AppSheetでQRコードの来場者受付を作成する
Google Cloud Nextのようなイベント等で現地に出展するようなケースや、セミナー予約、結婚式場の受付など色々なシーンで「来場者受付」という業務は発生します。しかしこれまでの来場者受付は本人確認→来場者リストから目で探す→受付チェックという作業が受付担当者にとってかなりの負担になっていたのが現状です。
アナログな方法なので時間も掛かる為来場者をお待たせしたり、結果来場者の渋滞が出来たり・・・。これらを解消する為のちょっとしたツールをAppSheetでは作成することが可能です。今回はこの簡単な仕組みを作ってみようと思います。
目次
今回利用するファイル等
- DXセミナー申し込み - AppSheetテンプレート
- 管理用のスプレッドシート - Googleスプレッドシート
- QRコード発行用テンプレート - Googleドキュメント
流れとしては、来場者は事前にGoogleフォームの申し込みフォームで申し込みをするとQRコード付きの受付票PDFが送られてきます。受付担当者は当日、スマフォ上のPDFもしくは印刷していただいた受付票をスキャンし受付チェックをするだけというシンプルな仕組みです。
検索する必要性もなくスキャン一発で済むので受付業務の多くの課題が解決します。来場者も受付でストレスを感じることなく通過できるので、スムーズなイベント運用に欠かせないツールを、最も低コストで作れるのがAppSheetのポイントです。
事前準備
Googleフォームの準備
来場者が予約や参加を申し込むためのGoogleフォームを用意する必要があります。質問内容を列挙して送信できるようにしておきましょう。但しいくつか注意点があります。
- 自動的にクローズ出来ないので時限設定をしておき、受付期限を迎えたらクローズするようにしましょう。
- Googleフォームは情報漏洩事故が多いので余計な設定をしていないか?最新の注意と確認をしてから外部公開しましょう。
- スプレッドシートへのリンクは今回は行いません。AppSheet側でレコード追加を行います。
- またPDF発行や通知に関してもGoogle Apps Scriptを利用して生成はしません。こちらもAppSheet側で担当します。
- 座席数に応じて選択肢を減らすみたいな事はGoogleフォームでは厳密に出来ませんので、そういった高度な処理はGAS等でアプリを構築する必要があります(過去に健診管理フォームでこの処理を作ったことがあります)。
Googleフォームで送信するとResponse IDというUUIDが自動的に付与されるのでこの値を使ってQRコードを発行します。また、送信時のイベントを自動補足してAppSheetが動き出すトリガーを次項で仕込みますので、基本Googleフォーム側には特にロジックを組み込む必要はありません。
図:情報漏洩に注意が必要
QRコードテンプレートの準備
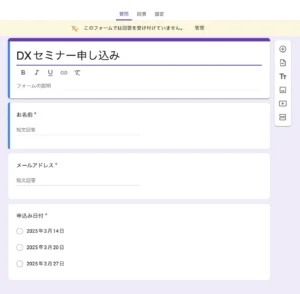
今回のシステムでは、申込時にイベントの案内地図と文言、そしてQRコードを記したPDFが申請者に自動的に発行されてメールで送られます。この際に利用するテンプレートに対してイベントに即した文言や内容を準備しておきましょう。
今回のテンプレートでは利用してる項目はQRコード列の値のみで、必要であれば申請者のお名前やメアドなどの連絡先なども記載しても良いでしょう。
AppSheetでのPDF申請については以下のエントリーで詳細に扱っていますので、PDF申請の流れや注意点をよく把握してアプリに実装する必要性があります。
図:今回のテンプレートはこんな感じで構成
技術的ポイント
Googleフォームの送信をトリガーする
テーブルとして追加する
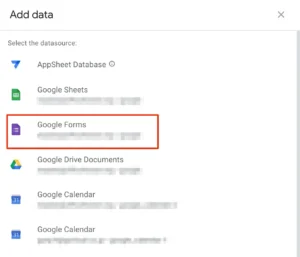
AppSheetではGoogleフォームで送信すると自動でトリガーが発火し、Automationが動いて自動応答させることが可能です。また、その送信内容をテーブルとしてAppSheetから参照ができるので、まずは前述で作成しておいたGoogleフォーム自身をAppSheetのテーブルとして取り込みましょう。
以下のエントリーでGoogleフォームをAppSheetに取り込む手順については詳細にまとめていますので、参照し取り込み、各列の型をしっかり設定しておきましょう。
図:フォームをデータソースとする
フォームテーブルに仮想列を追加する
QRコード生成
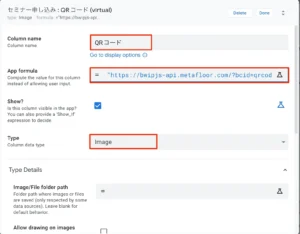
申請者へQRコード付きPDFを送付するにはこのGoogleフォームテーブルを基準にトリガーされる為、この時点でQRコードデータを用意する必要があります。よって送信テーブルに仮想列を追加し、QRコードを表示する為の仮想列を追加する必要があります。
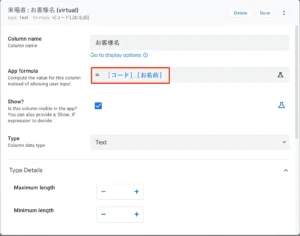
- 仮想列を追加し名前を「QRコード」、型はimageとします。
- App Formulaには「"https://bwipjs-api.metafloor.com/?bcid=qrcode&text=" & [Response ID]」という数式を入れます。
Response IDが前述でも説明した送信データに自動的に付与されるUUIDで、これを基準にQRコードを生成し誰とも重複しない形で発行することが可能です。今回は前回の棚卸しアプリでも利用したQRコードAPIサイトを利用していますが、bcidのタイプは「qrcode」を指定しています。
図:しっかり型や関数を指定します
生成PDFへのパスの表示
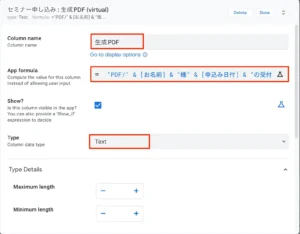
今回はGoogleフォームをトリガーにして自動応答のAutomationを作成している為、この段階ではまだPDFが生成されていません。しかしメールに添付する為には予め発行されるPDFのパスが必要になります。よって仮想列でこの時点で発行するPDFの名称を組み立てて表示しておいて上げます。
- 仮想列を追加し名前は「生成PDF」とし、型はTextとしています。
- App Formulaには「"PDF/" & [お名前] & "様" & [申込み日付] & "の受付証" & ".pdf"」を入力。このパスのファイル名部分は後述のAutomationで同じものを使います。
図:PDFのパスを仮想列で組み立てて上げる
PDF生成自動応答を作成する
Googleフォームで申請者が送信を実行したら自動的に発火し、PDFを生成しメールでQRコード付きのPDFを添付したメールを本人に返す処理をAutomationで作成します。以下の手順でPDF生成からメール送信までを構築します。
- 新規にBotを作成し、event sourceをフォームにし、Formのテーブルは取り込んだフォームのテーブルを指定します。
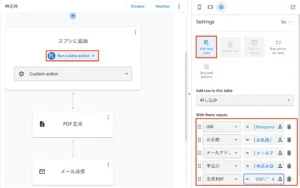
- プロセス追加ではまずスプシに記入する処理を追加。
- Run a data actionに変更し、Add new rowを選択する
- スプシのテーブルを選択し、各フィールドに当てはめる項目をフォーム側から選びます。
- この時、スプシ側UID列についてはResponse IDを指定します。
- スプシ側生成ID列は「"PDF/" & [お名前] & "様" & [申込み日付] & "の受付証" & ".pdf"」を指定します。
- プロセス追加で今度はPDF生成の処理を追加します。
- Create a new fileを選択します
- Templateでは前述で用意したPDF生成用のGoogleドキュメントを指定します。
- File folder pathは「"/PDF/"」を入力します。
- File name Prefixは「[お名前] & "様" & [申込み日付] & "の受付証"」を入力します。
- Disable Timestamp?はスイッチをオンにします。
- 続いて、プロセス追加で今度はメール送信の処理を追加します。
- Send an emailを選択します。
- Toにはフォームテーブル側の「[メールアドレス]」を指定します。Email Addressというフィールドもありますが、これは自動収集の時の列なので今回は対象外ですし空っぽです。
- SubjectとBodyを入力します。
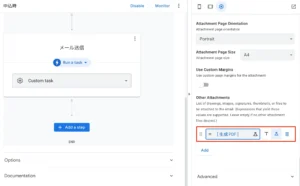
- Attachment settingsを開き、一番下のOther Attachmentsにてフォームテーブルの「[生成PDF]」を指定します。
この一連の処理により、申し込みシートにデータが記録され、申請者にはQRコード付きのPDFがメールで添付されて送信までを自動化しています。
図:フォームをトリガーにする
図:スプシ追加のプロセス
図:メール送信でファイルを添付します
来場者チェック
前述までの状態で申請者データがスプレッドシートに蓄積されています。このデータを用いてイベント当日の受付業務に利用します。
リレーションを張る
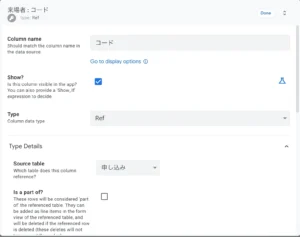
来場者シートを取り込みます。ここにはコードという列があり、ここではScanがオンになっている為、カメラを使ってバーコードを読み取る項目としています。しかしこれだけでは後述の仮想列にて、申し込みシートの登録情報を参照できないのでリレーションを申し込みテーブルに対して行っています。
またポイントとしては
- コード列をKeyとして指定しています。
- 申し込みテーブル側は、UID列をKeyとして指定しています。
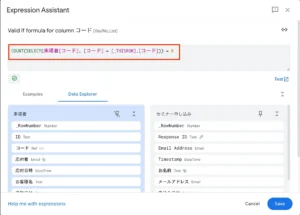
- 重複して来場者をチェックしないように、コード列のValid ifにて、「COUNT(SELECT(来場者[コード], [コード] = [_THISROW].[コード])) = 0」の数式を入れて、重複チェックをさせています。
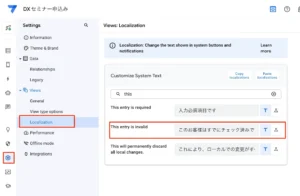
- Localizationのthis entry is invalidには重複時のエラー表示用の文字列を入れています。今回は「このお客様はすでにチェック済みです」を入れてあります。
図:リレーションを張っておく必要があります
図:コードの重複チェック用の関数を入れる
図:重複チェック時のエラー文言
仮想列を追加する
来場者シートには前述のようにコード(スキャンした値を格納する)、応対者、応対時刻しかありません。来場者データはリレーションによって申し込みシートから持ってくる必要があります。
そこで仮想列で申し込みシート側からのお客様氏名、予約日付、メアドを引っ張ってきます。これでスキャン時に対象者の名前や予約日などがその場で直ぐに確認可能です。
図:3列分のデータを仮想列で追加しておく
使い方
来場者の申し込み
来場者は予めイベント側から申し込み用のGoogleフォームのURLを開いて、参加予約をする必要があります。今回のケースで言えば名前、メアド、申込み日付を入れて送信するだけです。
無事問題なく送信が出来ていれば数分後にテンプレートを下敷きに生成したQRコード付きのPDFが自身のメアド宛に送られてくるハズです。このPDFをスマフォに格納しておくか?印刷して当日はイベント会場の受付に提示すればそれでオッケーです。
図:送られてきたQRコード付きのPDF
当日の受付チェック
受付担当者はAppSheetのこのアプリをスマートフォンに表示させて、以下の手順で受付チェックをします。
- アプリの来場チェックタブを開いておく
- +ボタンをタップする
- コードという入力欄のみのものが出てくるので、隣にあるアイコンをタップ
- カメラが起動するので来場者のQRコードを読み取らせる
- エラーが出ていなければここで保存(SAVE)をクリックして完了。
- ここで、「このお客様はすでにチェック済みです」と出たら既に来場チェックは終わっていて重複してるので保存は出来ません。
申込者一覧はフォームから登録されたお客様の一覧データなので検索することも可能です。上記の手順を繰り返してサクっと受付を終わらせてパンフレットの束などを渡し、スムーズに次の案内をしましょう。
図:受付時の様子
図:既にチェック済みの場合のエラー