Google Apps ScriptでGoogle Analyticsのデータを取得する(GA4対応)【GAS】
2023年7月1日、Google Analyticsが大きく生まれ変わるにあたって、現在、Google Analytics 4への移行が推奨されています。これまでのトラッキングコードであるUA-XXXは利用できなくなり、G-XXXXという新しいコードで新しい解析手法でデータを取得することになります。
Google Apps Scriptではこれまで、Google Cloud Consoleで設定を行えば利用できましたが、今回の移行に合わせてGA4対応の「Google Analytics Data API」がリリースされました。GCPでの設定が不要でGASから簡単に統計データを取得する事が可能になっています。今回はGA4対応のスクリプトを利用してみたいと思います。
今回使用するスプレッドシート等
- ga4analytics - Google Spreadsheet
- SEO SIMPLE PACK - WordPress
旧Google Analyticsとは初期の準備が大分ことなります。公式でもアナウンスされていますが、移行期限までに移行作業をしておかないと、ウェブアクセス解析が出来なくなるので、要注意です。
また今回は、WordPressで使用する事が前提です。プラグインはSimple SEO PackがGA4に対応しているので、導入しましょう。
※ただ、これまでの旧版と違い取得できるデータが随分と簡素になってしまったような。これから色々追加されると思うのですが。
事前準備
GA4へ移行する
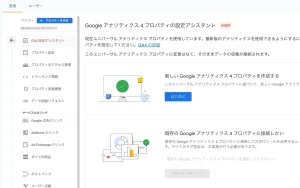
既に移行の為のアナウンスがAnalyticsのページの上部に出ているのでそこから、移行作業を開始します。左サイドバーの管理⇒GA4設定アシスタントでも同じページを開く事が出来ますので、まずはそこから初めます。
- 新しい Google アナリティクス 4 プロパティを作成するのはじめにをクリックする
- ダイアログが出たら、「プロパティを作成」をクリックする
- GA4プロパティを確認をクリック
- アシスタントの設定がが開かれるので、表示されてるURLが正しいか確認(違っていたら、データストリームから変更可能)
- ウェブタブをクリックして、ウェブストリームの詳細を開く
- 自分のサイトのレコードをクリックする
- 測定 IDが新しいトラッキングコードになるので、これをコピーしておく(これがWordPress用に必要)
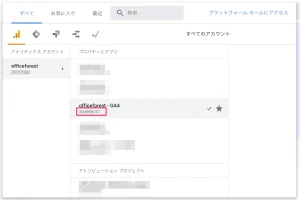
- 続けて、上部のアナリティクスのロゴの隣の▼をクリックする
- GA4のプロパティの下に表示されてる数字(プロパティID)をコピーしておく(これがGAS用に必要)
図:GA4移行アシスタント
図:測定IDを取得する
図:プロパティIDも必要です
WordPressに設定
WordPressに予めプラグインとして、Simple SEO Packをインストールして有効化しておきます。
- WordPressの左サイドバーに出てる「SEO PACK」をクリックする
- 一般設定を開く
- Googleアナリティクスを開く
- トラッキングコードの種類をgtag.jsに変更する
- 「トラッキングID」または「測定ID」に前項で取得した測定IDを入力する
- 設定を保存するクリック
これで、しばらく放置しておけば、WordPressへのアクセスログがGA4として計測したデータがAnalyticsに表示されるようになります。
図:測定IDを登録する
GAS側の準備
スクリプトエディタを開き、以下の作業をするだけで利用できるようになっています。
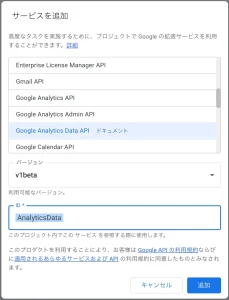
- 左サイドバーの「サービス」の+アイコンをクリックする
- Google Analytics Data APIが表示されてるのでそれをクリックする(まだ、v1betaです)
- 追加をクリック
- AnalyticsDataから始まるメソッドとして呼び出す事が可能です。
サンプルコードは、Analytics Data Serviceに掲載されています。API自体の詳細はこちらに掲載されています。
図:サービスの追加が必要です
図:最初の1回目だけ認証が必要
ソースコード
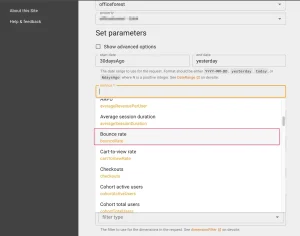
ポイントはメトリクスとディメンションの2つ。この2つに何が指定出来るのか?はGA4 Query Explorerにて調べる事が可能です。リアルタイムレポートやクロス集計も取れるようなので、今回は通常のレポートではなくリアルタイムレポートを取得してみます。
レスポンスはJSONで返ってくるので色々加工してからスプレッドシートに書き出しが必要です。
//GA4のプロパティID
const propertyId = "ここにプロパティIDを入れる"
//GA4からデータを取得して、スプレッドシートに書き出す
function runReport() {
//UIを取得
let ui = SpreadsheetApp.getUi();
//スプレッドシートを取得
let ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1");
//Analyticsデータを取得する
try{
//メトリック(指標)を指定
const metric = AnalyticsData.newMetric();
metric.name = 'activeUsers'; //今回はアクティブユーザを指定
//ディメンション(取得単位)を指定
const dimension = AnalyticsData.newDimension();
dimension.name = 'city'; //市町村単位を指定
//期間を指定する(今日までを指定した)
const dateRange = AnalyticsData.newDateRange();
dateRange.startDate = '2022-05-25';
dateRange.endDate = '2022-05-28';
//GA4へリクエストを構築
const request = AnalyticsData.newRunReportRequest();
request.dimensions = [dimension];
request.metrics = [metric];
//request.dateRanges = dateRange; //リアルタイムレポートの場合は除外する
//レポートデータをリクエスト(リアルタイム)
//runReportで通常のレポート取得
const report = AnalyticsData.Properties.runRealtimeReport(request,'properties/' + propertyId);
Logger.log(report.rows)
//データが空ならば終了する
if (!report.rows) {
ui.alert('取得データが空っぽ!!');
return;
}
//リアルタイムレポートのヘッダを取得する
const dimensionHeaders = report.dimensionHeaders.map(
(dimensionHeader) => {
return dimensionHeader.name;
});
const metricHeaders = report.metricHeaders.map(
(metricHeader) => {
return metricHeader.name;
});
const headers = [...dimensionHeaders, ...metricHeaders];
//ヘッダをシートの1行目に書き込む
ss.appendRow(headers);
//レポートデータを取得する
const rows = report.rows.map((row) => {
const dimensionValues = row.dimensionValues.map(
(dimensionValue) => {
return dimensionValue.value;
});
const metricValues = row.metricValues.map(
(metricValues) => {
return metricValues.value;
});
return [...dimensionValues, ...metricValues];
});
//レポートデータを2行目以降に一括で書き込む
ss.getRange(2, 1, report.rows.length, headers.length).setValues(rows);
//終了メッセージ
ui.alert('データの取得が完了しました。')
}catch(e){
//エラーが発生した場合
console.log("エラー発生:" + e.error)
}
}
-
propertyIdに前項で取得したプロパティIDを入れておきます。
- 今回はリアルタイムレポートなのでリクエストはAnalyticsData.Properties.runRealtimeReportで行います
- メトリック、ディメンションを指定する(通常レポートの場合は期間も必要)
- 返り値のJSONデータにヘッダとデータが含まれているのでそれをスプレッドシートに書き出しています。
図:metricsの離脱率(bounceRate)を指定中
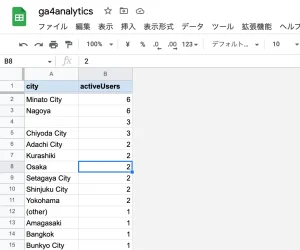
図:リアルタイムデータを取得できた