Google Spreadsheet用の組織内アドオンを作成する【GAS】
Google Docsシリーズには「アドオン」と呼ばれる拡張機能が備わっており、これらを導入することで自分でGASでゴリゴリ書かなくても様々なスクリプトで実現できる機能を取り込む事が可能です。このアドオン自体もGoogle Apps Scriptで書かれているものなのですが、旧スクリプトエディタ時代は簡単に書けたものの、新スクリプトエディタになってからは非常に複雑な手順が必要です。
また、Marketplaceに公開するにはGoogleのレビューが必要になっています。しかし、Google Workspaceの自社ドメイン内のみ限定公開であればレビューは不要で公開し、ドメイン内の従業員の人に簡単に取り込んでもらって使ってもらうことが可能です。今回はこの公開手順をまとめてみました。
今回利用するスプレッドシート
- アドオンテスト - Google Spreadsheet
非常に単純なコードが書かれているだけのスプレッドシートです。今回はスクリプトの内容よりも、それを如何にデプロイし、Marketplaceの「内部アプリ」に表示し、ユーザに利用できるようにするか?がポイントになります。
Google上で検索すると古い記事が多く、また一般公開用のページばかりでGoogle Workspaceのドメイン内向けのものが見当たらなかったので、調べてまとめ上げました。今回は「内部アプリ」としての公開を目指します。
事前準備と注意点
ライブラリとの違い
Google Apps Scriptには他の方が作成したコードの塊である「ライブラリ」機能が備わっています。これはプログラミングを行う上で、1からコードを記述するのではなく一定の処理を利用させてもらい、繰り返し同じようなコードを書く手間を省く為のものです。故にプログラミングで利用するよう自分で構築する必要があります。
一方アドオンは、ユーザがプログラミングをせずに「完成された機能の塊」をそのまま利用する為のもので、プログラミングをする必要もなければChromeの拡張機能のように自身が使ってるスプレッドシート等に新規に機能を追加することが可能です。ライブラリはスクリプトエディタに入ってスクリプトIDに基づいて追加作業が必要ですが、アドオンはMarketPlaceからそのままインストールをすれば良いだけ。
よって組織内で作ったアプリをアプリではなく機能として横展開する場合、アドオンはとても展開する手段として有効です。
ソースコード
今回のアドオンは特に何もするようなコードではないですが、以下のようなコードを記述しています。
function onInstall(e) {
onOpen(e);
}
//メニューを構築する
function onOpen(e) {
let ui = SpreadsheetApp.getUi();
ui.createMenu('▶設定')
.addItem('OAuth認証', 'startoauth')
.addToUi();
}
function startoauth(){
SpreadsheetApp.getUi().alert("test")
}
ポイントとしては
- onOpenでメニューは必ず用意しておきます。これがないと実行する手段を提供出来ません。
- onInstallはSimple Triggerで、ユーザがインストールした時に発火させるトリガーになります。これも必要です。
- 実際に実行する関数を最低でも1個用意しておきます。
GCPにプロジェクトを用意
1つのアドオンを作成する為に、1つのプロジェクトが必要になります。1つのプロジェクトで複数のアドオンをカバーすることは出来ません。以下のエントリーを参考にGCPに対して新たにプロジェクトを作成しておいてください。
今回は新たに「addonman」というプロジェクトを作成しました。作成したらプロジェクト番号を控えておいてください。
※このプロジェクトに他のAPI、例えばGoogle Chat APIのものを含めるといったことは出来ないので必ずアドオンを作る場合は、独立したプロジェクトとして作成するようにしましょう。
OAuth同意画面
新しいプロジェクトを作成したら、認証時用のOAuth同意画面の作成が必要です。GCPのプロジェクトページの左サイドバーを開き以下の手順で作成します。
- APIとサービスを開く
- OAuth同意画面を開きます。
- ユーザの種類を「内部」に変更します。
- アプリを編集をクリックします。
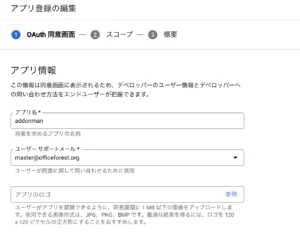
- アプリ情報にはアプリ名として今回は「addonman」を指定。これがアドオン表示名になります。
- ユーザサポートメールは管理者のメアドを指定する
- 認証済みドメインにはSearch Consoleで事前にドメインページの認証が必要です。認証済みのドメイン、自分の場合はドメインの追加をクリックして、officeforest.orgを入れてOKをクリック。
- 保存して次へをクリックします(他の項目は必須でないので今回は空で進めています)
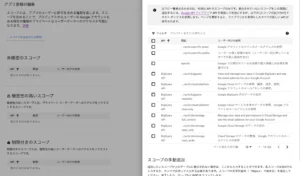
- スコープの追加をする画面なのですが、GAS側で利用してるappsscript.jsonに記述が追加されてるスコープを全部指定します。なので先にGAS側で色々コードを完成させてから、appsscript.jsonの中のoauthscopeの内容を見て選びます。今回は特にscope追加をしていないので、追加せずに先に進みます。
- 保存して次へをクリックします。
- これで完了なのでダッシュボードに戻るをクリックしてオシマイです
図:ここは重要な設定をする画面です
図:スコープの追加画面
GASのプロジェクトを紐付けする
Google Apps ScriptとCloud Consoleのプロジェクトを紐付けする作業が必要です。以下の手順でプロジェクトの変更を行います。前述のプロジェクトの控えておいた番号を利用します。
- Cloud Console側のプロジェクトのホームを開き、「プロジェクト番号」を控えておく
- Google Apps Scriptのスクリプトエディタを開く
- サイドバーからプロジェクト設定を開く
- GCPプロジェクトの「プロジェクトを変更」をクリック
- GCPのプロジェクト番号に、1.の番号を入力して、プロジェクトを設定をクリック
- これで紐付けが完了しました。
図:プロジェクトの移動も必須の作業です
appsscript.jsonに記述を追加する
スクリプトエディタの左サイドバーから「プロジェクト設定」を開き、「appsscript.json」マニフェスト ファイルをエディタで表示するにチェックを入れて、appsscript.jsonを表示する。その後そのファイルを開き、以下のように記述を行います。
{
"timeZone": "Asia/Tokyo",
"dependencies": {},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"addOns": {
"sheets": {
"homepageTrigger": {
"runFunction": "onInstall"
}
}
}
}
実際には、ここには各種GASのクラスを使ったりするとScopeなども追加されます。ここで追記するべきものは、addOnsという項目以下の内容で、runFunctionではonInstallを指定するようにします。sheetsとして指定してるのでGoogle Spreadsheetのアドオンとして記述を追加してることになります。
この辺りは、過去にGmailのアドオンとして作ったときにも以下のエントリーに記述しましたので参考にしてみてください。
注意点
マクロは配布出来ない
自分で作成したGASのプログラムをアドオンとして配布出来るわけなのですが、現時点では「マクロの記録」で作成したマクロについてはアドオンとして配布することは出来ません。
同じような挙動を実現できるGoogle Apps Scriptとしてコードを記述すれば動作させることは可能ですが、マクロはそのスプレッドシートのみで動作するように記述されているので要注意です。
再デプロイが反映するまで時間が掛かる
コードを書き直したり、追加したりした場合、デプロイ後にGCP側にてバージョンを書き直し、保存すると新機能がアドオンとして反映されます。しかしこの反映には少し時間が掛かる為、機能のテストをする場合「コードが反映されていない」と感じたら少し時間を待って、再度スプレッドシートをリロードすれば、ユーザはアドオンに関して特に気にすること無く、反映されるはずです。
図:バージョンを書き換える
ユーザ定義関数も配布が可能
今回のサンプルには、ユーザ定義関数としてchoiceという関数も含めてあります。アドオンをインストールするとスプレッドシート上で使うオリジナルの関数としてchoice関数が使えるようになります。
通常ユーザ定義関数はライブラリとして追加することで他のスプレッドシートで使えるようになりますが、これをアドオンに含めてしまうことで、いちいちユーザがライブラリなどを追加せずに、すべての組織内のユーザ・すべてのスプレッドシートでオリジナルの関数が使えるようになるため、まずはこのパターンで社内展開すると有意義でしょう。
ユーザ定義関数については以下のエントリーを参考にしてみてください。
function choice(selectval){
var temp = "";
switch(selectval){
case "キノコ":
temp = 1;
break;
case "野菜":
temp = 2;
break;
case "果物":
temp = 3;
break;
}
return temp;
}
ドメイン内公開手順
今回はGoogleのレビューを必要とせず、ドメイン内のユーザに対してだけアドオンのインストールを出来るように限定公開をします。
アドオンをデプロイ
GASのスクリプトエディタ側でまずはデプロイします。以下の手順でデプロイを実行します。
- 右上のデプロイをクリックして、新しいデプロイをクリック
- 種類の選択では「アドオン」を選択する
- 説明文を書いてデプロイをクリック
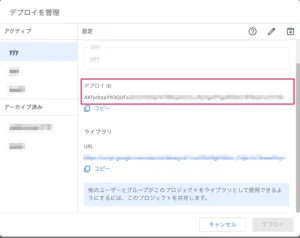
- デプロイIDが出てくるのでこれを控えておきます。
図:デプロイIDを後で利用します。
Google Workspace Marketplace SDKの設定
GCP側で新たにAPIの追加を行います。以下の手順で追加し設定を記述します。
- Cloud ConsoleのAPIとサービスを開く
- APIとサービスの有効化をクリック
- 検索画面で「Google Workspace Marketplace」を入れて検索し、Google Workspace Marketplace SDKをクリック
- 有効化をクリックする
- 続けて管理をクリックして、設定画面に入る
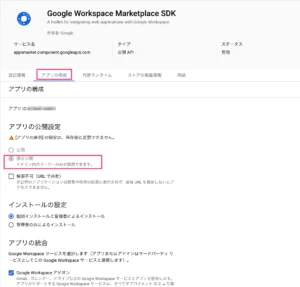
- アプリの構成タブをクリックする
- アプリの公開設定について「限定公開」を選択する。この選択はこの1回しか出来ないので要注意(後で変更が出来ません)。
- インストールの設定は今回は「個別インストールと管理者によるインストール」を選択
- アプリの統合では、Google Workspaceアドオンにチェックを入れて、「Apps Script のデプロイ ID を使用してデプロイする」をチェック
- 前述のデプロイで控えておいたデプロイIDを入れる
- スプレッドシートのアドオンにもチェックを入れる
- スクリプトIDの項目はGAS側のプロジェクト設定を開くとスクリプト IDが記述されているのでこれをコピーして記述する。バージョンはデプロイした時の版(1回しかしていないなら、1を入れる。バージョン3なら3を入れる)
- OAuth スコープは前述のappsscript.jsonのscopeの項目で追記されたものをすべてここで追加しておきます。今回は特に追加していないのでスルー
- デベロッパー情報を適当にいれて、保存をクリックする
- 続けて「ストアの掲載情報タブ」をクリックする
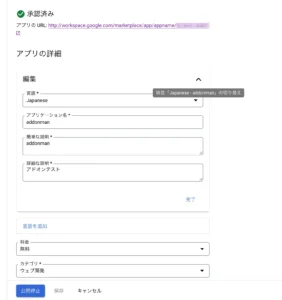
- アプリの詳細では、言語はJapaneseを選択し、アプリケーション名は今回は「addonman」と入力します。説明文等を入れておきましょう。
- 画像及び映像では、32x32と128x128のアイコンを用意してアップする。
- アプリケーションカードバナーはアドオンストアのトップ画面に表示されるバナー画像です(Youtube CHのバナーと同じようなもの)
- スクリーンショットにアプリの外観をスクショした画像をアップします。
- 一般公開時にはYoutubeプロモーション動画で操作してる様子をmp4でアップしますが、今回は不要なのでスルー
- サポートリンク先、プライバシーポリシー、サポートのURL、インストール後のヒントのURLはウェブサイトを指定しますが、Google Sitesで作っておいて指定しましょう(別途ページがあるならばそれを指定する)
- 配布は「すべてのリージョン」にチェックを入れます。
- 保存をクリック
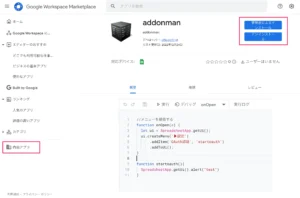
- 最後に同じ画面の「公開」をクリックする。これをしないとMarketPlaceに表示されない。
画面上部に戻り、「非公開」→「承認済み」になっていれば、これでMarketPlaceに表示されてインストールする事が可能になります。
図:アプリの構成内容は公開設定が1回しか選べないので要注意
図:アプリの公開をしないと表示されない
Admin Consoleの設定
Google WorkspaceのAdmin Consoleの設定でこれらのアドオンのインストールを許可してあげる必要があります。Educationの場合デフォルトでアドオンのインストール許可がオフになっているので有効化が必要です。
- Admin Consoleにログインする
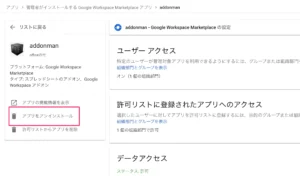
- Google Workspace Marketplaceの項目を開く(設定項目)
- 今回は、「ユーザーに対してすべてのアプリの Marketplace からのインストールと実行を許可する」をチェックを入れて保存をクリック
- つづけて、アプリのリストを開く
- 管理者が選んだものだけをインストール許可の場合には、ここでアプリを許可リストに登録をクリックして、内部アプリから選択して登録してあげます。ここで登録したものだけがユーザのインストール画面に出るようになります。3.の設定次第ですが。
今回はユーザに自由にインストール許可をしてるので、5.の項目はスルーしました。
図:インストール許可をしてあげる
図:インストール許可するアプリの選定
アドオンのテスト
公開する前に一時的に特定のシートでだけ、アドオンをインストールしたような状況でテストをすることが可能です。
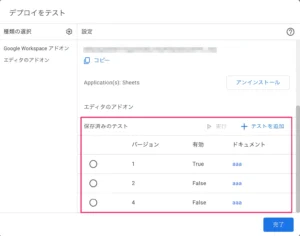
- GASのスクリプトエディタ右上のデプロイをクリックし、デプロイをテストをクリック
- 種類の選択では、エディタのアドオンを選択する
- テストを追加をクリックし、バージョンの指定、現在のユーザに対してインストール済みを選択する
- ドキュメントを選択をクリックして、動かすスプレッドシートを選択する
- 動かすテストの項目にチェックを入れて、実行をクリックする
- 対象のスプレッドシートが開かれ、メニューの拡張機能の所にaddonmanとしてアドオンが入った状態で稼働が始まります
図:アドオンテスト画面
バージョンアップ時
アドオンのコードをアップデートしたり、機能追加をした場合そのままでは、公開してるアドオンとして反映されません。必ず以下の手順でデプロイをし、GCP側のバージョン情報を書き換えて保存する必要性があります。
- スクリプトエディタにてデプロイの管理にして再度最新バージョンとしてデプロイし直す
- この時バージョン番号を控えておく
- GCP側のGoogle Workspace Marketplace SDKの設定に入る
- スプレッドシートのアドオンにもチェックにあるバージョン番号を2.で控えておいた番号に書き換える
- 保存をクリックする
- しばらくすると公開されてるアドオンとして配信される
- スプレッドシートをリロードすれば新しい機能が使えるようになってる。
アドオンのインストール手順
アドオンのインストール
ユーザは以下の手順で管理者等がデプロイして登録したアドオンを選んで自身の環境にインストールすることが出来ます。インストールしたアドオンはすべてのスプレッドシートで表示されて使えるようになるので、基本的に1回のインストールのみでオッケーです。
- 適当なスプレッドシートを開く
- メニューから拡張機能→アドオン→アドオンを取得をクリック
- 右上のハンバーガーメニュー(≡)をクリックする
- 内部アプリをクリックする
- デプロイされたアドオンが出てくるので、クリックして選択する
- 個別にインストールをクリックするとインストールが開始されて、onInstallが実行される
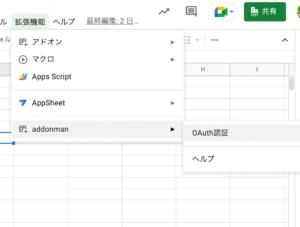
- 再びメニューから拡張機能を開くと、一番下にaddonmanが表示されて、メニューが表示されるようになる。
このアドオンは、組織内のユーザにしか見えないしインストールも出来ないので、外部公開のケースとは異なります。これですべてのスプレッドシートでアドオンが使えるようになります。アドオンを管理からアンインストールも可能になっています。
再度コードを書き直した場合には、デプロイし直し、GCPでのデプロイバージョン数値を書き換える等の作業が再度必要になるので、きちんと目的のコードが反映されているか注意。また、onOpenや設定等のサイドバー、スクリプトプロパティ等が自分が思ってるとおりに動いてるかどうかも事前にチェックしてから公開しましょう。
図:アドオン選択画面
図:インストール後の様子
管理者権限で追加後のアンインストール
アドオンを管理者権限でインストールを実行するとドメイン内全員に強制的にアドオンがインストールされて展開されます。この場合、アンインストールも管理者権限でなければ出来ません。また、この場合のアンインストールはAdmin Consoleから行う必要があります。
- Admin Consoleにログインする
- Google Workspace Marketplaceを開く
- ドメインのインストール済みアプリからアンインストールするアプリをクリック
- アプリをアンインストールをクリックする
図:管理者権限でアンインストール
アドオン作成手順の動画
関連リンク
- Google スプレッドシートのアドオンを公開するまで
- Publishing an Add-on
- Google Apps Script のアドオンの作成手順
- Google Apps Scriptでアドオン作ったらたくさん苦しんだので僕の屍をこえてゆけ
- How to Write an Add-on for Google Docs
- アドオンを使用して Google スプレッドシートを拡張する
- コーディング 言語のクイックスタートでアドオンを作成する
- ストアの掲載情報を作成する
- アドオンを公開する
- Apps Script のプロジェクトを G Suite アドオンとして供給した方がよい理由
- Google Workspace アドオンのテスト
- A Complete Guide to Publishing a Google Workspace Add-on (Google App Script Tutorial)
- How to: publish Google apps script Sheets Add-on privately to my domain
- Is it possible to publish an Add-on for internal use without approval process?
- Google Workspace Marketplace SDK を有効にして構成する
- Creating and testing an add-on for Google Sheets in the new Script Editor
- Google Workspace Add-ons don't work on Sheets, Docs and Slides
- Unable to publish a app to google marketplace
- "Deploy from Manifest" then "install the Addon" for my account
- マニフェスト構造
- ManifestsApp - Github
- Google Cloud:プロジェクトの割り当て増加リクエストをしてみた