Google Classroomの共有ボタンをVueの中で表示する【GAS】
WordPressなどのブログでよく見かける「共有ボタン」。TwitterやFacebook、Pocketなどにそのサイトの記事をシェアする為のボタンですが、Google Classroom用のボタンもある事はあまり知られていません。
このボタンをサイトに設置したり、Google Apps Scriptのアプリなどに組み込んで使うことで、Google Classroom宛に該当のURLを投稿しシェアする事が可能になります。今回これをVue.jsと組み合わせて使ってみた簡単な事例です。Classroomについては以下のエントリーを参考に社内研修等で活用すると良いでしょう。
リンク
今回利用するサンプルファイル
- sharebutton - Google Spreadsheet
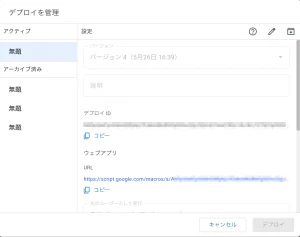
表示する為には、スクリプトエディタからデプロイの管理⇒新しいデプロイにて、ウェブアプリケーションとして公開する必要があります。
図:デプロイが必要です
ソースコード
GAS側コード
function doGet(e){
//HTMLをレンダリング
var html = HtmlService.createHtmlOutputFromFile("index").setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
return html;
}
単純にindex.htmlを表示する為だけのコードです。setXFrameOptionsModeは外部に貼り付ける場合にだけ使うオプションなので、外部に貼り付けるのでなければ、不要です。詳細は以下のエントリーをご覧ください。
HTML側コード
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<!-- vue.jsをロード -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!-- 基本となるビュー -->
<v-app id="app">
<!-- urlmanとbindして表示 -->
<div class="g-sharetoclassroom" data-size="32" :data-url="urlman" ></div>
</v-app>
<!-- シェアボタン用スクリプト -->
<script >
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<!-- Vue関係 -->
<script>
//ビューの初期化
var vm = new Vue({
el: '#app',
data: {
urlman:"https://officeforest.org/wp/"
},
methods: {
},
mounted : function(){
gapi.sharetoclassroom.go("content");
}
})
</script>
</body>
</html>
- https://apis.google.com/js/platform.jsは遅延ロードさせる為に、Body以下に記述しています。
- 公式サイトには簡易的なg:sharetoclassroomタグを使った手法が掲載されていますが、Vue.jsの中ではJavaScriptは利用出来ない為、HTML5 対応の共有タグを利用します。
- Vueのmountedにて、初期化が完了したら、gapi.sharetoclassroom.go("content")にて描画を行わせます
- window.___gcfgがボタンを押した時のイベント実行用スクリプトになります
- <div class="g-sharetoclassroom" data-size="32" :data-url="urlman" ></div>がボタン表示場所。data-url属性にシェアするURLを規定しますが、ここをVueのdataの中にあるurlman変数とBindさせていますので、変数の値を変更すれば動的にシェアするURLを変更可能です
- 主に学校向けの機能ではありますが、うまく活用する事で情報の投稿が簡単になります。
実行結果
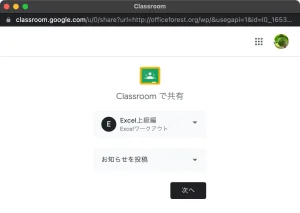
ボタンをクリックすると、Classroomのどこにシェアするか?といったメニューが出てくるようになります。クラスの選択と、投稿先を選択するとGoogle Classroomにウェブサイトの内容が投稿される仕組みです。
図:シェアボタンを押して投稿先選択
図:お知らせに投稿してみた