Google Apps ScriptでWorkplace for Metaを弄る【GAS】
世界的GAFAの1つであるFacebookこと現Metaの企業向けSNSウェブサービスというものが存在し、その名もWorkplace。Google WorkspaceにもかつてGoogle+ことGoogle Currentがありましたが消滅してしまいました。自分は殆ど触ることが無いのですが、ちょっと利用する機会があり、特にWebAPIを使って操作が可能ということで、GASを使って操作をしてみました。
ちょっとドキュメントがわかりづらく苦労しました。
目次
今回使用するスプレッドシート
- Workplace操縦 - Google Spreadsheet
WebAPIに関するドキュメントはこちらにあります。Facebookを操作するGraph APIの1つとしてWorkplaceを操縦するAPIが各種用意されているようです(Graph APIと言うとMicrosoft365と名前が被っていますが・・・)。
主な使いどころ
社内SNSという事ではあるのですが、Twitterのような不特定多数と異なりそこまで多くの人が投稿したり、そこから情報収集という用途は正直なところあまり無い・・・むしろ使うとしたら
- 社内報などの投稿を自動化する
- 新規入社・退社時のメンバーの追加と削除を自動化する
- ライセンス管理の為に現行メンバー一覧を取得する
といったような管理系の用途になるのではないかと思います。Facebookと異なり社内だと面白がって投稿する人って限られてしまってるのが現状だと思います。
事前準備
このAPIはちょっと変わっていて、APIを利用するには管理者権限が必要です。また管理者は複数ロールで指定するタイプとなり管理者専用アカウントを用意するのではなく、個人のアカウントにロールを割り当てるのが普通のようです(が、退職等あるのでやはり管理者用のアカウントを作っておくほうがベストです)
カスタム統合を作る
Meta for WorkplaceのAPIはよくあるOAuth2.0認証ではなく、統合ページでAccess Tokenを生成して、それをリクエストに繋いで送る方式です。オプションでSecretも加えないとリクエストを受け付けないように制限することも可能です。
まずは以下の手順でGASアクセス用のカスタム統合を作成します。
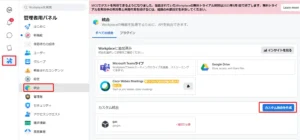
- Workplaceにログインし左サイドバーのスパナのアイコンをクリックする(ログインURLはテナント毎に異なります)
- 統合をクリックする
- 右パネル内のカスタム統合を作成をクリックする
- 名前と詳細な説明を入力して、作成をクリックする
これでとりあえず場は作成できました。引き続き、アクセストークンの生成と利用するアクセス許可を追加します。
図:統合から作成を開始する
アクセストークンの生成
作成した統合をクリックして入ると色々と設定項目が出てきます。統合のアイコンを指定したり、Webhookを作成したり。今回はAPIでリクエストしますので、まずは「詳細」にある「アクセストークンを生成」をクリックします。
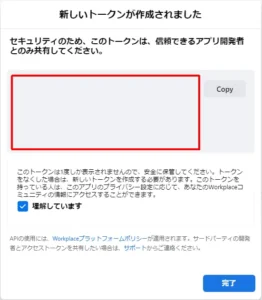
生成されたコードはAPIリクエスト時に利用しますので、控えておきます。このトークンはこの時の1回しか表示されませんので忘れてしまったら再生成が必要です。理解していますクリックして完了で閉じます。トークンは更新せず半永久的に使えますがセキュリティ面を考えると定期的に変更した方が良いでしょう。
セキュリティの項目に「Appシークレット証明をオンにする」という項目がありますが、これをオンにした場合は、詳細にあるApp Secretもリクエスト時に必要になりますが、今回は利用しませんのでスルーします。
※このアクセストークンは絶対に漏らしてはいけません。第三者がリクエストして内部データを取得できてしまいます。
図:Tokenを生成します
アクセス許可
Workplace APIは結構幅広く色々な操縦が出来るようで、左サイドバーのアクセス許可をクリックすると様々な操作が出来るようになっています。この中から必要最小限のアクセス許可だけをチェックするようにしましょう。下の方に未使用のアクセス許可を自動的に削除はオンにしておいた方がよいでしょう。
今回は主にユーザ管理を中心に利用するので、
- 社員データのエクスポート
- アカウントの管理
- ユーザアカウントの作成
- セキュリティログの読み取り
- ユーザーセットの管理
- ユーザーセットの読み取り
の6つだけオンにしました。
図:アクセス許可は必要な分だけオンにする
ソースコード
さて、これで準備が整ったのでこれまで試してみたいくつかのコードを実行してみます。
ユーザリストを取得する
情シスで主に利用するであろう、現時点でのユーザのリストを取得します。Workplaceは利用人数で比例して課金されますので、例えば退職者がいたのに削除し忘れてしまうとそのまま課金が継続します。また他のウェブサービスのライセンスと一緒にデータを管理する事で、誰にWorkplaceライセンスを与えているか?といったデータとして活用が可能です。
//認証情報
var wtoken = "ここにAccess Tokenを入力する"
//workplaceのユーザリストを取得する
function getWorkplaceUsers() {
//uiを取得する
let ui = SpreadsheetApp.getUi();
//サービス名を指定
let servicename = "workplace";
//書き込み用配列
let array = [];
//リクエストオプション
let options = {
method:"GET",
headers: {
"Authorization": "Bearer " + wtoken,
}
}
//リクエストエンドポイント
var endpoint = "https://scim.workplace.com/Users?count=500"; //countで一度に取得する件数を指定(offsetも使えるようだ)
//HTTPリクエスト
var res = UrlFetchApp.fetch(endpoint,options);
//ステータスコード
let statuscode = res.getResponseCode();
//レスポンスデータ
var result = JSON.parse(res.getContentText());
//ユーザ情報を格納する
var users = result["Resources"];
for(var j = 0;j<users.length;j++){
//レコードを一個取り出す
let rec = users[j];
//メールアドレスを取得する
let mail = rec.userName;
//ユーザ名を取得する
let uname = rec.name.formatted;
//書き込み用一時配列を用意
let temparr = [
rec.id,
uname,
mail,
servicename,
];
//arrayに追加する
array.push(temparr)
}
//スプレッドシートの最終行を取得する
let ss = SpreadsheetApp.getActiveSpreadsheet()
let sheet = ss.getSheetByName("license");
let endrow = Number(license.getLastRow()) + 1;
//スプレッドシートに書き出しする
let lastColumn = array[0].length; //カラムの数を取得する
let lastRow = array.length; //行の数を取得する
sheet.getRange(endrow,1,lastRow,lastColumn).setValues(array);
//終了
ui.alert(servicename + "のユーザ一覧を出力しました。")
}
- wtokenにトークンを入力し、GETでリクエストします。
- ユーザ一覧のエンドポイントは、「https://scim.workplace.com/Users」となり、countをURLでつなげることで指定の件数を取得できます。offsetも指定できるようです。
- あとはurlfetchappでリクエストを投げるだけ。Resoucesの中にUserのデータが格納されています。リファレンスに従って取り出して配列にします
- 最後に一括でスプレッドシートに書き出し。
ユーザを新規追加する
新規入社のユーザに対して、Workplaceアカウントを作成し招待状を送るコードです。必要最低限の内容で作成しています。前述の一覧を取得するコードとはエンドポイントが異なり、Graph APIを使ってのリクエストになります。
//ユーザアカウントを追加する
function addWorkplaceUser(mail,username){
//uiを取得する
let ui = SpreadsheetApp.getUi();
//リクエストボディ
let payload = {
"name" : username,
"email" : mail,
"invited" : true,
}
//リクエストオプション
let options = {
method:"POST",
headers: {
"Authorization": "Bearer " + wtoken,
},
payload:payload
}
//リクエストエンドポイント
let endpoint = "https://graph.facebook.com/community/accounts";
//HTTPリクエスト
var res = UrlFetchApp.fetch(endpoint,options);
//ステータスコード
let statuscode = res.getResponseCode();
//レスポンスデータ
var result = JSON.parse(res.getContentText());
//終了
ui.alert(servicename + "へユーザを追加しました。IDは" + result.id + "です。")
}
- wtokenにトークンを入力し、POSTでリクエストします。
- ユーザの新規追加のエンドポイントは、「https://graph.facebook.com/community/accounts」となります。
- payloadの構築がポイントで、招待状を送るユーザのメアド(会社のアドレス)、氏名、そしてinvitedをtrueとしておくことで招待状が送られます。ユーザにプロフィールとパスワードをセットしてもらいます。
- urlfetchappでリクエストすると、useridだけが返ってくるのでresult.idで取得が可能です。