Google App Makerを試してみた
G Suite Business以上で利用可能なサービスに「App Maker」と呼ばれるローコードプラットフォームがあります。RPAのようなノーコードとは異なり、基本プログラミング必要とする開発環境です。故にApp MakerもGoogle Apps ScriptやJavaScriptに関する知識と技術が必要になっています。
また、Kintoneなどもローコードプラットフォームに該当すると思います。GASはローコードでは無いのですが、ウェブアプリケーションを高速にデプロイできる意味では近い存在と言えます。しかし、日本企業の場合プログラミングというものを極端に避ける傾向にあり、それが結果的にRPAというものに逃げ込んでいる現状があります。
今回はそのローコード環境であるApp Makerでどれだけ使えるのか実際に作ってみることにしました。
※2020年に本サービスはシャットダウンが決定しました。詳細はこちら。後継となるAppSheetをご利用ください。
図:素敵なUIのガッチリウェブアプリが作れます
目次
概要
所見のイメージ
App Makerは現在、G Suite Business以上のみで提供されており、また他のサービスとと異なり自分のドメイン外とは一切共有はできないようになっています。その為、同じグループ企業でもドメインが異なる場合、作成したアプリを共有できません。セキュリティの観点からそのようになっているものと思われます。
さて、ローコードプラットフォームという事なので、プログラミングは必須です。そのツールの性質はプロトタイピングツールに近く、またアプリケーションとしてはウェブ版のMicrosoft Accessのようなデータベースを基本としたGUIアプリケーション作成環境です。ゴリゴリとバックエンドもフロントエンドもゼロから作るGoogle Apps Script + HTML Serviceとは異なります(中身は同じ仕組みなのですが・・・)。
しかし、その中身はGASとHTML Serviceと同じものなので、GASで慣れている人間にとっては、今までよりも更に高速にアプリケーションを構築しデプロイできるというのが売りになっています(確かにUIのディテールなどはとっても綺麗なので、自分でjQueryでUI書くよりずっとマシだと思います)。
※またコード類はG Suite Developer Hubには出てこないです
考察
但し現在、UIそのものは英語であり、日本語は使えます。サンプルファイルはこちらのページにいくつかあります。Kintoneのような手軽さはありません。また、GASで自分でゼロベースから作るほうが多分楽です。簡単そうに見えて、実は最初の壁がとっても高いなぁというイメージ。広く普及しなければ飽きっぽいGoogleの場合、過去にあったGUI Builderのように消えると思います。事実、Drive Tablesが直近で消えていたりいます。このツールで作り込むのは推奨できないですね。。
いくつかのテンプレートが初めから用意されており、バックエンドはGoogle Cloud SQL(MySQL)を用いてビジネス用のツールを作る事に特化しています。GCPのサービスなので有償です。GASでもGoogle Cloud SQLをバックエンドにしたアプリは作ることが可能です。個人的にはスプレッドシートをバックエンドにしたサービスをBasicでも提供すれば良いのにと思います。
なので自分は正直なところ、様子見です。まずローカライズされていること、十分なドキュメントを提供する事、それとAccessのような手軽さを追求すること。ローコードかもしれませんが、ライトユーザが全く手を出せないようなガチガチに組まれたテンプレートでは、広く普及することはないと思います。これを使って社内アプリ作るターゲットって、社内の情シスなのでしょうか?エンドユーザなのでしょうか?
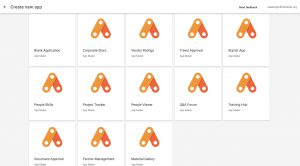
図:テンプレートは多いとは言えない。
図:テンプレートを開いてみた様子
事前準備
App MakerはGoogle Cloud SQLを使わないタイプのアプリも作ろうと思えば作れますが、その性質上そういった類のものは、Google Apps Script + HTML Serviceで作ったほうが楽です。確かにUIを手っ取り早く作れるのはその通りなのですが、手軽じゃない・・・しっかりとしたAccessアプリを作るのと同じ感覚で取り組むほうがベストだと思います。
そのため、利用する為には事前準備がいくつか必要です。
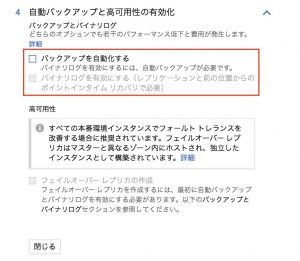
Admin管理画面からApp MakerをONにする
管理者権限でG Suiteの管理コンソールより、App MakerがONになっていなければそもそも作れません。また、同じ画面にはデータベース設定がありますが、これは次の項目でセットします。
- 管理コンソール⇒アプリ⇒その他のGoogleサービスを開く
- App Makerを開く
- サービスのステータスをONにする
図:まずは使えるようにしないと始まらないです
Cloud SQLのセットアップ
App Makerで利用するGoogle Cloud SQLのプロジェクトをCloud Consoleで用意しておく必要があります。必要なMySQLの設定は以下の通りです。
- MySQLであること(PostgreSQLは利用できません)
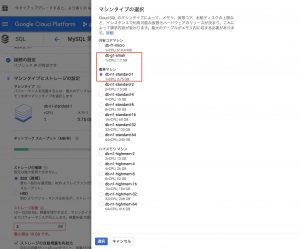
- インスタンスの種類は第2世代であること
- リージョンはus-centralであること(asia-northeastリージョンでは使えません)
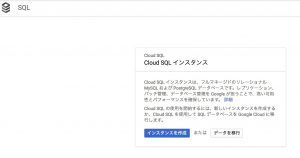
インスタンスの作成
インスタンス接続名をセットする
この段階でMySQLは待機している状態になっています。以下の手順で作成したインスタンスにある情報をG Suiteの管理コンソールにセットしてあげます。
- Cloud Consoleにて「SQL」を開く
- 自分が作成したインスタンス一覧から対象のインスタンスを開く
- このインスタンスに接続の項目にある「インスタンス接続名」をコピーしておく
- G SuiteのApp Makerの設定まで移動する
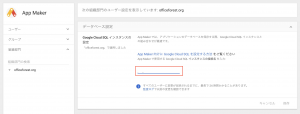
- データベース設定を開く
- 入力欄に3.のインスタンス接続名を入力して、保存を押す
図:インスタンス接続名が重要です
図:インスタンス接続名をApp Makerにセットする
IAMと管理にて役割の追加
データベースの準備は完了しましたが、App MakerからCloud SQLへのアクセスは特別なアカウント(サービスアカウント)でアクセスするようになっています。そのために準備が必要です。以下の手順で特別なアカウント設定を追加してあげます。
- Cloud SQLをセットアップしたCloud Consoleプロジェクトにて、左上の「≡」をクリックし、IAMと管理を開く
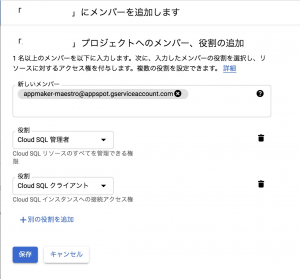
- IAMにて「追加」をクリックする
- 新しいメンバーには「appmaker-maestro@appspot.gserviceaccount.com」を入力
- 役割1には「Cloud SQL - 管理者」をセット
- 役割2には「Cloud SQL - クライアント」をセット
- 保存を押す。
- 同じくIAMにて「追加」をクリックする
- 新らしいメンバーには「ドメイン名」を入力する(うちならば、officeforest.org)
- 役割には「Cloud SQL - クライアント」をセット
- なお、7.〜の手順は親ドメインのプロジェクトにてIAMで追加していると自動で継承してるので、作業は不要です。
図:特殊なサービスアカウントの追加が必要
実際に作ってみる
いきなり空のプロジェクトから作り始めるのはアレなので、今回はProject Trackerというテンプレートを用いて、ちょっといじくって見ようと思います。パッと見の印象では、もう少し細かなドキュメントなどが充実しないと、LibreOfficeのBaseのように広く使われずに終わっちゃいそうな気がします。
テンプレートからプロジェクト作成
ということで、App Makerのサイトにアクセスをして作り始めます。以下の手順でプロジェクトを用意しましょう。
- App Makerにアクセスする
- Create New Appをクリックする
- Project Trackerというテンプレートを選択します。ゼロから作る場合は、Blank Applicationを選択します。
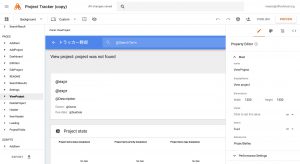
- Google Cloud SQL database was Synchronizedとメッセージが出ます。出ていない場合は、SQLのセットアップに失敗しています。
- プロジェクト名を適当なものに変更しておきましょう。今回はタスク管理アプリと命名しました。
作成したプロジェクトがMySQLのどのデータベースに紐付いているかは以下の手順で確認出来ます。
- 右上の歯車アイコンをクリックする
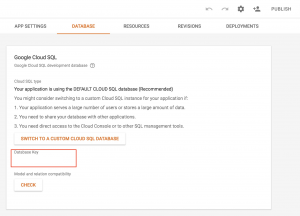
- DATABASEを開く
- Google Cloud SQLの項目の下のほうに「database key」というものがあり、ここのキーを控えておく
- なおここで、Switch to a Custom Cloud SQL Databaseをクリックすると、自分が作成したdatabaseにチェンジが可能です。
- Cloud ConsoleのSQLを開き、自分の作成したインスタンスを開く。
- データベースのタブを開く
- 3.で控えておいたキーのデータベースが存在していることを確認できます。
図:どのデータベースにつながっているのかは確認しておくべし
プロジェクトのセットアップ
テンプレートから作成したプロジェクトは基本的なセットアップは終わっていますが、デフォルトの設定はまだ不足している状態にあります。前項でデータベースの接続先を確認しましたが、同じく歯車アイコンから細かなセットアップを済ませてしまいましょう。
- 右上の歯車アイコンをクリックする
- APP SETTINGを開く
- プロジェクトの説明を書いておきましょう。
- App Srtartup Scriptはプログラム起動時に最初にロードされる関数を指定するものです。イベントハンドラーとしてはonAppStartというものが割り当てられているようです。
- External Resources(JSやCSSファイルはここで追加する)の登録はここで行なう。
- GASのライブラリ登録は、Apps Script Librariesにて、公開されてるスクリプトIDを登録します。
- Run App Asは通常はUser's accountのままで良いでしょう。
- Allow app to be embedded in any site within an iFrameは、iFrameで呼び出しができるようにするか?を設定する項目です。外部貼り付けをしたい場合にはチェックが必要です。
- Viewport Resolutionはスマフォなどの解像度対応を追加する場合に使います。
- App LanguageはJapaneseを選択し、Faviconをセットする場合はその画像までのURLを指定します。
- Advanced ServicesはGASのGoogleの拡張サービスに該当する項目です。
- Resourcesタブはアプリケーション内から参照する細かなリソースをアップロードしておく場所です。
- Revisionsは編集履歴です。Revert toをクリックすると過去のリビジョンに戻ることが可能です。
- Deploymentsはアプリをデプロイする画面です。コードを書いたら必ずデプロイしましょう。
左サイドバーの各セクションについて
左サイドバーはアプリケーションを構築するためのメインのセクションになります。こちらが開発をしていく上で普段から利用するセクションになります。
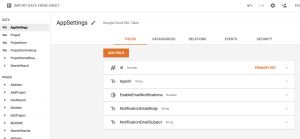
DATAセクション
ここはデータベースに対する設定をするエリアになります。IMPORT DATA FROM SHEETでは、既存のGoogleスプレッドシートから取り込んでデータ構造を定義する事も可能になっています。テンプレートではいくつもの定義がすでに追加されていますが、それぞれがデータベースのテーブルであったり、クエリなどを定義しているものになります。
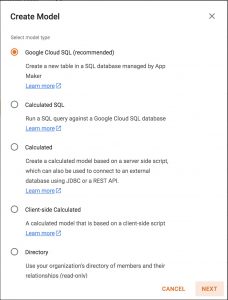
SQLではフィールドと型、リレーションシップ、イベントの設定、セキュリティ設定が用意されています。他にも4種類の定義が用意されています。Accessと比較した時にちょっと分かりづらいなぁという印象。1つずつLearn Moreのリンク先を見て、勉強しないとちょっとこれまでの感覚では手が出しにくいですね。
図:App Makerからテーブルの内容を編集できるようになっている
図:作れるモデルは5種類あるが
PAGESセクション
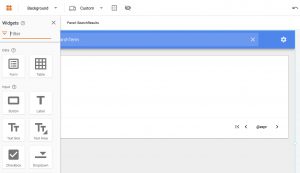
アプリケーションのUIを担当するエリア。様々な画面を用意し、UIを構築する部分になる。ここが一番の壁になるかもしれません。というのも、ダイアログやメインセクション、ヘッダーなど非常に細かく部品が作られていて、これらを組み合わせて作るわけなのですが、GASでやっている流儀とはだいぶ異なります。
AccessでもGUIを構築する為にボタンやサブフォームなどを配置して作っていきますが、App Makerではこれらをウィジェットパーツで構成し、例えばその部品の名前などはどこにバインド(直書きするのではなく、どこからかコードで呼び出して割り当てるようになっている)為、ガチのプログラマではない方には、荷が重たいのではないかなぁと(それだけ部品を共通化してるという事なのですが)。
また、デザインなどは右サイドのプロパティエディタで行います。VBEの画面のようにも見えますが、実際にはここにはイベントの設定、デザイン(個別CSS)、ロジックなどを記述していくように構成されています。
また、左上の■のアイコンをクリックするとウィジェットパーツが出てきます。ここでボタンやテーブル、テキストボックスなどのパーツが用意されており、このあたりはVisual Studioと似たような感じです。パネルパーツを用意してその中にボタンやらテキストボックスをまとめておくといった作りを意識する必要があります。
個人的私見ですが、ライトユースで作るにはちょっとヘビーな印象を受けます。一方ではガチのウェブアプリケーションを作るにしてはクセが強いなぁと。普通にGASでVue.jsを使ってスクラッチから作ったほうが楽な気がします。
図:各パーツの配置やプロパティを設定する画面
図:ウィジェットパーツは結構充実してる
SCRIPTSセクション
ローコードとは言え、コードを書かずにアプリを作ることはできません。しかし、テンプレートの場合には予め大体のコードが既に記述された状態(スケルトンと言います)で用意されています。既存のコードを少し修正して機能を追加するのがローコードの良い点です。
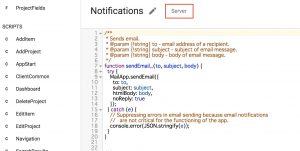
Serverとある部分、ここは、Google Apps Scriptで記述を行います。そしてClientとある部分はJavaScriptで記述を行います。Client部分がいわば、HTML Serviceで記述している部分に該当します。但し見てもらうとわかりますが、Server側もClient側も今までGASで作ってきた人間からしたら、見たことのないようなメソッドがあったりします。
問題はコメントが英語ではありますが、それを読み解いてスケルトン状態のコードが一体何をしていて、何につながっているのか?を解析しないと手が出せない点です。また、本来シングルページアプリケーションであるGASではあるのですが、画面遷移を実現するためのコードなども追加されているため、GASをヘビーに扱っている人間であっても、テンプレートからの作成は苦労するかもしれません。
まずはこのスケルトンから、どういうことをApp Makerでは行っているのか?その流儀を学ぶ所から始めるべきでしょう。
図:clientサイドのコード記述画面
図:Serverサイドのコード記述画面