Google Apps Scriptの開発画面が新しくなりました【GAS】
Google Apps Scriptの新しい開発画面(IDE)が12月にリリースされたものの、なぜか完全リリースが延長されて、1月末までに順次リリースに変更され、ようやく自分の開発画面も新しいものにバージョンアップしました。そこで、今回の新しい開発画面がどのように変更になったのかをまとめてみようと思います。
新しい機能も加えられている反面、削られてるものもあったりするので、実際に開発をすすめる上でのポイントをまとめています。ベースとなっているのは、VSCodeでも採用されているMonaco Editorという事です。
※2022年10月、クラシックエディタが完全に廃止されました。
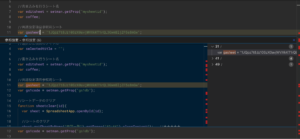
図:これまでの古臭いIDEから随分と見た目が変わった
目次
- 1 新しく変更された部分
- 2 新しく追加された機能
- 3 その他
- 4 動画
- 5 関連リンク
新しく変更された部分
レイアウト部分
一番大きな変更はこれまでは、メニューに集約されていた主要な機能は、サイドバーに集約された点。また、サイドバーのgsやhtmlファイルですが、V8対応で問題になっていたファイルの順番の変更ができるようになっています。また、ライブラリの追加やGoogle APIの参照などもサイドバー集約されているので、一意で確認できるようになっています。
さらにトリガーや実行数、プロジェクトの設定などはアイコンのサイドバーに集約。実行ログに関しては、VBEのイミディエイトペインのように画面下部にログ結果が出るようになり、以前よりも遥かに使いやすくなりました。
図:スクリプトプロパティもここに集約すれば良いのに・・・
ライブラリの追加
サイドバーに集約されたライブラリ一覧。+アイコンをクリックして、ライブラリのスクリプトIDを入れて利用します。旧来から使えていたプロジェクトキーは利用不可能です。他のウェブサービスを利用する際によく利用する、OAuth2.0 Library for Google Apps Scriptを入れてみました。
スクリプトID:1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
スクリプトIDを入れて、検索をし、バージョンを指定(通常は最新版を指定)、コードで使うID(接頭子となる文字列)を選んで追加ボタンを押すだ(このあたりはこれまでと同じ)
このライブラリ設定は元になるスプレッドシートをコピーした場合、コピー先にも設定されているので再設定は不要です。
図:ライブラリ追加画面
自作ライブラリの版を更新する
これまで自作ライブラリの場合、版を更新してスクリプトIDを公開すればよかったのですが、今回の新IDEでは版を管理するという機能が消滅し、デプロイにすべて統一されています。つまり手順が変わっているのです。ライブラリは版管理が肝要なので、外部にスクリプトIDを公開したり、また社内で利用する場合でも、コードを追加・編集した場合には以下の手順で更新が必要です。
- 初めてリリースする場合は、右上のデプロイをクリックして、新しいデプロイをクリック
- 種類の選択にて、ライブラリを選択
- 左サイドバーに出てくる「ライブラリ」を必ずクリックしましょう。
- 説明文を入れて、アクセス権限を設定します。
- デプロイをクリックする
- これで、Version1がリリースされます。再度版を重ねる場合には、右上のデプロイをクリックして、デプロイを管理を開く
- プロジェクトの設定を開く
- スクリプトIDがあるのでこれを公開する(一度リリースするとIDは変わらないです)
このスクリプトIDを利用する場合は、前項にあるライブラリの追加の手順で追加し、リリースされてる版を確認して設定が必要です。
図:デプロイしないとライブラリは使えない
APIの参照
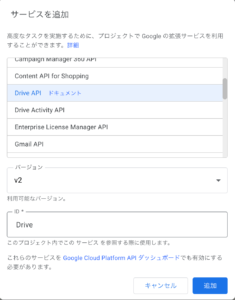
Google Apps Scriptから利用するGoogleの各種API。特によく利用するのはDrive APIですが、これがないとGASでサポートされていないようなGoogle Driveの操作が出来ません。但し現在はまだ、Drive APIなどはv2までで、v3の利用はOAuth2認証のコードやUrlfetchAppで自前で実装が必要です。
ライブラリ同様に、サービスの+アイコンをクリックして、APIを選び、バージョンを指定(通常は最新版を指定)、コードで使うID(接頭子となる文字列)、追加ボタンをクリックします。
このサービス設定は元になるスプレッドシートをコピーした場合、コピー先にも設定されているので再設定は不要です。
図:Google APIの利用で必須です
実行ログの出力
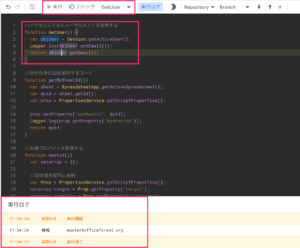
実行ログはこれまでメニューからいちいち開いて確認していました。console.logやLogger.logどちらも下部に表示される実行ログに出るようになりました。また、以前から問題視されていた「ログが出るまで時間がかかり過ぎる」問題も修正されています。
但し、忘れがちなのですが、一度実行ボタンを押して「認証」をしてからでないと、関数を選んで実行してもログは出てきません。stackdriverloggingはこれまで通りです。
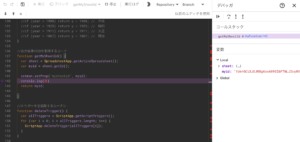
また、特徴としてエラーコード内のリンクをクリックするとエラー発生場所までジャンプしてくれます。これはありがたいです。GASのデバッグのし辛さが1個解消されました。
図:実行ログがすぐ確認できるようになった
図:エラー発生場所にジャンプできる
デバッグ
デバッグ機能も強化されていますが使うためには、V8ランタイムを使用しなければなりません。V8ランタイム使用はサイドバーの歯車をクリックしてChrome V8 ランタイムを有効にするをチェック入れればOKです。
オンにしたら、コードの行番号の横をクリックするとブレークポイントをセット出来ます。これで実行するとデバッグ開始。ステップインで一個ずつブレークポイントを移動しながらの確認や、変数の中身をチェックしながらの実行。これでまた一つ、GASのデバッグのし辛さが解消されました。
図:ブレークポイントやステップインの活用がしやすくなった
スクリプトトリガー
サイドバーに集約されたスクリプトトリガー。トリガー追加画面はこれまでの画面と変わりません。スクリプトダッシュボードにあるようなトリガー一覧で確認できるようになっています。
旧エディタにあった「全部のトリガー」のような意味不明なものは消えています。そのプロジェクトで使ってるトリガーだけが一覧表示されています。トリガーは時計のアイコンがそれになるので、クリックするだけで表示されます。
図:一意に確認できる
プロジェクトの移動
Google Apps Script標準で利用は出来ないGoogle Cloud Platformの機能を使いたい場合、プロジェクトの移動が必要です。GCP側のプロジェクトの番号を割り当てて紐付けが必要になります。この作業もサイドバーの設定に集約されています。プロジェクト変更手順は以下の通り。
- サイドバーの歯車アイコンをクリック
- プロジェクトの設定の一番下の「プロジェクトを変更」をクリックする
- 「こちら」にリンクがあるので、クリックしてGCPの画面へ移動する
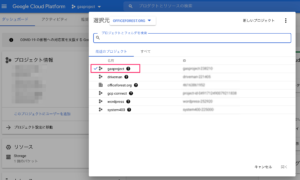
- GCP画面上部の▼をクリックして、作っておいたGCPプロジェクトの一覧を開く
- 選択元は自身の組織(ドメイン)を選んでおくこと
- 対象となるプロジェクトをクリックする
- メイン画面の「プロジェクト情報」にあるプロジェクト番号を控えておく
- GASの2.の画面に戻って、7.の番号を入れプロジェクトを設定ボタンをクリック
- これで移動完了。GCPの各種API類を利用することができるようになります。
この紐付けは元になるスプレッドシートなどをコピーした場合、コピー先のシートは紐付けされていないので、再度設定が必要になります。
図:GCP側プロジェクト一覧
図:プロジェクト移動画面
デプロイ
ウェブアプリケーションとして公開であったり、ライブラリとして公開、スプレッドシートアドオン、AppsScript APIとして公開(Web API)を利用する場合の機能が一箇所に集約されて、右上のデプロイボタンとなりました。今回は最も良く利用するウェブアプリケーションとして公開をやってみようと思います。
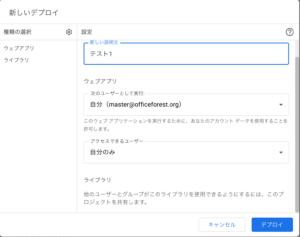
- デプロイボタンをクリックする
- 新しいデプロイをクリック
- ダイアログが出るので、種類の選択をクリックする
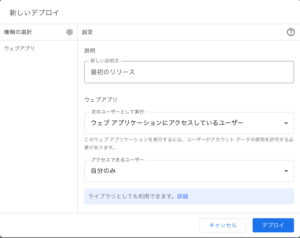
- ウェブアプリを選択
- 説明文やウェブアプリの実行権限、アクセス範囲を設定し、デプロイをクリックする
- ウェブアプリのURL(末尾がexecのURL)が表示されるので、これにアクセスするとウェブアプリが開かれる
- テスト用の末尾がdevのURLにアクセスしたい場合は、2.にて「デプロイをテスト」を実行。同じくURLが取得出来ます。
- 新しい版でウェブアプリを再度デプロイする場合は、2.〜5.を普通に実行するだけ。過去の版は自動的にアーカイブされます。これまでのように、わざわざnewをクリックしてからのデプロイは必要ありません。
- 逆に過去の版を再デプロイしたい場合、アーカイブにあるリリースを選択して、デプロイをクリックする
※過去の版を削除したりデプロイを停止する機能が旧版にはあったのですが、新IDE上ではこれらが見当たりません。
※但しデプロイできるのはスクリプトのオーナーだけですので注意(通常はファイルのオーナーとイコール)
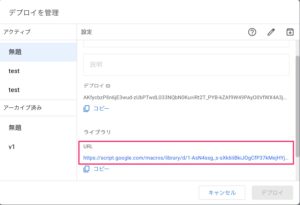
※ライブラリのデプロイの場合には、肝心のスクリプトIDが画面に出ておらず、デプロイIDしかありません。スクリプトIDはURLに含まれていますが、サイドバーのプロジェクトの設定を開けばすぐに確認出来ます。これを公開しましょう。
//ライブラリの場合のURLの中身 https://script.google.com/a/macros/officeforest.org/library/d/スクリプトID/版番号
図:デプロイ画面が一箇所に集約された
図:ライブラリのスクリプトIDはURLに含まれてる
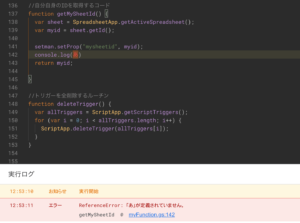
絵文字が使えるようになった
これまでも、コード内で絵文字といったサロゲートペアな文字列(Unicode6)は使えていたと言えば使えていたのですが、削除すると?みたいなのが残り、もう一度削除しないと消えないといった具合におかしな表記でした。
しかし、新IDEではこれが正式に対応。普通に使えるようになっています。絵文字と入力して変換するもよし、macOSならばCommand+Control+Spaceで一覧を出して選ぶも良しです。(WindowsならばWinキー+.で表示)
図:絵文字はとっても便利
新しく追加された機能
ショートカットキー
F1キーをクリックすると、Google Apps Scriptのショートカットキー一覧が閲覧できるようになりました。そんなに頻繁には使いませんが、あのショートカットキーなんだっけで探し回る必要はありません。また、VSCode(Monaco)でサポートされてるショートカットキーが使えるので、例えばコード整形ならば、MacOSの場合、Ctrl+Aで全体選択をした後に、Shift+Option+Fキーでインデント調整をしてくれるようになります。これまでのGASのIDEにはなかった恩恵を得られています。
図:ショートカットキー自体も増えてるみたい
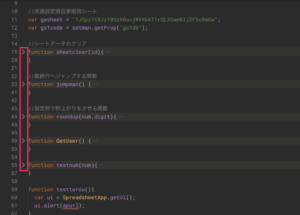
コードの折りたたみ
新IDEからはVSCodeのような、関数などのコードを折りたたむ機能が追加されました。関数横にカーソルを持っていくと「>」という記号が出るので、クリックすると折りたたまれ、再度クリックすると再度展開されるようになります。非常に多くの関数などをひとつのgsファイルに記述していると、コードが長々となってメンテナンス性が落ちるので、この機能は非常に有用です。
図:関数の中身を非表示にできる
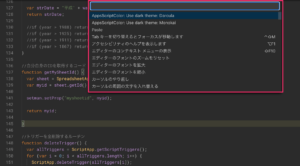
コード補完と定義の参照
これまでもあった、スクリプトのコード補完(VSでいうところのインテリセンス)が強化されています。もちろん自分で作ったライブラリのJSDocを用意しておけば、引数やメソッドを一覧で表示できるようになっています。
また、今回の機能強化で右クリックメニューが強化されており、例えば用意しておいたグローバル変数を選択し、右クリックメニューで参照へ移動を選ぶとその変数を利用してるコードへジャンプできるようになっています(同様に定義や関数も参照することも可能になっています)。
また、インデントがまちまちな状態を、ドキュメントのフォーマットで一律のインデントに修正してくれたり、他にも見慣れない機能追加がされています。
※一方で検索画面にて検索して、対象の文字列がどのGSファイルにあるのか串刺しで検索ができなくなってるので、参照や定義・関数以外を調べるのはちょっと不便になった。
図:JSDocはきちんと用意しておいたほうが良いです
図:変数参照で利用してる関数を調べられます。
その他
スクリプトプロパティ画面が削除された
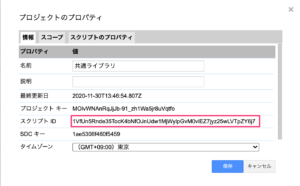
リリース直後から問題視されていたのが、「スクリプトプロパティの確認画面がなくなった」点です。設定した各種スクリプトプロパティの値を画面上から一意で確認できないため、何がセットされてしまっているのか開発上もまた、その後のメンテナンス上もちょっと困ったことになっています。版の管理も削除されてしまっています。
あくまでも値を確認できるようにしたい場合には、代替手段としてはスクリプトプロパティを利用せずに、それらの値関係はJSONファイルとして書き出し、そのファイルに対して読み書きをするスタイルにすれば良いかと思います。但し、JSONファイルのIDは管理が必要なので、エディタ上で直書きする等の必要もありますし、ユーザ毎に用意するのであれば、ユーザ毎のIDをどうやって管理するかの手段が必要です。
※もともと旧IDEでもユーザプロパティは画面上から見えないようになってましたが、スクリプトプロパティが見えないのは非常に不便
※2022年後半、スクリプトプロパティ編集機能が再実装されました。
図:なんで削ってしまったのか・・・
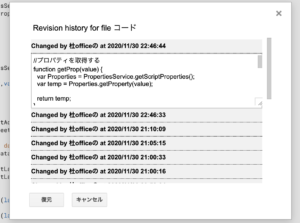
変更の履歴がなくなってる
以前のエディタの場合、保存する毎に過去の変更履歴が保存されて、場合によってはその履歴から復元する機能が存在していました。しかし、新版には履歴機能がありません。本来ベースとなってるMonacoには過去との差分を保存する機能があるのですが、GASのコレにはそれが備わっていない模様。
過去の差分等ソースコードを保全するのであれば、後述のGithub Assistantを利用してGithub上でコード管理をしたほうが良いかと。割と編集してから「余計ひどくなったので元に戻したい」なんて時に復元出来ずに苦しむということにもなりかねませんが、旧エディタに戻せばまだ利用は可能です。
※2023年8月23日のアップデートによって、バージョン管理が出来るようになりました。また、バージョンの削除についても2023年12月6日より対応されました。
図:ただこの履歴管理すごく利便性悪いけれど
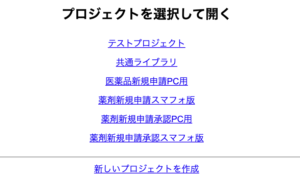
複数プロジェクトの作成が困難に
旧版では、1つのスプレッドシートに複数のプロジェクトを作り込んで、例えば申請用フォーム、承認用フォーム、共通ライブラリといった具合に別管理をしていました(1アプリに付き1つしかウェブアプリは作れない為)。
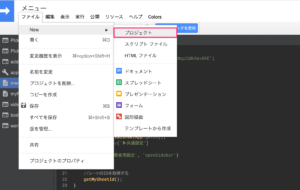
今回の新IDEだと新規追加できるのは、スクリプトファイルとHTMLファイルの2種類のみになっています。ではどのように、複数プロジェクトを作り込むか?そのために旧IDEに戻すというのもスマートじゃありません。
- https://script.google.com/home/projects/create?parent=スプレッドシートのIDのURLを実行する
これで作成が可能です。但し作ってしまうと、IDE上から削除が出来ない(削除する機能も無い為)。そこで以下のような手順で作成し削除できます。
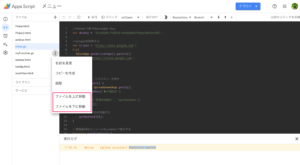
- AppsScript Dashboardを開く
- すべてのプロジェクトを開き、日付をソートすると作ったばかりのプロジェクトが一番上に出てくる
- この画面からであれば、︙をクリックして削除する事が可能です。
Dashboardからはプロジェクトを作成できるのですが、スプレッドシート紐付けのコンテナバインドなプロジェクトは作れません(スタンドアローンなプロジェクトしか作れない)。
図:プロジェクトの削除はDashboardから
図:旧版にあったプロジェクトの新規作成がなくなってる・・・
図:無事にスプレッドシートに複数のプロジェクトを追加できた
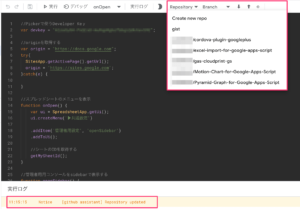
Google Apps Script Github Assistantが対応
以前より広く利用されていたChrome Extensionである「Google Apps Script Github Assistant」ですが、新IDEでも利用できるようです。但しログイン方法がちょっと異なっています。そのまま、普通にIDであるメアドとパスワードでログインしてしまうと、Cannot read property 'forEach' of undefinedというエラーが出て使えません。以下手順でTokenを生成して入力します。
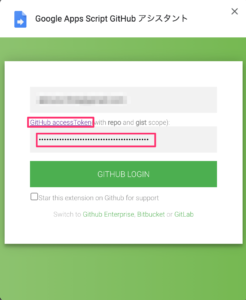
- Github Assistantのログイン画面にあるGithub Access Tokenをクリック(要Githubへのログイン)
- Generate New Tokenをクリックする
- Noteにわかりやすい名前をつけて、repoおよび必要なアクセス権限にチェックを入れる
- Personal Access Tokenが出るのでコピーする
- Github Assistantに戻り、自分のメアドおよび4.のアクセストークンを入れてGithub Loginをクリック
- Google Apps Scriptの開発画面をリロードすると、読み込まれてRepository updatedが出るようになる
※Google Apps Script APIをオンにしていないと、[github assistant] undefinedというエラーが出て使えないケースがあります。Apps Scriptダッシュボードの設定を開いて、「オン」にしてから再度設定をしてみてください。
図:Githubでコードのバージョン管理ができるようになる
図:ログイン画面はパスワードではなくAccess Tokenが必要
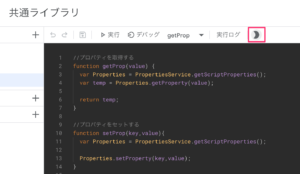
AppsScript Colorでダークモード
Chrome Extensionである「AppsScript Color」ですが、新IDEでも利用が可能です。拡張機能を追加し、開発画面上の月・太陽のアイコンをクリックすれば、ダークモードと通常モードの切替が可能です。
図:エディタ部分がダークモードになります
旧式に戻すこともできる
現在はまだ、旧式のIDEに戻すことも可能です。右上に「以前のエディタを使用」をクリックすれば、旧IDEに戻せます。そちらでは、スクリプトプロパティ画面もまだ残っているので、画面上から確認も可能です。また、新しいエディタに復帰したい場合には、新しいエディタを使用ボタンをクリックすれば戻れます。
※2022年後半、スクリプトプロパティ編集機能が再装備されたことに伴って、現在は旧式のスクリプトエディタ画面は廃止されました。
図:現在はもう使えなくなっています。
プロジェクトキーは使用不可能に
ライブラリの追加で以前利用されていたプロジェクトキー。もともと、以前よりスクリプトIDに取って代わるので、廃止になりますというアナウンスがついていたかと思いますが、いよいよ新IDEでは利用不可能になりました。
しかし、メンテナンスされていない古いライブラリの中には、プロジェクトキーだけが公開されていて、スクリプトIDが公開されていないものもあったりします。Githubにソースコードが公開されているようなものであれば、自分で取り込んで自分でスクリプトIDを発行して利用すれば継続して利用できますが、古いライブラリは使えなくなってしまいました。
できれば、ライブラリの類はソースコードを公開してほしい所です。
図:以前のプロジェクトキーはもう使えない
appsscript.jsonを表示する
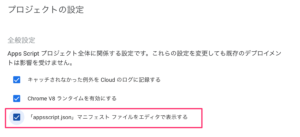
Google Apps Scriptの各種ライブラリの設定やOAuthスコープの情報などを格納してるappsscript.jsonですが、デフォルトでは非表示になっています。通常ユーザが手動で弄ることはないので、これでも困らないのですが、開発者の人の中には確認したい人もいるでしょう。表示する方法は以下の手順です。
- サイドバーの歯車アイコン(プロジェクトの設定)を開く
- 「appsscript.json」マニフェストファイルをエディタで表示するにチェックを入れる
- ファイルのリストにappsscript.jsonが表示されるのでクリックすると中身が見られる
図:チェックをいれるだけです
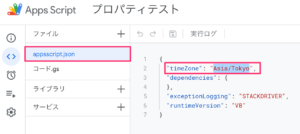
図:無事にappsscript.jsonの中身を確認できた
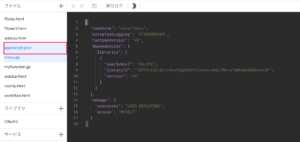
日付関係の処理がズレる
現在の日付などを取得するnew Date()などで取得した結果の時間が、なぜか9時間ほどズレている。そのためにスクリプトトリガーなどの発火時間がズレたり、日付計算がずれてるのでスプレッドシートへの書き込みなどで日時がおかしくなる。こういう現象が新IDEになってから発生しています。
この現象は前述のappsscript.json内に記述されてるタイムゾーン設定がAmerica/New_Yorkになってるのが原因で、およそ9時間ほどズレています。修正するにはappsscript.jsonの中を直接編集します。
- スクリプトエディタを開く
- 左サイドバーのプロジェクトの設定を開く
- appsscript.json マニフェストファイルをエディタで表示するにチェックを入れる
- あらためて、コードに戻るとファイルの項目に、appsscript.jsonが表示される
- 開くと中にtimeZoneの項目があり、ここが「Asia/Tokyo」になっていればOK
必ず治すようにしましょう。
図:この設定をオンにする
図:appsscript.jsonの設定は影響します
ウェブアプリの公開で毎回URLが変わる
旧開発画面の場合、ウェブアプリケーションの公開(現:デプロイ)をした場合、基本的に最初に公開時のexecのURLはその後なんど公開しても変わることは有りませんでした。故に、Google Sitesなどに貼り付けておいても、公開しなおせば良いだけなので、URLの修正等は不要でした。
しかし、新・開発画面ではそのままの手順でデプロイを行うと、毎回変わるようになってしまった為、デプロイして公開したつもりが、Google Sites側での画面は反映されていないといった大きなミスに繋がります。
//1回目デプロイ https://script.google.com/macros/s/AKfycbxx0qwQ-rO0Pbpl98OZBu_7eTYoO-sPa7KWXa8WkDoDI17Fh0qBwkG7nABe3Wnj_GdM/exec //続けてデプロイ https://script.google.com/macros/s/AKfycbzW3NrXVnzjjNvtBE6lkAaeNF7axvmiILA-kYNq6z57ufWEfDSUHpXc_y3z2h3-kDK4/exec
上記のように、execの手前の部分が変わってしまうわけです。これを回避する方法は以下の手順で
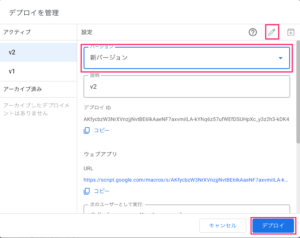
- デプロイボタンをクリック
- 新しいデプロイではなく、「デプロイを管理」をクリック
- 現在アクティブになってる最新の版が選ばれてると思います。右上の鉛筆マークをクリック
- バージョンが出てるので、これをクリック
- 新バージョンを選択
- わかりやすいように、説明にv4とか記述を入れるようにしましょう。
- デプロイをクリック
このパターンの場合、毎回ウェブアプリケーションのexecのURLは変わることなく、最新版が反映されるので、コレまで通りのウェブアプリケーションの公開と同じになります。新しいデプロイを使わないようにしましょう。
図:やり方が変わってる
180日使用されなかったGASプロジェクトが削除される
これまで、Google Apps Scriptで新規プロジェクトを作成すると自動的にGCP側にもそれに伴ってプロジェクトが自動的に作成されていました(これをデフォルトのGCPプロジェクトと呼びます)。しかし、2022年7月19日より開始された、180日間使われなかったプロジェクトが自動的に削除される仕組みの結果、利用時に再認証が発生したりするようになっています。リクエスト時に自動的にGCP側に再び作成されるようなのですが、これに引っかからないように、トリガーなどで自動で動かすようにしておかないといけません。
但し、ユーザがGCP側に手動で作ったものにGASプロジェクトを紐付けた場合はこの限りではありません。
スクリプトプロパティ一覧を見えるようにする
概要
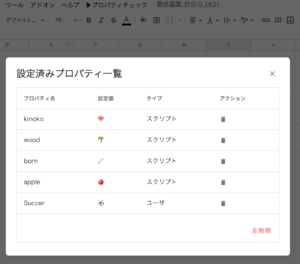
新IDEからはスクリプトプロパティやユーザプロパティの一覧は確認できるUIがありません。そうなると面倒なのが一体なにが今現在プロパティに入っているのか不明なままになるという点。
そこで、一覧確認用のUIをVue.js + Vuetifyを用いて簡単に作りました。現在はスクリプトプロパティのみですが、改造してユーザプロパティを更に取得してみたり、画面上から値の読み書き、一括削除などもできるようにすれば、便利じゃないかなぁと思います。サンプルファイルはこちらになります。
サンプルを開くとメニューに「プロパティチェック」という項目があるので開き、チェック表を実行するとプロパティ一覧が表示されます。
※2022年のアップデートによって、ようやくスクリプトプロパティの編集が復活しました。
図:簡単にスプレッドシート上で閲覧できる
ソースコード
GAS側コード
//スクリプトプロパティを一括取得してダイアログで返す
function openCheck() {
var html = HtmlService.createHtmlOutputFromFile('prop.html')
.setSandboxMode(HtmlService.SandboxMode.IFRAME)
.setWidth(500)
.setHeight(300);
SpreadsheetApp.getUi()
.showModalDialog(html, '設定済みプロパティ一覧');
}
//現在設定されてるスクリプトプロパティ一覧を取得する
function onProp(){
//プロパティ値を一括取得
const prop = PropertiesService.getScriptProperties();
const data = prop.getProperties();
//vue用にデータを加工する
var propdata = [];
for (var key in data) {
//入れ物用意
let temprop = {};
//値をtempropに入れる
temprop.propname = key;
temprop.propvalue = data[key];
temprop.proptype = "スクリプト";
//配列にpushする
propdata.push(temprop);
}
const prop2 = PropertiesService.getUserProperties();
const user = prop2.getProperties();
for (var key in user) {
//入れ物用意
let temprop = {};
//値をtempropに入れる
temprop.propname = key;
temprop.propvalue = user[key];
temprop.proptype = "ユーザ";
//配列にpushする
propdata.push(temprop);
}
//HTML側へ返す
return JSON.stringify(propdata);
}
//プロパティをすべて削除する
function clearprop(){
try{
//スクリプトプロパティを削除する
const prop = PropertiesService.getScriptProperties();
prop.deleteAllProperties();
//ユーザプロパティを削除する
const prop2 = PropertiesService.getUserProperties();
prop2.deleteAllProperties();
return "OK";
}catch(e){
return "NG";
}
}
//プロパティを一個削除する
function deleteman(item){
//proptypeで処理を分岐
var prop;
switch(item.proptype){
case "スクリプト":
prop = PropertiesService.getScriptProperties();
break;
case "ユーザ":
prop = PropertiesService.getUserProperties();
break;
}
//プロパティを削除する
var key = item.propname;
var ret = prop.deleteProperty(key);
return item.propname + "を削除しました。";
}
- getScriptPropertiesで一括取得し、forループでkeyとvalueを取得して返します
- 返す形式は、VuetifyのSimple-Table側で設定したkey名に合わせてあげます。
HTML側コード
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<!-- Vuetify関係 -->
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;700&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/vuetify/2.3.17/vuetify.css" rel="stylesheet">
<script>
//GAS側からのプロパティ値をpropdataに入れる
function onSuccess(data){
//vmのpropdataにそのまま入れる
var json = JSON.parse(data);
vm.propdata = json;
}
//GAS側からの処理結果
function onDelprop(data){
if(data == "OK"){
alert("プロパティをすべて削除しました。");
vm.propdata = [];
vm.sheet = false;
}else{
alert("処理は失敗しました。");
}
}
//プロパティ削除メッセージ
function onMessage(data){
alert(data);
}
</script>
</head>
<body>
<div id="app" v-cloak>
<v-app>
<v-card outlined>
<v-simple-table fixed-header height="300px">
<template v-slot:default>
<thead>
<tr>
<th class="text-left">
プロパティ名
</th>
<th class="text-left">
設定値
</th>
<th class="text-left">
タイプ
</th>
<th class="text-left">
アクション
</th>
</tr>
</thead>
<tbody>
<tr v-for="item in propdata" :key="item.name">
<td>{{ item.propname }}</td>
<td>{{ item.propvalue }}</td>
<td>{{ item.proptype }}</td>
<td>
<v-icon small class="mr-2" @click="deleteItem(item)">
mdi-delete
</v-icon>
</td>
</tr>
</tbody>
</template>
</v-simple-table>
<template>
<v-bottom-sheet v-model="sheet" inset>
<v-sheet class="text-center" height="200px">
<v-btn class="mt-6" text color="error" @Click="onApprove">実行</v-btn>
<v-btn class="mt-6" text color="error" @Click="onReject">キャンセル</v-btn>
<div class="my-3">プロパティをすべて削除しますか?</div>
</v-sheet>
</v-bottom-sheet>
</template>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="red darken-1" text @click="onClear">
全削除
</v-btn>
</v-card-actions>
</v-card>
<v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vuetify/2.3.17/vuetify.min.js"></script>
<script>
var vm = "";
//Vue.jsを初期化
vm = new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
propdata: [],
sheet: false,
editedIndex: "",
editedItem: "",
}),
mounted : function(){
//GAS側から一括でプロパティ値を取得する
google.script.run.withSuccessHandler(onSuccess).onProp();
},
methods: {
onClear(){
this.sheet = true;
},
onApprove(){
//プロパティを全削除する
google.script.run.withSuccessHandler(onDelprop).clearprop();
},
onReject(){
this.sheet = false;
},
deleteItem (item) {
//問い合わせ
var result = confirm(item.propname + '削除しますか?');
if(result) {
//配列から削除
this.editedIndex = this.propdata.indexOf(item)
this.editedItem = Object.assign({}, item)
this.propdata.splice(this.editedIndex, 1)
this.$nextTick(() => {
this.editedItem = Object.assign({}, this.defaultItem)
this.editedIndex = -1
})
//プロパティを削除する
google.script.run.withSuccessHandler(onMessage).deleteman(item);
}
},
}
});
</script>
</body>
</html>
- UIはVue.js+Vuetifyにて作成しています。
- simple-tableにて作成しており、ヘッダ部分は固定しています。
動画
関連リンク
- First look at the new Google Apps Script Integrated Development Environment (IDE) Script Editor
- Use the new Apps Script Integrated Development Environment (IDE) Script Editor
- Google Apps Scriptの新しいIDE、ライブラリ使用時の注意点(スクリプトIDも取得して掲載中)
- A Guide To The New Google Apps Script IDE
- Managing Multiple Script Projects Using the Google Apps Script API
- Google Apps Script GitHub アシスタントが表示されない&Google認証でエラー This app is blocked
- GASの新エディタでスクリプトのプロパティを確認・設定する方法
- Google Apps ScriptのWebエディタが新しくなった
- Macのメニューに表示される記号
- VS Code:選択範囲、全体のフォーマット(コード整形)をする方法