こちらのサイトのものを利用。ちょっとだけ改造してあります。これで、プラグインでの大幅なパフォーマンスダウンは防げるようになりました。
<div class="card card-skin">
<img src="https://officeforest.org/wp/wp-content/uploads/2019/04/ms-excel-icon.png" width="100" height="60">
<div class="card__textbox">
<div class="card__titletext">
<a href="https://officeforest.org/wp/e-learning/excel%e3%83%88%e3%83%ac%e3%83%bc%e3%83%8b%e3%83%b3%e3%82%b0%e4%b8%8a%e7%b4%9a%e7%b7%a8/">Excelで身に付けるべきスキルコース(松</a>
</div>
<div class="card__overviewtext">
Excelを学ぶ上級コース@2021年版。主に、テーブルやPower Query、365専用関数を学びます。
</div>
</div>
</div>
図:非常に単純だけれど立派なものが出来た
複数キーワード検索全角対応
WordPressって細かい所で残念な場所があって、その中の1つに「スペース区切りで複数キーワード検索時に全角スペースが使えない」というものがあります。故に、英語が苦手な人がサイト内検索をした時に目的のものにたどり着けないで「検索結果なし」が返るのです。これではせっかく来てくれた人に大変申し訳無い。しかし、このためだけにプラグインを入れるというのものスピード的にどうか。
ということで、自作して全角⇒半角に変換してサーチするように関数をオーバーライドしてしまう方法があります。
※但し、Lightningテーマの場合、雑談・お知らせとして別カテゴリー(カスタム投稿タイプ)にしてる内容が検索で引っかからなくなるという副作用があったので、自分の場合このまま常用はちょっと難しい。
- WordPress管理画面の外観⇒テーマファイルエディタを開く
- functions.phpを開く
- この中に以下のコードを追記する
function searchConverter($query){ //管理者等の場合は何もしない if( is_admin() || ! $query->is_main_query() ){ return; } if ($query->is_search()) { $query->set('post_type', 'post'); //全角スペースを半角スペースに置換 $word = $query->get( 's' ); $word = str_replace(' ',' ', $word ); //置換したワードで再検索 $query->set( 's', $word ); } } add_action( 'pre_get_posts', 'searchConverter' ); - 保存して実際にサーチしてみて無事に引っかかればOK
SNS共有ボタン
WP Social bookmarking lightやらAddToAny Share Buttonといった、いわゆるSNS共有ボタン。実は調査してみるとわかりますが、かなりパフォーマンスの面(特にJSやCSSといったファイルのレンダリングブロッキング)にて、悪影響が強いです。確かに便利ですし、今どきのブログには必須のパーツなのですが、かなり気になるレベルでポイントを落とす原因になっています。
一方、使う共有ボタンは本当に限られていて、頻繁に交換するモノでもないので、プラグインを排除し、自作のものを利用することにしました。詳細はこちらにあるサイトのsns.phpを自作し、テンプレートフォルダ直下にアップ、それをウィジェットで自分は呼び出すようにしています。ただし、リストタグをアイコン化するタイプの表現があまり好きではないので、CSS表現に関してはこちらのサイトのものをお借りしています。
ウィジェットからはこちらのサイトにあるPHPコードを呼び出すように改造を加えています。ちょっとまだ無骨なので、デザインはさらに改造を予定。しかし、これによりかなりモバイル等でのスピードアップが実現出来ました。以下は自分がちょっと加工を加えた版。
※2025年8月17日、カスタム投稿タイプの場合(お知らせなど)正しくURLを取得出来ていなかったので、修正しました。
<?php
$url_encode=urlencode(get_permalink());
$raw_site_name = get_bloginfo('name');
$title_encode=urlencode(get_the_title()).'|'.get_bloginfo('name');
$onlytitle=urlencode(get_the_title());
// 現在表示されているページのIDを取得 (ループ外でも動作します)
$article_id = get_queried_object_id();
// postタイプを取得する
$post_type = get_post_type($article_id);
//カスタム投稿タイプかどうかでshare_urlの値を変える
if ($post_type === 'post') {
// 通常の投稿の場合のURLを生成
$raw_url = home_url('/?p=') . $article_id;
} else {
// カスタム投稿タイプの場合のURLを生成(post_typeパラメータを追加)
$raw_url = home_url('/?post_type=' . $post_type . '&p=' . $article_id);
}
// 取得したIDを元にタイトルを取得し、URLエンコード
$share_title = urlencode(get_the_title($article_id));
// https://officeforest.org/wp/?p=記事ID の形式でURLを生成
$share_url = urlencode($raw_url);
$site_name = get_bloginfo('name');
$raw_title = get_the_title($article_id);
$twitter_text_encode = urlencode($raw_title . '|' . $site_name . "\n");
$full_text = urlencode($raw_title . '|' . $site_name . "\n" . $share_url);
$copy_text_with_decoration = $raw_title . '|' . $raw_site_name;
?>
<div class="snsShareArea">
<!--Facebookボタン-->
<a class="btn--facebook" href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $share_url;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
FB</a>
<!--ツイートボタン-->
<a class="btn--twitter" href="http://twitter.com/intent/tweet?url=<?php echo $share_url ?>&text=<?php echo $twitter_text_encode; ?>&tw_p=tweetbutton" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
𝕏</a>
<!--はてなボタン-->
<a class="btn--hatena" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $share_url ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
はてブ</a>
<!--LINEボタン-->
<a class="btn--line" href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $share_url;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
LINE</a>
<!--raindropボタン-->
<a class="btn--raindrop" href="https://app.raindrop.io/add?link=<?php echo $share_url;?>&title=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
Raindrop</a>
<!--Threads-->
<a class="btn--threads" href="https://www.threads.net/intent/post?text=<?php echo $onlytitle;?>%0a<?php echo $share_url;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
Threads</a>
<!--Bluesky-->
<a class="btn--bluesky" href="https://bsky.app/intent/compose?text=<?php echo $title_encode;?><br><?php echo $share_url;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
Bluesky</a>
<!--feedly-->
<a class="btn--feedly" href='https://feedly.com/i/subscription/feed%2Fhttps%3A%2F%2Fofficeforest.org%2Fwp%2Ffeed%2Fatom%2F' target='blank'>Feedly</a>
<!--CopyURL-->
<a href="#" class="btn--copy" id="copy-button" role="button" data-title="<?php echo esc_attr($copy_text_with_decoration); ?>" data-url="<?php echo esc_attr($raw_url); ?>">URLコピー</a>
<script>
document.addEventListener('DOMContentLoaded', function() {
const copyButton = document.getElementById('copy-button');
if (!copyButton) {
return;
}
copyButton.addEventListener('click', function(event) {
// aタグの標準の動き(ページ遷移)を無効化
event.preventDefault();
const title = this.dataset.title;
const url = this.dataset.url;
const textToCopy = title + '\n' + url;
// クリップボードにテキストを書き込む
navigator.clipboard.writeText(textToCopy)
.then(() => {
// 成功時の処理
const originalText = this.textContent;
this.textContent = 'copied';
alert('URLをコピーしました👺');
// 2秒後に元のテキストに戻す
setTimeout(() => {
this.textContent = originalText;
}, 2000);
})
.catch(err => {
// 失敗時の処理
console.error('failcopy', err);
alert('コピーに失敗しました');
});
});
});
</script>
</div>
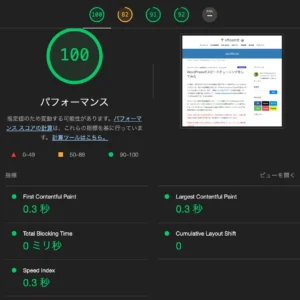
GTMetrixとLighthouseで検証してみた
これらのチューニングを施した結果を持って、GTMetrixでトップページを検証してみた。以前はD評価で非常に状態がよろしくなかったのですが、A評価を得ることが出来ました。もちろんPagespeed Insightでの検証結果も良好なものが得られました。
図:GTMetrixでの検証結果
図:Pagespeed Insightでの検証結果
図:Lighthouseでの検証結果
さくらレンタルサーバ特有の設定変更
メモリサイズを調整する
さくらのサーバのWordPressは遅い!!確かに遅い。という話を結構ウェブで見かけます。事実遅いです。そこで調べてみた所、Debug内容に「Fatal error: Allowed memory size」の文字が。どうも、デフォルトのままで利用していると、割り当てられてるメモリを食い尽くすらしく、以下の設定をする事でとりあえず軽くすることができました。
- さくらのサーバーコントロールに入る
- スクリプト設定⇒php.ini設定を開く
- 以下の記述を追加して、保存するをクリックする
;メモリリミット memory_limit = 1024M
どうも、デフォルトだと140MB程度で上限設定がされてるらしく。。上記の設定を施した所、緩和されました。
移行ツールでサーバを乗り換え
2022年7月、旧式サーバから新サーバへの移行ツールが提供されました。これにより、当サイトも新サーバへ契約手続きナシで移行できる事になり、使ってみました。しっかりWordPressもDBサーバ設定も移行されて、特に手作業ナシで移行が完了しました。コレにより
- PHPがCGIモードではなくモジュールモードで利用可能になりました。
- 新サーバはスペックアップしている為、レスポンスがアップしました。
- SSD採用のサーバであるため、ディスク読み書きスピードが向上しました。
- これらにより、503エラーの頻度が低下しました
特にPHPのモジュールモード変更はサイトの高速化では特にPC向けサイトで顕著に効果が出て、途中で離脱であったり、503エラーの低減による機会損失の低減が期待できます。
※ただし移行ツールは利用者が集中すると利用できない事があるので、その場合は翌日に申し込みをしましょう。

図:移行ツールは混雑してることもある
未使用のテーブルを削除する
プラグインの類を入れたり削除したりしていると、年数を経る毎に、WordPressを設置してるレンタルサーバのMySQLサーバに於いて、使っていないテーブルというのがごちゃごちゃと残っていきます。
通常これらのテーブルは未使用というだけなのでデータが入っていても問題はないのですが、レンタルサーバの場合はそうはいかない。それがこれらがDBの容量を無駄に圧迫し、また中には記事のリビジョンなどがそのままの状態で残っているとやはりスピード面で大きな劣化を生じます。この問題を解決するプラグインがWP-Optimize。
機能の1つとしてデータベースのクリーニング機能があり、それは前述で書いたとおり。定期的に実行しましょう。それ以外にもテーブルタブを開くと、「not installed」といった赤い文字で表示されてる使っていないテーブルなどを表示し、これをプラグイン上で削除できる機能が備わっています。
Removeボタンが表示されてるので、使用していない過去のプラグインの残骸テーブルは徹底的に削除してしまいましょう。プラグイン名も表示されてるはずなので、不要・必要の区別はつくはずです。この作業の結果、かなりパフォーマンスが復活しました。6年も運用してるとこういう事例が生じるので、一度点検してみましょう。
2023年末チューニング
時間が経過する毎に色々と外部状況も変わってくるので、ウェブサイトのチューニングも変わってきます。特にGoogleのコアアップデートによって重要視される指標に大きな変動が発生した場合には、それまではオッケーだったサイトの評価が一気に下がるといったこともしばしばあります。
そこで2023年末に再度、Pagespeed InsightおよびLighthouseにてチェックしつつ、Search Consoleで警告を受けてる指標について修正。その内容を備忘録としてここにまとめておきます。
改善結果
Lighthouseでの結果
このページ自体をLighthouseで調査してみたところ、35点という驚愕の数値に成り果てていました。そこで、以下の改善や以前行ったいくつかの改善を行って細かく細かく調整を加えたところ、MobileおよびPCで以下のように改善出来ました。
毎回もう余計なことしない!!と自分で決めていても、年を経る過程の中で余計なことをしてしまい数値を落としがちなのですが、回復させる事ができました。ベストな設定をメモしておくことも重要です。
図:PC側での改善結果
図:Mobile側での改善結果
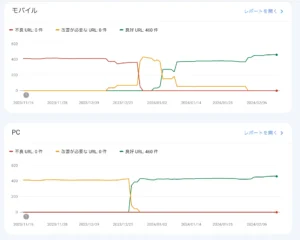
Search Consoleへの反映
いくらLighthouseやPagespeed Insightsでのスポットのテストが好調であっても、その結果は即時にSearch Consoleでのスコアの判定に反映されたりしません。あの数値は多くのユーザがアクセスした結果や検証時のアクセスにて検出された数値の平均値を持ってして出されているものなので、前述のテスト結果が良かったとして、そこでSearch Consoleで検証を開始しても、反映するのに最大28日以上掛かることになります。
2023年12月初旬に検証スタートして、2024年1月上旬で観た所、ようやく検証結果が反映されてきて、PCに関してはほぼ問題の無い状態になったことが確認できました。Mobile側はチューニングが遅れた為、まだ途中ですが徐々に成果が出てきたのが確認できました。まだ、一部で改善必要な項目がありますが、殆どがLCP項目(つまりAdsenseやもしもアフィリエイトなど)が悪さをしてるので、ここをクリアすればページランクにも反映するのではないかと思います。
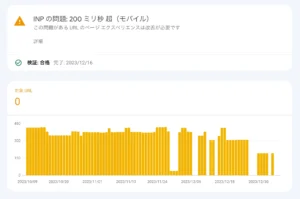
※2024年3月から開始される新指標であるINPについても改善しました。ユーザのアクションに対する応答スピードに関する指標なので、jQueryやらJavaScriptでバリバリ表現してる場合かなり注意が必要です。
※チューニングして全ページが良好になるまでモバイル側は2ヶ月掛かりました・・・結果的にアクセス数も向上してきました。
図:検証結果はのんびり待つ必要があります
図:INPの値も改善しました
CLSの改善
概要
とくに今回改善を要したものが、CLS。この指標は前からありましたが、このサイトでは常に評価がよろしくなかった。その原因はGoogle Adsenseの自動配信広告。CLSが悪化する一番の原因は画像などの広告に対してあらかじめ「高さ」を指定して場所を確保していないような場合、明らかにこの数値が悪化します。これを0.1以下にしなければならない。
Google Adsenseの自動広告配信は便利な反面、自由気ままに記事に投稿してしまうので見てくれも悪くなりがちです。ということで、こちらのサイトを参考に以下の処置を追加したところ、CLSのポイントがほぼ0になり一気に改善しました。
- 自動配信広告のページ内フォーマットは全部廃止
- オーバーレイフォーマットのサイドレール広告は鬱陶しいので廃止
- 記事内のAdsense貼り付けは、Advanced Adsプラグインを導入して手動広告を貼り付けに変更(記事の場所を明確に指定できるので邪魔にならない)
- 手動広告のコードは次項のように改造する
図:こんな状況になってました
図:CLSが見事に改善
Adsense広告の貼り付け手法
これまでもAdsenseのJS部分の遅延読み込みをしていたにも関わらず、CLSが悪化していた理由はあらかじめ高さを指定して領域確保をしていなかった為。また、遅延読み込みコードについても変更しています。
functions.php
//adsbygoogle.jsの遅延読み込み
function my_register_ads_script(){
if( is_single() ){
wp_register_script( 'adsbygoogle-js', false, array(), false, true );
wp_enqueue_script( 'adsbygoogle-js' );
//JavaScript参考
//https://www.bugbugnow.net/2019/05/GoogleAdSense-lazy-loading.html
$ga_js = <<< EOF
!function(e,t){var n=!1;function o(){!1===n&&(n=!0,t.removeEventListener("scroll",o),t.removeEventListener("mousemove",o),t.removeEventListener("mousedown",o),t.removeEventListener("touchstart",o),function(){var t=e.createElement("script");t.type="text/javascript",t.async=!0,t.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=xxxxxxxxx";var n=e.getElementsByTagName("script")[0];n.parentNode.insertBefore(t,n)}())}t.addEventListener("scroll",o),t.addEventListener("mousemove",o),t.addEventListener("mousedown",o),t.addEventListener("touchstart",o),t.addEventListener("load",function(){0==e.documentElement.scrollTop&&0==e.body.scrollTop||o()})}(document,window);
EOF;
wp_add_inline_script('adsbygoogle-js', $ga_js, 'after');
}
}
add_action( 'wp_enqueue_scripts', 'my_register_ads_script', 100 );
- adsbygoogle.js?client=xxxxxxxxxのxxxxx部分に自分のAdsenseのコードの番号を入れる
- これでメイン記事に対する遅延読み込みが可能に
手動広告貼り付け
サイドバーウィジェットやAdvanced Adsに登録しておくコードは前述同様にgoogleのJSを読み込む部分はカットし、尚且つあらかじめdivで高さを確保しておく
<div style="min-height: 280px; height: auto;"><ins class="adsbygoogle" style="display: block;" data-ad-client="ca-pub-xxxxxxx" data-ad-slot="xxxxxx" data-ad-format="auto" data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>
- ca-pub-xxxxの部分が自分のAdsenseのコードの番号をいれる
- data-ad-slotは自動広告ではなく手動広告の個別の広告ユニットに番号がついてるのでそれを入れる
もしもアフィリエイト
もしもアフィリエイトはWordpress貼り付けようのコードをかんたんリンクを使って作成できるのですが、Wordpress対応ではないコードを使ってしまっていたり、古い時代のコードのままにしてあったり、また画像の大きさを中以上にしておいたまま、コンテンツの冒頭に貼り付けるとCLSやLCPで悪化するのを確認しています。
また配信されてくる画像が最適化もされていない今どきjpgとなっている為、そこそこファイルサイズがあります。故に、冒頭ならば小サイズにとどめ、文中ならば中サイズを使うように工夫するとLazyloadも効くので僅かにですがCLSやLCPが改善します。
最初の画像の貼り付け位置
現在のWordpressのLazyloadの特徴なのか、最初の画像に対しては敢えて働かないようにしているようです。しかし、一方で冒頭に画像を貼り付けるとかならずLighthouseで指摘事項が入る。ということなので、目次の上の冒頭の文章内はアフィリエイト1つだけにとどめて、最初の1個目の画像を目次以下の最初のH2セクションの中に移動するだけで、わずかにですがCLSやLCPが改善します。
サイトの設定変更
サーバ設定変更
さくらのサーバのPHPに関して、8.1.24のモジュールモードに変更。すでに新サーバでPHP高速化が図られてるので、バージョン変更でどれだけ効果があるのかは不明ですが、様子見。
htaccessの設定変更
前述のプラグインでもgzip圧縮のコードが自動的に.htaccessに書き込まれたりするのですが、手動でこれを書くようにしてみました。ルートディレクトリ直下の.htaccessに対して行います。
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>
function.phpの変更
全画像にloading属性を加える
なぜか自分のサイトは他のプラグインのせいなのか、画像を貼り付けてもloading="lazy"の属性値が書き加えられなくなっていたので(原因不明)、画像に対して属性値を加える項目を追加しました。WordpressのLazyloadを働かせるコードです。
//Lazyloadにするために属性を追加
function entrycontent_img_async($content)
{
$content_with_class = preg_replace('/(<img[^>]*class=")([^"]*)/', '$1$2" decoding="async" loading="lazy"', $content);
$content_no_class = preg_replace('/(<img[^>]*)(?<!class)(>)/', '$1 decoding="async" loading="lazy"$2', $content_with_class);
return $content_no_class;
}
add_filter('the_content', 'entrycontent_img_async');
jQuery読み込みをフッターに移動
前述にもあったフッターで読み込み系をもうちょっと増やしてみた。読み込み停止も増やして、特にjQuery系のLCP系悪化を改善してみた
// jQueryをfooterで読み込む
function custom_enqueue_scripts(){
if(!is_admin()){ //管理画面以外
wp_enqueue_script('jquery');
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 );
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'wp_generator' );
remove_action('wp_print_styles', 'print_emoji_styles' );
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_head', 'print_emoji_detection_script', 7);
add_action('wp_footer', 'wp_print_scripts');
add_action('wp_footer','wp_print_head_scripts',5);
add_action('wp_footer', 'wp_enqueue_scripts');
}
}
add_action('wp_enqueue_scripts', 'custom_enqueue_scripts');
Block Library読み込み停止
Pagespeed Insightを見てると毎回引っかかってくる項目の一つに「レンダリングを阻害してる項目」として、block-library.cssがある。これ、Wordpressが導入した悪名高いブロックエディタのライブラリで自分は大嫌いなので使っていない。さらにこれが読み込み阻害として検出されてる始末である。これを読み込み停止するコードを追加することでFCPが200msも大幅に改善する。
公式がこのようなライブラリを入れてるのはいかがなものだろうか?ということで、自分はAdvanced Editor Toolsで昔ながらで作ってるのでこのようなスピード悪化するだけのライブラリは排除する。
//wp-block-library読み込み停止
function remove_unuse_css() {
wp_dequeue_style('wp-block-library');
}
add_action( 'wp_enqueue_scripts', 'remove_unuse_css' ,9999);
図:レンダリング阻害してる公式のCSS
テーマのfontawesome読み込み停止
Lightningというテーマを利用していますが、完全に余計な機能がてんこ盛りでちょっと困ってるのが「fontawesome」。標準で読み込みするようになっている。自分はウェブサイトにこれ完全に使わないので、事実Pagespeed Insightでもこれが使用していないCSSとして、なおかつレンダリングを阻害してる項目として出てきてる始末。
そこでこれを封じるために以下のコードを追加してみた。なおかつ対象のall.min.cssもリネームしておいて絶対に読み込まないように封じてみた。
//FontAwesome を無効化
function lightning_child_dequeue_font_awesome_on_front() {
wp_dequeue_script( 'vk-font-awesome-js' );
wp_dequeue_style( 'vk-font-awesome' );
}
add_action( 'wp_enqueue_scripts', 'lightning_child_dequeue_font_awesome_on_front', 9999 );
jQueryの読み込みを変更
TBTの値をものすごく悪化させてるWordpress同梱のjQuery。できれば除去したいところですが、これを以下のコードで同梱されてるものから置き換えてみたところ、大幅にTBTの値が改善。GoogleのCDNから読み込んだほうが全然早い。今のWordpressは3.x系なのでそちらに置き換えても良いかもしれない。特に自分のレンタルサーバがそれほど高速ではない場合、CDNで読み込んだほうが全然早かったりするので。
ただ、管理画面以外でjQueryを必要とするかといったら、いらないと思うので自分は切っちゃってます。これでTBTの値がかなり改善する。ただし、jQueryを停止した場合、WP Fastest Cacheのキャッシュクリアが動かなくなったり、Lightningテーマだとサイドバー追従が動かなくなったりと影響がでる箇所も出てきます。このあたり自分で影響がない、あっても問題なしという場合は思い切って切って軽量化は判断になります。
//jqueryを置き換えてしまう
function load_cdn() {
if ( !is_admin() ) {
wp_deregister_script('jquery');
wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js', array(), '3.7.1');
}
}
add_action('init', 'load_cdn');
//停止させてしまう場合
function stop_jquery() {
if (!is_admin()) {
wp_deregister_script('jquery');
}
}
add_action('wp_print_scripts','stop_jquery',100);
DNSプリフェッチ
Adsenseの読み込み高速化のためにテストで以下のようなDNSプリフェッチ先読みを追加。しかし、今のところ、効果あるのかないのか。副作用もあるようなので、効果がなければ削除する予定。
//Adsense DNSプリフェッチ
function add_resource_hints( $hints, $relation_type ) {
if( is_single() ){
if ( 'dns-prefetch' === $relation_type ) {
$hints[] = '//lh3.googleusercontent.com';
$hints[] = '//pagead2.googlesyndication.com';
$hints[] = '//adservice.google.co.jp';
$hints[] = '//adservice.google.com';
$hints[] = '//googleads.g.doubleclick.net';
}
}
return $hints;
}
add_filter( 'wp_resource_hints', 'add_resource_hints', 10, 2 );
プラグインの追加と削除
プラグインの断捨離を行いました。過去に断捨離したものを逆に復活させたり、新たに追加してみたり。
- WP-Optimize - 停止。スピード面でちょっとな面がありつつもDBクリーン機能は使えるので残してある
- SyntaxHighlighter Evolved - Urvanov Syntax Highlighterをメインに使う事にしたので廃止
- WP Fastest Cache - 復活。前者のWP-Optimizeよりも高速化できてる。エラーも出ていなかったので復活しました。
- Advanced Ads - 追加。手動で一個ずつAdsenseコード貼り付けは厳しいのと、TinyMCEでも直接コードを入れられるので便利。
- True Lazy Analytics - ExUnitやSimple SEOでは遅いので、GA4に対応したこともあって復活
SNSのソーシャルボタンの機能はExUnitのを使ってはいたものの、これらはちょっと別の手法で実現しようと検証中。オリジナルのLazy Loadを停止するコードはFunctions.phpに以下のコードを追記する
//WPのLazy Loadは停止 add_filter( 'wp_lazy_loading_enabled' , '__return_false' );
ただし、Lazy Load系はLazy Load - Optimize Imagesを導入すると、他のブログエントリーへのURLを貼り付けても、画像や説明が出なくなったりするので、よく吟味して導入したほうが良いです。すでに現在のWordpressは標準で画像のLazy LoadにもWebPの遅延読み込みに対応してるので、他のプラグインとバッティングする可能性やa3 Lazy Loadなどは不具合が出るので、いれるべきではないものもあります。
逆にLazy Loadプラグインの動作がLCPを悪化させるケースもあるようなので、要注意です。
CSSで調整
もしもアフィリエイトや利用してるテーマファイルの一部の画像や要素に対して高さの指定がなされていないものがあったので、以下の追加CSSを設定してあげて明示的に高さを指定するように追加しました。メディアクエリを利用し、PCの時とスマフォの時とでサイズを明示的に変更して指定することで、スペースをきちんと確保するようにしています。
もしもアフィリエイトのかんたんリンクで生成されたコードはそのままWordPressに貼り付けるとCLSの悪化に繋がります。こちらもGoogle Adsense同様に「<div class="adsense-wrapper "></div>」で括っておき、高さを明示的に指定する必要があります。テーマであるLightning特有の設定なども加えてCLS悪化につながってる項目を削っていきます。
※ちなみにChromeのLighthouseとPagespeed Insightでは後者のほうが厳し目の数値が出ます。
/* cardimageサイズ指定 */
.card-img {
max-height:125px !important;
max-width: 290px !important;
}
.vk_post_imgOuter_img {
height:125px !important;
width: 290px !important;
}
div#toc_container {
height:10px !important;
}
/* CLS改善 */
.siteHeader_logo img {
width: 153px;
height: 40px;
}
/* もしもアフィリエイト対策 */
.code-block{
min-height: 300px !important;
}
@media (max-width: 480px){
.code-block{
min-height: 630px;
}
}
@media (max-width: 768px){
.code-block{
min-height: 630px;
}
}
/* Adsense CLS対策用 */
.adsense-wrapper {
min-height: 280px;
}
@media (max-width: 480px){
.adsense-wrapper {
min-height: 640px;
}
}
@media (max-width: 768px){
.adsense-wrapper {
min-height: 640px;
}
}
body > div.section.siteContent{
height:auto;
}
@media (max-width: 480px){
.no_bullets{
max-height: 630px;
}
}
@media (max-width: 480px){
#msmaflink-2SCk1-1{
min-height: 630px;
}
}
これにより、わずかですがCLSの悪化の原因となっていた外部からの画像の呼び出しに関してのCLS悪化を防ぐことが出来ました。もしもアフィリエイトのコードに対してはSearch Regexプラグインで一括でadsense-wrapperをつけるようにして記事を改変し置換しました。REST APIをfunctions.phpで封じてると使えないので注意が必要です。
2024年末チューニング
毎年年末はWordPressのいろいろなプラグインの見直しやチューニングを何故か行っていて、ここでその記録を残していますが、2024年末もサーバー側の変更なども相まっていくつかこれまでとは異なる作業を行いました。
2024年末は主に突然現れたサイトヘルスに出てきた項目を潰す為の作業を行っています。
MySQLやPHPのバージョンアップ
自身の利用してるレンタルサーバ側で、大幅な変更が生じたため、これに対応するためにレンタルサーバのコントロールパネルから以下の作業を行いました。
- MySQLサーバが5.7から8.xに変更になったのでアップグレード作業を実施
- PHPおよびPerlの使用バージョンをアップグレードを実施
これに合わせてWordPress側もMySQL項目のみ参照するDBのURLを変更を実施しました。本家サイトだと5.7→8.xによりDB参照スピードが2倍高速になったといったような文言がありますが、一方でクエリがあまり旨くない状態の場合逆に遅くなるといったような報告もあるため、体感ではわかりませんがパフォーマンスには大きく影響のある項目になります。
かといって5.7のまま継続するわけにもいかないので、WordPressを使ってる人は必ず8.x系に乗り換えましょう。乗り換えに当たって特に大きな障害は自分のケースでは発生していません。
永続オブジェクトキャッシュについて
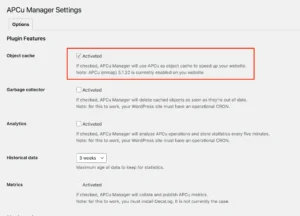
WordPressのサイトヘルスの項目に突如として現れた「永続オブジェクトキャッシュを使用しましょう」の文言。以下の手法はなからずしも全部のレンタルサーバで使えるというわけではないものの、自分のケースでは使えたのでこの問題は解消しておきました。
手順としては以下のとおりです。
- プラグインとして「APCu Manager」を新規に追加し有効化する
- プラグインの設定を開き、Object Cacheという項目があるので、Activatedにチェックをする
- 他のチェックは外して変更を保存をクリックする
これだけです。体感的にはスピードアップした感じはありませんが、DBとApacheとのやり取りでだいぶ高速化されてるようです。
図:プラグインのみで解決可能
自動読み込みオプションについて
こちらもサイトヘルスに出てきた項目で、自動読み込みオプション項目が多すぎるので減らせといったような内容が出てきます。これ結構課題になってる問題で、行儀の悪い過去のプラグインなどの情報がそのまま残っていたり(本体はとっくにアンインストール済み)、余計なモジュールがロードされていたり・・・
アンインストールで本来除外されるべきなのに残ってるケースがあります。これらの情報を除外するにはwp_optionsというテーブルから1個ずつ検証して除外が必要ですが直接DB触って手作業でやるのはちょっと・・・ということで、こちらもプラグインを導入し、GUIでソレと思わしき不要なオプションを停止していきます(但し、やみくもに停止するとブログが壊れますので確かに停止して問題ないものだけを特定していく必要があります)。
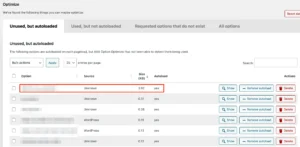
- プラグインとして「AAA Option Optimizer」を導入し有効化する
- 左サイドバーのツールの中にあるOption Optimizerを開く
- Unused, but autoloadedのタブを開く
- 一番下にあるフィルタの項目でfiler by sourceをUnknownに変更する(WordPressの項目は弄らない)
- 出てきた内容にoptionがモジュール名で、show valueは何が設定されてるのか?を見ることが可能。モジュール名や内容からどのプラグインに関する内容なのかを推察
- 除外して問題ないと判断できたら、Remove Autoloadをクリックする
- これを出てくる項目全部に精査する
sizeが大きいほど、自動読み込み時にサイトのパフォーマンスに大きな影響を与えます。だからといって止めたら不味いものもあったりするので一概に止めて良いというわけでもないのが難しい所。代表的なのがfs_accounts。これは多くのプラグインでFreemiusというSDKが使ってるもので、止めると多数のプラグインに影響してしまいます。
とっくの昔に排除したJetpack関係の内容などが平然と残っていたりしたのでこういったものは躊躇なく削除しました。削除をすると元に戻せませんがremove autoloadならば後で戻せます。
図:Option Optimizerで精査する
リンクカードの高さ統一
WordPressはURLを貼るだけで内部のエントリーへのリンクカードが自動的に作られて埋め込まれます。以下のようなものがそれですね。これのサムネイル画像のサイズによって結果的にリンクカードの高さまでもがバラバラになってしまい、統一性がなくなるだけでなくCLSの悪化や、目次などの項目に被ってしまったりと不具合が出ます。
そこで、このリンクカードの高さを統一できるようにサムネイル画像の高さを自動で調整するようにします。ブログのテーマファイルのfunction.phpに以下のコードを追加して保存するだけです。
//リンクカードのサムネイルを調整
function set_thumbnail_size() {
return 'thumbnail';
}
add_filter( 'embed_thumbnail_image_size', 'set_thumbnail_size' );
function set_thumbnail_image_shape() {
return 'square';
}
add_filter( 'embed_thumbnail_image_shape', 'set_thumbnail_image_shape' );
2025年チューニング
Syntax Highlighterプラグインの変更
これまで長い間、Crayon時代からのコードをキレイに表示するプラグインとして「Urvanov Syntax Highlighter」を使ってきましたが、記事数が500を超えたあたりからボツボツと致命的な症状が出るようになりました。それが「DBから該当のコードを取ってこれずにコードが表示されない」問題。
コードの代わりにCrayonのタグだけがある状態で、このプラグインを停止すると出てくる。といった非常にストレスな状態が発生した為、運用停止。取ってこれない状態というのがサイト表示のスピード低下にも影響を及ぼすことになるため、現在は別のSyntax Highlighterプラグインに乗り換え。
手動で500記事の該当箇所全てをリプレースは大変だった・・・
図:壊れたSyntax表示の様子
Option最適化
以前から気になってはいたものの、中身を精査する方法がなかなか難しいので手を出しにくかったのが、自動読み込みオプション項目。サイトヘルスにも800KB超えてるので最適化したほうがいいよという表示が出続けていたので、一念発起して整理を開始。
この項目なのですが長年使い続けてきた結果、すでにもう存在しないプラグインの設定値の残骸であったり、使われていないのに自動読み込みされてるという項目で、明確にサイト表示のスピードの足かせになる項目でもあります。一方で必要だから存在してるものでもあるので、やたらと削除する訳にもいかず。
その見極めのためにAAA Option Optimizerを導入し、名称から既に明らかに使っていないプラグインやテーマ関係の設定の残骸や、一部プラグインが書き込むことで知られてるfs_accounts関係のデータなど突出してファイルサイズが大きいものを整理。不具合が出ていないことを確かめるといった地道なチューンを続けています。
行儀の悪いプラグインが過去に残した痕跡を見つけては削除するか?それとも自動読み込みをオフにするだけに留めるか?判断して、一個ずつ潰しています。結果、ページのレスポンスがかなり改善しました。
図:サイトヘルスの警告画面
図:unloadやdeleteなどを行える
リンクカードの高さ確保
WordPressにはURLを貼った時に自動的にリンクカードにする機能があります。相手サイトがWordPressみたいなサイトの場合自動的にきれいなカード形式になるのですが、これがCLS悪化に繋がってるケースが見受けられます。しかもこれはWordPressというよりもテーマごとに利用してるClass名が異なるのでちょっと対処がしにくい。
自サイトで使ってるのはLightningというテーマなので、このテーマのリンクカードの高さをあらかじめ追加CSSの項目で確保しておくとCLS悪化を緩和することが可能です。適用するCSSのサンプルは以下の通り。
※これ長文のブログの場合、編集しようと思ったら次々カードがあとから表示されて、編集場所が下の方にズレていくという現象の防止にもなるのでオススメです。
図:モバイル側のCLS問題が半分くらい解消した
/* --- LightningリンクカードのCLS対策(PC・スマホ両対応) --- */
/* まずはPC用の高さを指定(デフォルト) */
.wp-block-embed {
min-height: 140px; /* PCでの最小の高さ */
background-color: #f0f0f0;
}
/* 画面幅が782px以下(スマホなど)の場合の高さを指定 */
@media (max-width: 782px) {
.wp-block-embed {
min-height: 280px; /* スマホでの最小の高さ */
}
}
/* Lightningのリンクカード内の画像のCLS対策 */
.wp-block-embed__wrapper .wp-block-embed__image-container img {
aspect-ratio: 1.91 / 1; /* OGP画像の標準的な比率 */
background-color: #f0f0f0;
}
x.comポスト埋め込み高さ確保
前述のリンクカード同様にx.comのポスト埋め込みも、デフォルトで高さが確保されていないので、CLS悪化の原因となっています。こちらはclass名としてtwitter-tweetというのが指定があるので対策は楽です。自分の場合、以下のようなCSSとメディアクエリで対応させています。
あまり多用することはないので、リンクカードより効果は薄いですが、僅かでも向上するのでぜひ対策用に追加CSSに追加しておきましょう。
/* x.comの埋め込みCLS対策 */
.twitter-tweet {
min-height: 720px;
background-color: #f0f0f0;
}
@media (max-width: 480px){
.twitter-tweet {
min-height: 600px;
}
}
@media (max-width: 768px){
.twitter-tweet {
min-height: 600px;
}
}
Cloudflare CDNの導入
いよいよ、さくらのサーバやプラグイン、設定変更のみでは伸び代が無いなというのと同時に、やはり各種スコアが日々重くなっていくので、思い切ってCloudflareのCDN連携を導入しました。
これによりこれまでうだつの上がらない状態であったスコアの上昇が一気に解決。キャッシュの払い出しはCloudflareに任せることでGZIPが使えるようになったり、レンタルサーバの負荷が下がったりとこれまでにない恩恵を受けることが出来ます。
この設定変更に関しては非常に長くなるので、以下のエントリーに別にまとめましたので、興味のある人は設定をしてみてください。
改善結果
前述のCloudflareの導入や各種最適化の結果が以下の通り。一気にスコアを改善できた上に、サーバー転送量を半分削ることに成功。CDNから払い出しをしてる為、レスポンスも一気に改善しました。
結果的にアクセス数も改善したので今回の思い切った取り組みは良い方向に動いてくれたと言えます。より上位のサーバーを契約せずとも現状の資源のままでもやろうと思えばここまで出来るという証明になったのではないでしょうか?
図:CLS問題が一気に改善しました
図:サーバー転送量も半分に
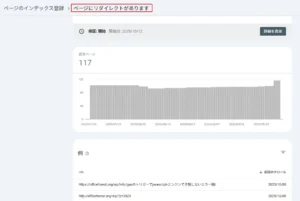
自動リダイレクトの怪
GoogleのSearch Consoleに過去のいくつかの記事が登録されていない原因を調査していたところ、そのうちの1つである「ページリダイレクト」があります。主に、タイトルつけて公開し、Search Consoleで登録後にスラッグ変更などをしたことで元記事へのURLを内部的にリダイレクトする機能がWordPressにあるのですが、これが原因でサーチエンジンに登録を拒否されてる現象。
昔の記事に多くこの症状が出ていたので、今一件ずつ修正していますが、それと同時にfunction.phpに以下のような登録をしておくとページリダイレクトを抑止することが可能になります。抑止のコードを入れて、ページの編集画面でスラッグをクリック、URLを空の状態でOKを押してURL確定後に更新をクリック。ある程度ページを修正したら、Search Consoleで修正ボタンを実行して再クロールしてもらいます。
//自動補完リダイレクト機能機能を抑止 add_filter( 'do_redirect_guess_404_permalink', '__return_false' ); //スラッグの変更によるリダイレクト機能を抑止 remove_action( 'template_redirect', 'wp_old_slug_redirect' );
図:自動リダイレクトは検索エンジンに登録されない
パーマリンク変更
長ったらしいURLどうにかしたいなという思いと、SEO対策上階層の深いURLはクロールされにくいという話を聞いたので、インデックスされていないURLの調査やリダイレクトされてしまってる変なページを見つけて整理整頓も兼ねて、パーマリンクから年月日を除外した投稿タイトルのみのURLに変更を行いました。
結構なリスクのある作業であり、また自動でというわけにはいかない為結構手作業があります。その過程については以下のエントリーに別途まとめてみました。
その他
なぜスピードが重要なのか?
Pagespeed InsightやSearch consoleのエクスペリエンスでもいろいろな指標の結果が表示されていますがこれらが、直接Googleの検索結果の優先度に影響しているわけではありません。人気のあるコンテンツならば表示がモッサリしていても見てもらえるでしょう。しかし、SNSなどでも勘違いしてるSEO対策の人がいますが、「数値が直接GoogleのSEOに影響を及ぼすことはなくても、結果的にSEOには影響がある」ということ。
人が待てる時間というのは、とある計測では3秒と言われています。それ以上遅延する場合にはページから離脱したり、結果的に非参照リンクとして他のページからも参照されなくなったり。故に直接ではなくとも間接的にGoogleの検索結果の優先度に大きく影響していきます。表示スピードが遅くて良いことなど1つもありません。自分自身の行動を鑑みても、やはり遅いページは速攻で閉じてしまいます。
図:デスクトップ側は最適化しやすい
雑感
プラグイン排除によって、トップページに新着であったり、固定ページのYet Another Related Pluginによる関連リンクの表示、カスタム投稿タイプのエントリーの表示、スポンサーリンクの表示自体がなされていない。これらを後で装備し直そうと思う。
確かにVX All in one Expansion Unitプラグインはお手軽ではあるものの
- それぞれの専門機能は専門のプラグインのほうがパフォーマンスが良い
- Adsenseに至っては何の役にも立たないどころか、サイトパフォーマンスを落とす結果につながってる
- 殆どの機能が専門プラグインで代替可能
という事で、手軽さの変わりに正直かなりウェブサイト運営に於いてはちょっと使えないなぁという印象(今回もカスタム投稿タイプの為だけに残している状態)。Jetpackの件もそうなんですが、多機能って正直いいことばかりじゃない。
※しかしここまで手間の掛かるチューニングしないとまともにスピード出せないWordPress。。ブロックエディタ装備よりもまず、こういった手間掛からず軽量化できるようにしてほしい。
関連リンク
- GTmetrix
- カスタム投稿タイプの設定
- 最初の画像のネイティブLazy-loadを無効にしたWordPress 5.9がリリース
- ソーシャルボタンを自作してWordPressの高速化
- Lighthouseのスコア改善で100点を目指した対策
- The response is not a valid JSON response. (Google Site Kit) #316
- Site Kit by Googleで認証エラーが出たときの対応方法(エックスサーバー編)
- 便利だけどWordPressを重くするプラグインまとめ
- Jetpackでいらない要素を読み込まない方法(スピード改善)
- Google Fontsを使う限りPage Speedは上がらない
- pagespeedに使われていないはずのgooglefontsがレンダリングを妨げるリソースの除外としてでてくる
- WordPress が自動挿入する Google Fonts API の head tag を remove してパフォーマンスを向上させる
- WordPressのレンダリングを妨げるリソースを除外する方法(CSSとJavaScript)
- Largest Contentful Paint
- GoogleAdSenseの遅延読込みでページ表示速度を改善
- アドセンスの自動広告を遅延読み込みする方法
- 【cocoon】表示速度が激落ちする原因と対策 アドセンスが原因か?トップ 5 のランディング ページの 1 つで、読み込み速度が低下
- Google Adsenseのタグを遅延読み込みする方法
- 【WordPressモバイル高速化】pagespeed insightsモバイルスコアが大きく低下→原因はgoogle、お前だ(アドセンス自動広告)
- Google Adsenseの遅延読み込みでPageSpeed Insightsのスコアがとんでもなく改善する件
- 【アドセンス】自動広告を表示させてもサイトの表示速度は落ちないのか検証
- AdSense入れてるなら対応必須!遅延読込で表示速度爆速化しよう!
- Gzipチェッカー
- 3秒が許容範囲 - Webサイトのパフォーマンスが重要な理由
- 【やっぱり遅い】WordPressでさくらのPHPモジュール版を試した結果【レンタルサーバ】
- さくらのレンタルサーバーでWordPressが遅かった時の対策
- 「第三者コードの影響を抑えてください」と言われたとき
- .htaccess(gzip圧縮系)の設定方法
- 【WordPress】Ad Inserter Proの導入方法を徹底解説!
- そろそろWebPに切り替えよう。変換方法や対応ブラウザ、使い方を解説!
- ちょっとよろしくないGoogle AdSenseの遅延ロード用コードが蔓延している件
- テキスト圧縮の有効化の対応(WordPressとhtaccess)
- Googleコアアップデートとは?最新の傾向と個人ブログが取るべき対策を解説!
- 【SEO対策】Adsense広告のCLS改善を簡単に実施する方法
- WordPress ページ表示高速化。CDN に頼らないチューニングで【PageSpeed B 達成】
- サイトヘルスに表示される「永続オブジェクトキャッシュを使用してください。」の解決方法
- WordPressのサイトヘルスで「自動読み込みオプションはパフォーマンスに影響を与える可能性があります」と致命的な問題が出ていたのを解決しました
- WordPressの Embed(埋め込み)機能が意外とオモシロイ。何がどう貼られるか確認してみた
- URLを貼り付けるだけで埋め込まれるWordPress内部リンク(oEmbed)をカスタマイズする方法
- ブログカードの画像のサイズがまちまちになってしまう
- WordPressのブログカード(Embed)サムネイルサイズの固定などデザインを整えてみる。
- Urvanov Syntax HighlighterプラグインでPageSpeed Insightsの「ユーザ補助」が警告!に(回避策)
- 「自動読み込みオプションはパフォーマンスに影響を与える可能性があります」を解消した話
- さくらのレンタルサーバにてGZIP圧縮が出来ないときの対処法
- SiteGuardを導入するとHTTP_ACCEPT_ENCODINGなどのHTTPヘッダが削除されてしまう件
- さくらスタンダードですけどCloudflareをやってみた
- さくらのレンタルサーバ+αで費用を節約しつつ軽めのサイトを作る