Puppeteerで別のマシンのChromeを操作する
あまり利用するシーンは多く無いかもしれませんが、開発を行っていると別のマシンで起動しておいたChromeを自身のマシンのPuppeteerから接続して遠隔操作するというケースがあります。しかし、Puppeteerはlocalhostにしか接続出来ないので、別のマシンのChromeのポートを自身のマシンへとポートフォワーディングしておく必要があります。
今回、macOS Bigsurで起動しておいたChromeを仮想環境のWindows10側のPuppeteerで接続し遠隔操作してみようと思います。
今回使用するライブラリ等
事前準備
macOS側
SSHをオンにする
まずは、以下の手順でmacOS側でSSH接続出来るようにしておく必要があります。
- システム環境設定を開く
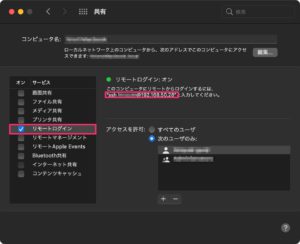
- 共有を開く
- リモートログインにチェックを入れて、アクセスを許可では次のユーザのみとして制限します。
- この時、リモートログインする為のコマンドラインとIPアドレスが表示されてるので、控えておく。
図:SSHを有効化しておく
Chromeを起動する
リモート操作する為のChromeをmacOS側で起動しておく必要がありますが、通常のChromeの起動では接続が出来ません。ターミナルを起動して以下のコマンドを入力し、リモートデバッグを有効化した状態で起動する必要性があります。
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
デフォルトでは9222番ポートが利用されるようになっています。これで、準備完了です。
この時、Chromeでhttp://localhost:9222でアクセスすると、現在開かれてるリモートデバッグ有効化Chromeで開いてるタブの一覧が表示されるようになっています。
図:ターミナルからオプション付きで起動させます。
図:起動してるタブ一覧
Windows10側
Windows10側ではコマンドプロンプトを利用して、SSH接続しポートフォワーディングさせておく必要があります。Puppeteerはlocalhostにしか接続出来ないので、localhostの9222番へとSSHポートフォワーディングを行わせます。コマンドプロンプトを起動して以下のコマンドを実行します。
ssh ユーザ名@macOS側IPアドレス -L 9222@localhost:9222
これでmacOS側の9222番をWindows10側9222番へとポートフォワーディングが完了しています。
図:コマンドラインから一発でポート転送ができちゃう
ソースコード
ソースコードと言っても、重要なのはこれまでpuppeteer.launchしていた場所のコードをconnectに変えて、browserURLをオプションで指定するだけです。
const browser = await puppeteer.connect({
headless: false,
browserURL:"http://localhost:9222",
slowMo:100,
});
- puppeteer.connectで接続をさせる
- browserURLにてhttp://localhost:9222を指定する
注意点として、リモート先のChromeを動かしてるので、例えばファイルダウンロードなどでダウンロード先指定をPuppeteer側でやらせてる場合には、ダウンロード先のフォルダのパスはmacOS側に合わせてあげなければなりません。その他、デスクトップのパスの取得なども同じようにmacOSで動かす場合を想定してコードは記述が必要です。
※同様にChromeの起動オプションについても、macOS側で起動する時のコマンドラインオプションで指定しておく必要があります。
後はPuppeteerを起動すると、Windows10側ではなくmacOS側のリモートデバッグ有効化しておいたChromeが動き出して、自動操縦が開始します。