Google Apps ScriptのコードをGitHubで管理する拡張機能【GAS】
今回は小ネタという事で、Google Chrome用のエクステンションとして、「Google Apps Script GitHub アシスタント」を紹介します。このエクステンションは、Google Apps Scriptを日常業務に使っていて、そのソースコードの管理に強い不満を持ってる人には持って来いのエクステンションです。名前にある通り、ソースコードの管理先はgithubになります。
この素晴らしい拡張機能を作成された方のページには、詳しくその内容が書かれているのですが、ここでは、自分が日常で使ってみた感想みたいなものを書いてみようと思います。
※2019年1月18日より、無料アカウントでもプライベートGitを使えるようになります。制限は共同編集者が3名までという事だけ。非公開プロジェクトをいくつでも作れるので、Google Apps Scriptでも活用の幅が広がります。
目次
概要
そもそも、普段からGoogle Apps Scriptを使ってアプリケーションを作成している人は感じている事でしょうが、このスクリプトエディタというのが、なんともかんとも使いにくい。というのも、例えば、Wikiなどでは編集して保存する度に差分が保存され、そして戻したければ、差分からさっさと戻せる機能が搭載されています。また、スプレッドシート等でも編集履歴が都度保存され、これもまた元に戻そうと思えば戻せる仕組みになっています。しかし、Google Apps Scriptのソレにも変更履歴から復元する機能が搭載されているのですが、コンピュータのプログラムの場合これだけじゃ全然管理出来ないんですよね。
- ソースコードを他人ともっと簡単に共有したい
- ソースコードのリビジョン管理を色々説明とか付けて管理したい
- 場合によっては、書き溜めたコードの塊をガツっと取り込みたい
- オープンな環境でコードを開示し、その上で色々とアドバイスを頂きたい
- ローカルで開発してコードをアップロードしたい
- スプレッドシートのコードを管理したいのです
- コードスニペット的な使い方をしたい。
- 何より手軽に管理をしたい。
などなど。かつて、Google Codeなんてものがありましたが、ああいったものを統合してくれたら良かったのですが、そんなものはGoogle Apps Scriptにはありません。また、ローカルでの開発に関して言えば、Google謹製のEclipseプラグインは、スタンドアローンスクリプトしか扱えませんという残念な感じで使い勝手がよくありません(実際にはスタンドアローンスクリプトより、スプレッドシート埋め込みのほうが多いでしょう)。
そんな数々の不満を解決してくれるのがこのエクステンションであり、GitHubに接続してリポジトリ管理を行う事が出来るありがたいものです。
セットアップ
インストール
そもそも、Google Apps Scriptを書いてる人は、Chromeブラウザを使っているはずですので、そのChromeブラウザにエクステンションを追加するだけです。はじめは、特に変わった点もないので、どうやって使うのか?謎でしたが、このエクステンションは、インストール後に、GitHubへのログインを済ませておき、スクリプトエディタを開くことで意味があります。
※現在は新方式になってるので、後述の新バージョンの問題にしたがってトークンセットアップしてからログインが必要です。
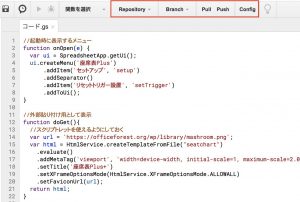
図:なんとメニューバーにGitHubの項目が出現!!
GitHubと接続する
エクステンションをインストールしたら、右上のGoogle Apps Scriptのアイコンを右クリック⇒オプションを開きます。ここでの設定項目はログインだけです。当たり前ですが、事前にGitHubにアカウントを作っておく必要性があります。リポジトリは事前に作っておく必要性は特にありません。このエクステンションからリポジトリも新規作成する事が出来るようになっています。Github Enterpriseや二段階認証にも対応しているようです。企業内でのプライベートなgitの活用でも使えそうですね。
ログイン方法ですがそのまま、普通にIDであるメアドとパスワードでログインしてしまうと、Cannot read property ‘forEach’ of undefinedというエラーが出て使えません。以下手順でTokenを生成して入力します。
- Github Assistantのログイン画面にあるGithub Access Token (Classic)をクリック(要Githubへのログイン)
- Generate New Tokenをクリックする
- Noteにわかりやすい名前をつけて、repoおよび必要なアクセス権限にチェックを入れる
- Personal Access Tokenが出るのでコピーする
- Github Assistantに戻り、自分のメアドおよび4.のアクセストークンを入れてGithub Loginをクリック
- Google Apps Scriptの開発画面をリロードすると、読み込まれてRepository updatedが出るようになる
※Google Apps Script APIをオンにしていないと、[github assistant] undefinedというエラーが出て使えないケースがあります。Apps Scriptダッシュボードの設定を開いて、「オン」にしてから再度設定をしてみてください。
※また作ったばかりのアカウントで空のリポジトリのままでもエラーが出ます。ブランチが作成できません。なので、適当に「https://github.com/ニックネーム/リポジトリ名/upload/main」のページにアクセスして、手動で何かファイルをアップロードすると良いでしょう。すると、そのリポジトリにアップやダウンロードが可能になります。
※利用するPersonal Tokenはデフォルトで30日間で期限切れします。
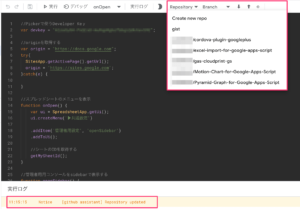
図:Githubでコードのバージョン管理ができるようになる
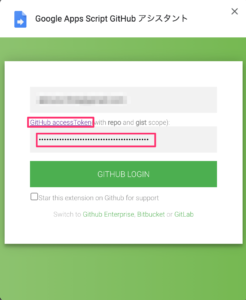
図:ログイン画面はパスワードではなくAccess Tokenが必要
使い方
使い方はとてもシンプルで簡単です。この他にブランチの作成等もあります。基本的にどの機能も、ファイル単位ではなく、リポジトリ単位での作成、アップロード、ダウンロードになりますので注意が必要です。まずは、スクリプトエディタを開きましょう。
※ファイル単位で、リポジトリからのダウンロードとアップロードが可能になっています。チェックボックスにチェックを入れると、アップロード/ダウンロードされるので、チームで作業する場合には、ファイル単位で役割をアサインしておくと捗るかもしれません。
リポジトリの新規作成
スクリプトエディタを開くと、関数の横に4つメニューが追加されています。Create new repoにて新しくリポジトリを作成する事が出来ます。作成するだけで、この時点ではコードをアップロードしていませんので注意してください。ちなみに、同じメニューにて、自分が参加してるリポジトリが一覧に出てきます。コードのアップロードやダウンロードの場合には、対象のリポジトリをここで選択しておく必要があります。
図:リポジトリもサクっと作れる
コードのアップロード
コードのアップロード、つまりPushですが、先程のリポジトリのメニューにて、自分が作ったリポジトリを選択し、Pushボタンを押すだけです。プロジェクトの全ファイルのコードがアップロードされますので、例えばクライアントシークレットやらパスワードやらを書いてるようなケースでは注意が必要です。そういったものはスクリプトプロパティに格納して、必要な時に呼び出すようなコードの体系にすべきでしょう。また、すでにコードがアップロード済みで、再度変更を加えてアップロードをすると、リビジョンとして差分とコメント付きでアップロードが可能です。
きちんと、コミットしたログとしてGitHubにも残ります。Historyからそれが確認出来ますよ。
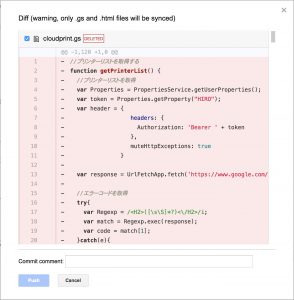
図:コメント付きで変更理由を残せるのがありがたい(変更箇所もね)
図:変更後Pushする時のDiffの表示
コードのダウンロード
ちょっとした処理や計算をするようなものは関数化して、尚且つ、ライブラリ化をしておけば良いのですが、例えばOAuth2認証とそのサイドバーみたいな、大きなひと塊の処理と、サイドバー用のコード諸々一式みたいなものは、ライブラリ化というのはちょっと難しい(必ずしもサイドバーの内容も共通とは限らないですしね)。
そういう時こそ、GitHubから塊をガツっと持ってこれるのがコードのダウンロード。新規にスクリプトを書き始める前に、リポジトリを選択して、Pullボタンを押せば、最新のコードとファイル群をプロジェクトにインサートする事が出来ます。書き始めの頃には空のコード.gsがあるだけなのですが、Pullを押したら、アップロード済みのgsやhtmlファイル類全てがワンセットで取り込めるのは、ものすごくありがたい。
コード.gsがあるからなのか変なエラーがちょこっと出ますが、実用上全く問題ありません。但し同名のファイルがプロジェクト内にある場合には注意が必要です。そこを気をつければ、このPull機能はとてもありがたいものです。
コードスニペットの代わりにもなるので、今後はこのエクステンションをどんどん活用して行きたいです。これまでの自分が書いたコード類もgithubにアップして行こうかなと思います。
その他
GitHub自体には他にもPull RequestやらIssueの報告などのバグトラッカー的なもの、WikiやReadme.mdを書く機能など様々ですが、エクステンションではそこまでは機能として持っていないので、バグトラッキングやプルリクエスト等に関しては、開発チーム内でGitHubの使い方を学ぶと良いでしょう。
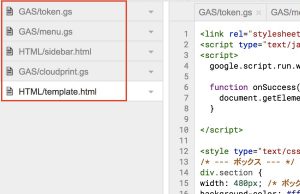
また、この他にもGoogle Apps Script内のファイル名に/を使うことで、githubのフォルダ階層にまで対応してるので、ツリー管理をする事もできちゃうようです。凄いですね。
図:ファイル名でツリー管理をする
※Githubにアップロード後、新しくGAS側にファイルを作って、Pushをすると新しく作ったコード内がおかしなことになったりするので、一度保存してpushし、おかしくなったコードは破棄すればOKです。
関連リンク
- danthareja/node-google-apps-script
- soundTricker/gas-manager
- About the Google Plugin for Eclipse
- Getting your apps scripts to Github
- claspを使い、Google Apps Scriptプロジェクトをgitでバージョン管理する
- 朗報、GitHub無料ユーザーも無制限にプライベートリポジトリを使えるようになる
- [GAS][GitHub][tips]Google Apps Script GitHub アシスタントで、Push する際に「Everything already up-to-date」とメッセージが出る場合の対処法
- [GitHub] Personal Access Tokenの有効期限を設定できるようになっていました










ご存知でしょうがBitbucketでも使えます。非公開リポジトリ無料なので便利です。