Google Apps ScriptでRSSリーダーを作る【GAS】
Google Sitesでは用意されてる標準のウェブパーツ以外にも、Google Apps Scriptで作成された独自のパーツも簡単に作る事が可能です。特に企業のポータルサイトとして需要が高いのが「情報を自動で集めて表示してくれるウェブパーツ」です。ただ、よくあるパーツだと結局、自分の好みに合わないだとか、痒いところに手がとどかないなどで、満足度が低いことがままあります。
今回はRSS2.0とAtom形式の2種類をスプレッドシートに登録するだけで、簡単に複数チャンネルのRSSを見られるパーツを作ってみたいと思います。
目次
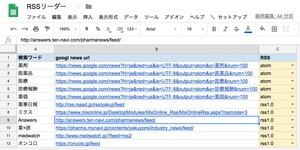
今回使用するスプレッドシート
サンプルプログラム
今回使用するスプレッドシートサンプルはとてもシンプルです。dataというシートが1枚あるだけです。利用する場合には、必ず「ファイル」⇒「コピーを作成」してから利用してください。また、メニューより「セットアップ」⇒「スタート」を実行して、セットアップを完了しないと使えません。
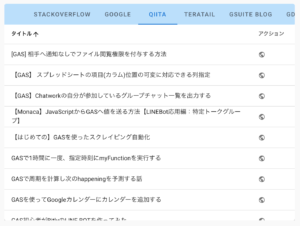
改のほうは、後半のVuetifyで作り直した版で、現在このサイトのRSSリーダーパーツとして使っています。
図:タブで表示切り替えるタイプのパーツです
注意事項
- 開いたら、メニューに「セットアップ」という項目があるので、必ず「スタート」を実行しましょう。これは、コピーしたら必ず実行します。スプレッドシートのシートIDをスクリプトプロパティに格納するコードが入っています。
- 今回のパーツは、ウェブアプリケーションですので、コピーしたら必ず、スクリプトエディタに入って、「公開」⇒「ウェブアプリケーションとして導入」を実行し、公開しましょう。
- RSS2.0とAtomに対応させていますが、世の中にあるRSSの中には変な形式のRSSフィードがあったりするので、全てを読み込めるわけではありません。コードで追加対応が必要です。
- 幅には限界があるので登録するフィードは10個ほどにしておきましょう。タイトルタブが見切れる事があります。
RSSフィード登録の仕方
- タイトルは自由に。これが今回のRSSリーダーのタブに表示されます。
- URLにはRSSフィードやGoogle NewsのAtom出力URLなどを入れておきます。
- RSSにはRSSのタイプを登録。このセクションでコード内で条件分岐しています。
図:スプレッドシートに記述するだけの簡単仕様
RSSリーダーを作る
RSSリーダー生成
アプリのUI部分
今回はスマートフォン用のインターフェースを使って実装しています(いつもはjQueryを使う所ですが)。自分が好んで使ってるライブラリである「Framework7」を使っています。iOS用のCSSの他にもAndroid用のCSSも用意されている便利なものです。タブをクリックすると、ページの一番上にまで戻るように「scrollTop」の関数を生成時にイベントとして追加しているのがポイントです(これがないと、タブ切り替わっても、同じ位置から見ることになって挙動としてはダサいです。
アプリのUI部分はindex.htmlに記述します。
<!DOCTYPE html>
<html>
<head>
<base target="_blank">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- Framework7やjQuery用のCSS類(Android用) -->
<link rel="stylesheet" href="https://officeforest.org/wp/library/hmw/framework7.ios.css">
<link rel="stylesheet" href="https://officeforest.org/wp/library/hmw/framework7.ios.colors.css">
<link rel="stylesheet" href="https://officeforest.org/wp/library/hmw/facebook.css">
<style>
.page{
background:#ffffff;
}
.navbar-through .with-subnavbar .page-content{
padding-top: 20px;
}
a{
width:100%;
}
</style>
<script>
//自動実行する
google.script.run.withSuccessHandler(onSuccess).tabmaster();
function onSuccess(data){
//データを取得する
var json = JSON.parse(data);
var temptabman = json[0];
var temptablist = json[1];
//配列から値を取り出す
//データを反映する
document.getElementById("tabman").innerHTML = temptabman;
document.getElementById("tablist").innerHTML = temptablist;
}
//上までスクロール
function scrolltop(){
$7('.page-content').scrollTop(0, 0);
}
</script>
</head>
<body>
<div class="views">
<div class="view view-main" data-page="tabs-swipeable">
<div class="navbar">
<div class="sliding">
<div class="buttons-row" id="tabman"></div>
</div>
</div>
<div class="pages navbar-through">
<div class="page">
<div class="page-content tabs" id="tablist">
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://officeforest.org/wp/library/hmw/framework7.js"></script>
<script type="text/javascript" src="https://officeforest.org/wp/library/hmw/rss.js"></script>
</body>
</html>
- 冒頭のgoogle.script.withSuccessHandler(onSuccess).tabmaster()にてGAS側から生成したUI用データを取得し、idがtabmanとtablistの2つに反映させています。
- HTML部分はFramework7独自のUIフレームワークで、AngularJSでも見るようなちょっと変わったHTMLタグになっています。このあたりは、公式ドキュメントをご覧下さい。
- framework7本体のjsファイルは必ずHTMLの後半に記述します。
- framework7の初期化設定用のjsファイルも同様に後半に記述します。
初期化設定用のrss.jsファイルには初期化の為のいくつかの設定を記述しています。jQueryと被らないようにDOMセレクタのワードは$7という名称で選択するように指定してあります。rss.jsの詳細の初期設定コードは以下の通りです。
//初期化
var myApp = new Framework7({
pushState: true,
modalButtonCancel : "キャンセル",
material:true,
swipePanel: 'left',
smartSelectOpenIn:'picker',
smartSelectPickerCloseText:'選択'
});
//セレクターエンジンを設定
var $7 = Dom7;
//ビューを追加する
var mainView = myApp.addView('.view-main', {
domCache: true,
});
アプリのUI生成部分
UI用の各種HTMLデータはGoogle Apps Script側で生成しています。スプレッドシートのデータを取得し、RSSタイプに応じて分解、生成したHTMLをまとめて、index.html側へ返しています。GAS側メイン関数はgoogle.script.withSuccessHandler(onSuccess).tabmaster()で呼び出されて、表示時に自動実行しています。
まずはアプリのUIであるindex.htmlを表示してあげます。
//ガジェットの表示(外部埋め込み対応)
function doGet(){
var html = HtmlService.createHtmlOutputFromFile('index')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
.addMetaTag("viewport", "initial-scale=1.0");
return html;
}
- 今回は外部サイト磔に対応させる為のオプションとして、.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)を指定しています。
- スマフォ表示用のオプションとして、.addMetaTag("viewport", "initial-scale=1.0")を指定しています。
メインとなる関数はtabmaster()で記述してあげてます。
//シートよりデータを取得しtabmanとtablistのデータを生成する
function tabmaster(){
//ファイルを取得する
var Properties = PropertiesService.getScriptProperties();
var sheetman = Properties.getProperty("mysheetid");
//シートデータを取得する
var ss = SpreadsheetApp.openById(sheetman).getSheetByName("data").getRange("A2:C").getValues();
var dlength = ss.length;
//データ用配列を用意する
var array = [];
var tabman = "";
var tablist = "";
//取得データよりHTMLを生成する
for(var i = 0;i<dlength;i++){
//tabmanを生成する(scrolltop関数をonclickに追加)
if(i == 0){
var temptabman = "<a href='#tab" + i + "' class='tab-link active button' onclick='scrolltop();'>" + ss[i][0] + "</a>";
tabman += temptabman;
}else{
var temptabman = "<a href='#tab" + i + "' class='tab-link button' onclick='scrolltop();'>" + ss[i][0] + "</a>";
tabman += temptabman;
}
//ATOMやRSS, Google Newsを取得してcontentsを生成する
switch(ss[i][2]){
case "rss2.0":
var contents = getRSS20(ss[i][1]);
break;
case "atom":
var contents = parseXml(ss[i][1]);
break;
case "google":
var contents = parseGNews(ss[i][1]);
break;
}
//tablistを生成する
if(i == 0){
//はじめだけタブは、activeで生成する
var temptablist = "<div id='tab" + i + "' class='tab active'>"
+ "<div class='content-block'>"
+ contents //ここにコンテンツ
+ "</div></div>";
//pushする
tablist += temptablist;
}else{
//2個目は通常のタブで生成する
var temptablist = "<div id='tab" + i + "' class='tab'>"
+ "<div class='content-block'>"
+ contents //ここにコンテンツ
+ "</div></div>";
//pushする
tablist += temptablist;
}
}
//値を返す
array.push(tabman);
array.push(tablist);
return JSON.stringify(array);
}
タブ部分をtabmanとし、RSSの中身をtablistとしてそれぞれ別々の配列に生成し、まとめてあげています。Framework7を使ってる為、生成するHTMLはやや特殊なものになっています。tabをクリック時にscrolltop関数で上に戻るように予め、onClick属性を付け加えておいてあげています。
RSS2.0対応コード
古いタイプのRSSフィードで使われてるのが、RSS2.0でindex.rdfなどというファイルの形で生成されてる事が多いです。未だに絶滅する事なく日本のサイトでは使われているのを見かけます。このコードの中には変な形式のものも含まれていたりするので、そういったものはコードで追加対応が必要です。
原始的で扱いにくいので、xml2jsonでJSONに変換するコードを噛ませています。
//XMLをJSONに変換するとき利用する関数
function xmlToJson(xml) {
//XMLをパースして変換関数に引き渡し結果を取得する
var doc = XmlService.parse(xml);
var result = {};
var root = doc.getRootElement();
result[root.getName()] = elementToJson(root);
return result;
}
//変換するメインルーチン
function elementToJson(element) {
//結果を格納する箱を用意
var result = {};
// Attributesを取得する
element.getAttributes().forEach(function(attribute) {
result[attribute.getName()] = attribute.getValue();
});
//Child Elementを取得する
element.getChildren().forEach(function(child) {
//キーを取得する
var key = child.getName();
//再帰的にもう一度この関数を実行して判定
var value = elementToJson(child);
//XMLをJSONに変換する
if (result[key]) {
if (!(result[key] instanceof Array)) {
result[key] = [result[key]];
}
result[key].push(value);
} else {
result[key] = value;
}
});
//タグ内のテキストデータを取得する
if (element.getText()) {
result['text'] = element.getText();
}
return result;
}
//RSS2.0形式の場合(teratail用)
function getRSS20(feedURL){
var rssdata = "<div class='list-block'><ul>";
//検索結果を取得する
var response = UrlFetchApp.fetch(feedURL);
//JSONデータに変換する
var jsondoc = xmlToJson(response);
var items = jsondoc.rss.channel.item;
for(var i = 0; i < items.length; i++) {
var title = items[i].title.text;
var url = items[i].link.text;
var text = title + ' ' + url;
//itemlistを生成する
rssdata += "<li class='item-content'>"
+ "<a href='" + url + "' class='item-link item-content external'>"
+ "<div class='item-inner'>"
+ "<div class='item-title'>" + title + "</div>"
+ "</div></a></li>";
}
//rssdataを閉じる
rssdata += "</ul></div>";
//値を返す
return rssdata;
}
Atom対応コード
最近のRSSフィードはほぼこのAtom形式で配信されていますので、こちらのコードで殆どが対応可能です。Google Newsの検索フィードもAtomで配信されていますが、値の取り方が大幅に変更になっていますので分岐させました。また、Atomはサイトによって方言がたくさんあるため、個別にカスタマイズが必要なケースが非常に多いです。
// Atom2.0データ取得とパース
function parseXml(url) {
var myXml = UrlFetchApp.fetch(url).getContentText();
var myDoc = XmlService.parse(myXml);
var root = myDoc.getRootElement();
var atom = XmlService.getNamespace('http://www.w3.org/2005/Atom');
var rssdata = "<div class='list-block'><ul>";
// エントリーのタイトルとURLの塊を取得
var entries = root.getChildren('entry', atom);
//HTMLを生成する
var dataLength = entries.length;
for(var i = 0;i<dataLength;i++){
//コンテンツデータを分解する
var title = entries[i].getChild('title', atom).getText();
var id = entries[i].getChild('id', atom).getText();
var tempid = id.split("=");
var url = tempid[1];
//itemlistを生成する
rssdata += "<li class='item-content'>"
+ "<a href='" + url + "' class='item-link item-content external'>"
+ "<div class='item-inner'>"
+ "<div class='item-title'>" + title + "</div>"
+ "</div></a></li>";
}
//rssdataを閉じる
rssdata += "</ul></div>";
//値を返す
return rssdata;
}
このサイトでも利用している最新情報はこのスクリプトを利用しています。RSSによって差が大きいため、上記のプログラム内で取得するURLの位置に関しては、第二引数の値で分岐させていたりします。
Google Workspace Update Blog対応コード
2024年11月にFeedburnerの形式から通常のblogspotのRSS形式に変わったことによって取得できていなかったので、変更対応しました。
※現在Google Developer BlogのFeedと同じ形式になったので、-2ではなく-4のオプションを使うように変更しています。
※RedditはStackOverFlowと同じスキームで取得できます。対応するチャンネルのURLに.rssをつけるとRSSが取得できます。例えばGoogle Apps ScriptのチャンネルはこちらのURLになります。
function parseXml(url,num) {
var myXml = UrlFetchApp.fetch(url).getContentText();
var myDoc = XmlService.parse(myXml);
var root = myDoc.getRootElement();
var atom = XmlService.getNamespace('http://www.w3.org/2005/Atom');
var rssdata = "<div class='list-block'><ul>";
// エントリーのタイトルとURLの塊を取得
var entries = root.getChildren('entry', atom);
//HTMLを生成する
var dataLength = entries.length;
for(var i = 0;i<dataLength;i++){
//コンテンツデータを分解する
var title = entries[i].getChild('title', atom).getText();
var id = entries[i].getChild('id', atom).getText();
var tempid = id.split("=");
var nsfeedburner = XmlService.getNamespace("feedburner", "http://rssnamespace.org/feedburner/ext/1.0");
//titleにタグのようなものがあった場合に、エスケープ文字にreplaceする
title = title.replace("<","<");
title = title.replace(">",">");
//Quiita対応の為に、-1の時はurlを取得する
switch(num){
case -1:
//Quiita対応
url = entries[i].getChild('url', atom).getText();
break;
case -2:
//gsuiteupdateblog対応
url = entries[i].getChild('origLink', nsfeedburner).getText();
break;
case -3:
//StackOverFlow対応
//Reddit対応
url = entries[i].getChild('link', atom).getAttribute('href').getValue();
break;
case -4:
//gsuiteupdateblog対応
var content = entries[i].getChildren("link", atom);
//rel属性を取得する
let temprel;
let check;
try{
temprel = content[4].getAttribute("rel").getValue();
check = 4;
}catch(e){
check = 2;
}
//URLを取得する
url = content[check].getAttribute('href').getValue();
//登校日を取得
dateman = getDateman(entries[i].getChild('published', atom).getText())
break;
default:
url = tempid[num];
break;
}
//itemlistを生成する
rssdata += "<li class='item-content'>"
+ "<a href='" + url + "' class='item-link item-content external'>"
+ "<div class='item-inner'>"
+ "<div class='item-title'>" + title + "</div>"
+ "</div></a></li>";
}
//rssdataを閉じる
rssdata += "</ul></div>";
//値を返す
return rssdata;
}
Google News対応コード
2018/12/18:Google NewsからのRSSがうまく取得できなくなってたのに気がついたので修正。シンプルになったものの、他のAtom形式から少し変更が加わっているのと、Google Newsに渡すURLパラメータが変更されていたので、スクリプトを分岐させました。
※時々、503エラーで取得できないケースがある。現在5回リトライでウェイトを5秒で入れてるけれど駄目・・・
※TopicをRSSとして取得する場合、「https://news.google.com/atom/topics/xxx?hl=ja&gl=JP&ceid=JP%3Aja」という具合に構築すると取得が可能です。xxxの部分はトピックごとにランダムな値が入る。
// Google Newsをパースする
function parseGNews(url) {
var debug = "https://news.google.com/_/atom/search?ie=UTF-8&q=トヨタ&num=100&hl=ja&gl=JP&ceid=JP:ja";
var myXml = UrlFetchApp.fetch(debug).getContentText();
var myDoc = XmlService.parse(myXml);
var root = myDoc.getRootElement();
var atom = XmlService.getNamespace('http://www.w3.org/2005/Atom');
var rssdata = "<div class='list-block'><ul>";
var obj = [];
// エントリーのタイトルとURLの塊を取得
var entries = root.getChildren('entry', atom);
//HTMLを生成する
var dataLength = entries.length;
for(var i = 0;i<dataLength;i++){
//コンテンツデータを分解する
var title = entries[i].getChild('title', atom).getText();
var url = entries[i].getChild('id', atom).getText();
//itemlistを生成する
rssdata += "<li class='item-content'>"
+ "<a href='" + url + "' class='item-link item-content external'>"
+ "<div class='item-inner'>"
+ "<div class='item-title'>" + title + "</div>"
+ "</div></a></li>";
}
//rssdataを閉じる
rssdata += "</ul></div>";
//値を返す
return rssdata;
}
表示サンプル
今回は、Google Apps Scriptに特別なオプションを追加して、このWordPressのサイトにも貼り付けてみました。貼り付けはウェブアプリのURLをiFrameタグで囲って貼り付けてるだけです。GASの色々な手法とオプションはいずれまとめて1個のエントリーで紹介してみたいと思います。
Google Sitesにフルサイズで埋め込みもしてみた事例がこちらになります。
図:このサイトにも貼り付けてみた
Vuetifyで作成しタイトルを自動翻訳
前述のRSSリーダーを更に発展して以下の機能をつけたものをRSSリーダー改として作成しました。変更点は
- UIフレームワークをFramework7からVuetifyに交換
- トリガーを使い、6時間毎RSSデータを取得したものを表示するように変更(アクセスする毎だと重い為)
- 英語のサイトのタイトルは取得時に日本語翻訳して記録するように変更
表示サンプルはこちらのページに掲載しています。
レスポンスが良くなったのと、Vuetify + Vue.jsによるコードの最適化がメンテナンス性向上につながっています。アクションの地球儀アイコンをクリックで、対象のサイトを開くようにしています。できれば時刻も記録して自動でソートも付け加えたいところ。
図:スピードアップ且つ利便性向上しました
Google NewsのAtomフィードについて
通常のウェブサイトでは、標準でRSSフィードへのURLなどが公開されています。しかし、一番利便性の高い「Google News」のフィードは、日本版Google Newsでは配信されていません(米国版は配信されています)。Google Newsのフィードは検索ワードに応じたニュースヘッドラインと要約を取得出来るので、物凄く便利なのに・・・
しかし、米国版のGoogle Newsでも日本語の検索結果は出力出来るので、それを利用しましょう。作り方は以下の通り。
- https://news.google.com/_/atom/search?ie=UTF-8&q=というURLがベースになります。
- q=につづけて、「検索ワード」を入れます。
- 但し、複数検索ワードを入れる場合にはスペース区切りですが、URLエンコードする必要があります。スペースは「%20」になりますので、「自動車 電気」というワードならば「q=自動車%20電気」という文字列になります。
- 続けて、「&num=100」と入力すると、100件出力というオプションになります(最大100件しかAtom出力できないようです)
特定業界のニュースネタや情報を収集する手段としては、地味な手法ですが非常に有効な手法です。また、RSS配信されていないようなサイトでも強引にRSSフィードを生成してくれる「Feed Creator」といったサービスを使って、RSSを準備して用いるのも有効ですね。「電気自動車」での検索結果は以下の通りとなります。
https://news.google.com/_/atom/search?ie=UTF-8&q=トヨタ&num=100&hl=ja&gl=JP&ceid=JP:ja
Google検索結果をRSSで取得する
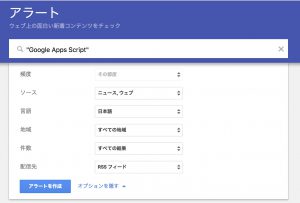
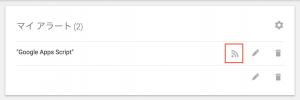
Googleの検索結果をRSSで取得したい事があります。これらもRSS化することが可能です。以下の手順でRSSフィードを生成しましょう。
- Googleアラートにアクセス
- 検索窓にキーワードを入れる。
- いろいろとオプションを設定する。配信先はRSSを設定
- アラートを作成をクリック
- 作成後はRSSのアイコンがそのURLになります。
図:Googleアラート久しく使ってないなぁ・・・
より簡単なRSSフィードの一覧化
今回紹介したスクリプトは正攻法で丁寧にRSSフィードを分解して取り込んでいます。一方で、Googleスプレッドシートには非常に便利な配列で返してくれる関数の一つに「Importfeed関数」という特殊な関数があります。使い方はとても簡単で、importfeed関数の引数にシングルコーテーションでfeedのURLを入れて上げるだけ。あとは自動で分析して、シートに一覧表示してくれる。結構昔からある便利な関数で、Googleスプレッドシートでのみ使えます。
この関数を使った場合、自動で最新のフィード20件を取得してくれるので、プログラムはより簡単になります。サンプルシートにはGoogle Newsの検索結果を入れてあります。関数の書き方は以下の通り。
//importfeed関数を使ってGoogle Newsのトヨタに関するニュースを取得してみた
=IMPORTFEED("https://news.google.com/_/atom/search?ie=UTF-8&q=トヨタ&num=100&hl=ja&gl=JP&ceid=JP:ja")
ちなみにこの関数にさらにオプション指定をすると細かく挙動を制御出来る。importfeed関数の引数は以下の通り。
//IMPORTFEED関数のオプション指定 =IMPORTFEED([URL],[表示する列],[タイトル行の有無],[件数])
- 表示する列は「items」と入れる、もしくは空だと全てが表示され、「items title」と入れるとタイトルのみが表示される(AuthorやURL、Summaryなどがこれに該当)。これはそのRSSフィードの項目によるので、一度中身を見て指定すると良いでしょう。
- タイトル行の有無はデフォルトはFalseだけど、Trueにすると、タイトル行を自動で入れてくれる
- 件数は数値で入力。ここで100と入れると100件表示される。
図:簡単にフィードを分解してくれるスグレモノ関数
更新履歴
- ※2018/12/18 : どうも、11/27頃にGoogle NewsのRSSフィード出力のURLおよびその内容に変更があったようで、スクリプトおよびそのURLについて修正しました。
- ※2019/5/9:titleにタグのようなものが混じってるエントリーの場合、parsexmlに不具合が生じるので、エスケープ文字にリプレースするように変更しました。
- ※2020/12/18 : RSS1.0を廃止しRSS2.0のみ(ただし、Teratailしか検証していないです)
- ※2020/12/18 : GSuite Update Blogの表示がおかしかったので、namespaceを追加しfeedburnerに対応しました
- ※2021/11/15:Google Workspace Update BlogのFeedの形式がDev Blogと同一になったので、オプションを-2から-4に変更しました。







RSS1.0を廃止とのことですが、対応してほしいです。
おと様
旧式のRSSリーダーのサンプルファイルには、getRSS10という関数が入っており、一応残っています。
ただ、RSS1.0は本当に初期の頃の規格故に、ふわっとした規格なので、サイトによって妙な変更や追加がされていたりするので、サイトに合わせて改造が必要なケースが多いと思います。
サンプルファイルを使ってみて対応してみてはいかがと思います。
参考にさせていただいています。
以下ようなRSSリーダーを取得を行おうとした際に、対応できなかったのですがこちら対応する方法とかってありますでしょうか…!?
http://www3.asahi.com/rss/national.rdf
http://sankei.jp.msn.com/rss/news/points.xml
2個目のURLが見えないので1つ目での方法ですが、RSS1.0ですので、RSS1.0での対応方法で出来ると思いますが、RSS1.0のフォーマットは
きちんとした コレ という定義がされていない、かなり各社バラバラの仕様なので、出来なくはないと思いますが大変だと思います。
ただ、RSSリーダーのページのものは、1.0を廃止してしまったので、かつてのコードは以下のエントリーに残っています。
https://officeforest.org/wp/2019/11/28/%e6%96%b0%e3%81%97%e3%81%84google-sites%e3%81%ab%e3%83%8d%e3%82%a4%e3%83%86%e3%82%a3%e3%83%96%e3%81%aarss%e3%83%aa%e3%83%bc%e3%83%80%e3%83%bc%e3%82%92%e4%bd%9c%e3%81%a3%e3%81%a6%e3%81%bf%e3%82%8b/
コードとしては
function getRSS10(feedURL) {
var rssdata = [];
var response = UrlFetchApp.fetch(feedURL);
var xml = Xml.parse(response.getContentText(), false);
var items = xml.getElement().getElement("channel").getElements("item");
for(var i = 0; i < items.length; i++) { var title = items[i].getElement("title").getText(); var url = items[i].getElement("link").getText(); var dateman = items[i].getElement("pubDate").getText(); var detail = items[i].getElement("description").getText(); var text = title + ' ' + url; //itemlistを生成する var temprssdata = []; temprssdata.push(title); temprssdata.push(detail); temprssdata.push(url); temprssdata.push(dateman); //rssdataにpushする rssdata.push(temprssdata); } //値を返す return rssdata; }
となります