Google Apps ScriptでClaude APIを日本語で叩いてみた【GAS】
ChatGPT、Google Gemini(Bard)と様々なAIチャットサービスがしのぎを削り、ついていけないスピードで進化し続けています。そこに新たにAmazon, Googleが出資したというAnthropic(アンスロピック)という会社。生成AIで新たに登場した企業で、ChatGPTのOpenAIよりも低価格で高機能なClaudeと呼ばれる生成AIをリリースしています。
2024年3月16日には、Claude3 Haikuというバージョンをリリースし、画像生成AIまで備えているだけじゃなく、日本語にも対応済みです。そこで$5の無償クレジットを頂いて、試しに叩いてみました。APIではなく直接ウェブ上でも試すことが可能です。
目次
今回利用するスプレッドシート等
- claude3_gas - Google Spreadsheet
- Ahthropic Claude 3 API Reference
今回は3つあるバージョンのうち、一番大規模で処理能力の高いOpusというモデルを利用して叩いています。既に公式に、Google Spreadsheet用のアドオンがリリースされています。
Claude3について
特徴
ChatGPTとは異なり、非常に大規模な命令文を送り処理することが可能になっています。トークンという文字数的なもので料金が変わってきますが、200,000トークンもの巨大なデータを送って処理をし結果を受け取ることが可能になっています。画像生成AIも備えており、現在AWS内でも利用可能になっています。
説明文によると、GPT-4やGemini Ultraよりも賢くパフォーマンスが高いそうな。特にコード生成が得意という触れ込みですが、ChatGPTもGeminiもコード生成は可能ですが、正直言ってイマイチなコード(スピード面でも最適化されていないとりあえず動くというコード)を見てきてるので、果たして・・・
ただし、出力については4096トークンとなっているようです(日本語ならば8000〜12000語くらいに該当)。
入力トークンが大きいがためにハルシネーションの影響を受けにくいという話なのですが、質問に対して単に答えるだけじゃなく付属の情報についても丁寧に答えてくれるようです。但しトレーニングデータはリアルタイムやネット検索をしていない為、時事の話題には弱いようです。
またファインチューニングでカスタマイズといったことも未対応の模様。
利用料金
利用料金は以下のとおりです。単位MTok = 100万トークンとなっています。以下はAPI利用時の料金になります。
| モデル | 入力 | 出力 |
| Haiku | $0.25 / MTok | $1.25 / MTok |
| Sonnet | $3 / MTok | $15 / MTok |
| Opus | $15 / MTok | $75 / MTok |
事前準備
アカウントの作成
まずはアカウントの作成。Googleアカウントで作成が可能なのですが、自分がGoogleアカウントでログインしてアカウントの作成を進めるとエラー。リロードしてみたら、ログイン出来ていたので氏名とニックネームを入れて送信したらまたエラー。リロードしたらアカウント作成が完了していました。ちょっと不安定でした。
こちらのページからログインが可能です
※どうも、日本語翻訳を使ってページを表示してるとエラーになるっぽいので翻訳を使わないようにしましょう。
クレジットをもらう
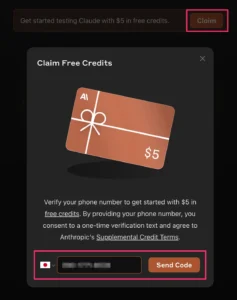
ログインが完了するとdashboardのトップページに$5のクレジットをくれるというボタンがあるので
- Claimというボタンをクリック
- 日本を選んで、電話番号を入れて送信をするとSMSが飛んでくる
- 2.の中に入ってるコードを入力して送信すると$5が取得可能
このクレジットをまず貰わないとテストで実行が出来ずにエラーとなるので要注意です。
図:クレジットをもらう画面
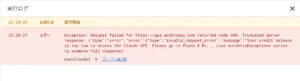
図:クレジットが無いとエラーとなる
APIキーを発行する
次に、Google Apps Scriptで叩く時に利用するAPIキーを発行します。
- こちらのページにアクセスする
- Create Keyをクリックする
- キーに名前をつける
- キーが発行されるのでコピーして控えておく(この時にしかキーは見ることが出来ません)
ちなみに同じ画面の「log」でどれだけのトークンを入出力で消費したのかを確認することが可能です。
図:キーに名前をつけてる
ソースコードと答え
コード
//API Keyの指定
var apikey = "ここに取得したAPIキーを入力する";
//エンドポイント
var endpoint = "https://api.anthropic.com/v1/messages"
//claude3を叩く
function execClaude3(){
//質問文(同時に複数指定可能)
let messages = [
{"role": "user", "content": "宇宙の大きさを教えて下さいな"}
]
//リクエスト本文
let payload = {
model: "claude-3-opus-20240229",
max_tokens: 1024,
messages: messages,
}
//リクエストヘッダー
let headers = {
'Content-Type': 'application/json',
'x-api-key': apikey,
'anthropic-version': '2023-06-01',
}
//オプション構築
let options = {
method: 'POST',
headers: headers,
payload: JSON.stringify(payload),
}
//リクエストを実行
const res = UrlFetchApp.fetch(endpoint, options);
//レスポンスを取得
const restext = res.getContentText();
//レスポンスコードを取得
const rescode = res.getResponseCode();
//返ってきた答えを出力
const json = JSON.parse(restext);
console.log(json);
console.log(json.content[0].text)
}
今回は、通常のメッセージを送って答えをもらうベーシックな内容です。messagesのcontentに質問文を入れます。payloadに利用するモデルや最大トークンと質問文を格納し、リクエストヘッダにてx-api-keyでapikeyを指定します。あとは通常のUrlfetchAppで外部リクエストをして、返ってきた答えをgetContentTextで取得⇒JSON.parseで中身を取り出すという流れです。
リクエストは複数の配列で送ることが出来、userが自分、assistantが解答側として受け答えを含めて連続した会話を続けることが可能になっています。
返ってきた答え
もっとも単純に「宇宙の大きさ」について質問したらどう返ってくるのか?をテストしてみました。解答は非常にナチュラルな日本語で
JSONの内容
{ id: 'msg_0166xDe9g8A7wuCKhUqox7fw',
type: 'message',
role: 'assistant',
content:
[ { type: 'text',
text: 'ここに解答が入っています' } ],
model: 'claude-3-opus-20240229',
stop_reason: 'end_turn',
stop_sequence: null,
usage: { input_tokens: 24, output_tokens: 430 }
}
解答内容
宇宙の大きさについては、まだ完全に解明されていない部分もありますが、現在の観測技術で確認できている範囲について説明します。 1. 観測可能な宇宙: 現在の技術で観測できる宇宙の直径は約930億光年です。これは、ビッグバン以来、光が到達できる距離を表しています。 2. 宇宙の年齢: 宇宙の年齢は約138億年と推定されています。これは、ビッグバンが起きてから現在までの時間です。 3. 銀河の数: 観測可能な宇宙には、少なくとも2兆個の銀河があると推定されています。 4. 全体の大きさ: 観測可能な宇宙の先にも宇宙は広がっていると考えられています。しかし、その全体の大きさは不明です。宇宙が無限に広がっている可能性や、有限だが非常に大きい可能性があります。 5. 多元宇宙論: 一部の理論では、私たちの宇宙以外にも多数の宇宙が存在する可能性が指摘されています。この場合、宇宙の全体像はさらに大きく複雑なものになります。 宇宙の大きさに関する研究は現在も進められており、新たな発見によって私たちの理解が深まることが期待されています。
回答内容は日本語でも非常に自然な内容で返ってきています。そして、わりとフワッとした宇宙の大きさという質問に対して通常は「観測可能な宇宙」に関して適切な解答が出ています。宇宙の年齢が138億年なのだから、138億光年が宇宙の大きさというトラップがここにはあります(半径470億光年、直径940億光年と言われてる)。
そして付属情報として銀河の数やマルチバース理論といったようなワクワクさせてくれる情報もつけて答えてくれています。
デジタル校正を依頼してみた
リコー研究所に「「紙」に印刷すると間違いに気づく理由」という資料が公開されており、文章校正を画面上で行うデジタル校正よりも紙に印刷してから校正をしたほうが間違いに気がつく率が高いということでした。誤字脱字に表記揺れ、オカシナ単語などなど・・・
実際にデジタル校正にした所、むしろミスが増えたという。しかし、これの問題点は「デジタル校正といいつつ人間が目で見てチェックするアナログな校正」でしかなく、全然デジタルじゃない点です。であるならば、この文章構成をClaude3のAIに頼んでしまえば良いのでは?ということで実験してみました。以下の文章にいくつかやりがちなミスを仕込んでおき、この文章の中でおかしな点だけをピックアップし、校正結果を箇条書きで返せという内容です。
以下の文章の校正をしてください。おかしな点だけをピックアップして、訂正した結果だけを箇条書きで列挙してください。 2020年12月31日、ついに公式にAdobe Flash Playerが終了しまそた。ソレ以前からもChromeなどの主要ブrouzaがセキュリティ的に問題ということで、いわゆるプラグイン型式のサポートを終えて(chromeあ88で終了してる)フラッシュ文化は完全に終りを迎えました。しかし、一部のフラッシはHTML5に変換されて復活をしていたりします。その変換用ライブラリがruffinと呼ばれるもので、安全にFlashを変換し実行することができます。
ちなみにGASで上記質問文の改行コードは「\n」を入れてあげれば良いです。
返ってきた結果は以下の通り。
- 「終了しまそた」を「終了しました」に訂正。 - 「ブrouzaが」を「ブラウザが」に訂正。 - 「chromeあ88で」を「Chrome 88で」に訂正。 - 「終りを」を「終わりを」に訂正。 - 「フラッシは」を「フラッシュは」に訂正。 - 「ruffinと」を「Ruffle(ラッフル)と」に訂正。
上記のうち型式ではなく形式が本来使われる表現という部分がヒットしていない。
ですが、ソレ以外の仕込んでおいたものは全てヒットし、正しく訂正されました(ruffinが訂正されてますが、Ruffleというフラッシュエミュレータの名称に正しく訂正されていた)。WordPressやGoogle Docsなんかにアドオンとして提供されれば、本当のデジタル校正が捗るのではないでしょうか?正直かなり素晴らしい結果でした。人間が校正するより遥かに早いですし、20万トークンまで投げられるならば、相当量を一括で任せられる。
Detroit: Become Humanの世界のようにこれは近い未来に大失業時代が来てしまうかもしれない・・・
※ちなみにGoogleドキュメント標準のスペルと文法機能で調べると、半分もヒットせず。役立たずでした。
※今回検証で含め忘れたのですが、「言葉の誤用(すべからく等)」や「慣用句表現の誤り」といった現代人でも間違って使われてるような表現は果たしてどうなんだろうか?
Vertex AIで利用する
Google CloudのVertex AIでもClaude3がパートナーモデルとして対応しています。しかしこちらは体験はできず月額課金+API利用従量料金でいきなり契約が必要となるので、まず本家で体験して良さそうならVertex AIで利用するといった手順が良いかもしれません。
Vertex AI APIをGASから叩くための事前準備や手順は以下のエントリーを参考にしてください。
有効化する
Google提供のモデルではなく、Google Cloudでパートナーモデルとして提供してるので別途有効化が必要です。有効化手順内に課金と同意についてがあるため、同意するとGoogle Cloud側から請求という形になるので注意が必要です。
- GCPを開き、右上のプロジェクトが課金対象のプロジェクトに変更する
- Modelガーデンを開く
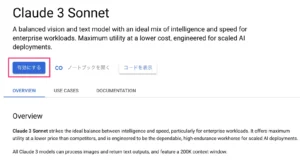
- 下にClaude Sonnet, Haikuとあるのでどちらか利用するモデルの詳細を開く(Opusも近いうちに対応予定)
- 有効にするをクリック
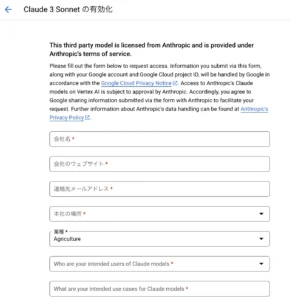
- 利用目的やウェブサイトなどの情報入力フォームが出るので入力して次に進む。
- 課金に関する同意が出るので、オッケーなら同意する
- Anthropicから承認されると使えるようになる。
これで有効化されて使えるようになります。従量制ではなくClaude3のProと同じなので月額課金+従量課金となります。
図:モデル有効化の画面
図:利用目的等の申請フォーム
図:月額課金について
ソースコード事例
var apiendpoint = "us-central1-aiplatform.googleapis.com"
var projectid="ここにプロジェクトIDを入力"
var claude3 = "claude-3-sonnet@20240229" //Claude3を使う場合
//Vertex AIにてClaude3 Sonnetを使う場合
function mr_claude3(){
//リクエストを投げるエンドポイントを構築
let endpoint = `https://${apiendpoint}/v1/projects/${projectid}/locations/us-central1/publishers/google/models/${claude3}:streamRawPredict`
//リクエストボディ
let payload = {
"anthropic_version": "vertex-2023-10-16",
"messages": [
{"role": "user", "content": "宇宙の大きさを教えて下さいな"}
],
"max_tokens": 1024,
"stream": true
}
//リクエストヘッダ
let headers = {
"Authorization":"Bearer " + ScriptApp.getOAuthToken(),
"Content-Type": "application/json"
}
//リクエストオプション
let options = {
method: "POST",
headers: headers,
payload: JSON.stringify(payload),
muteHttpExceptions: true
}
//リクエスト実行
const response = UrlFetchApp.fetch(endpoint, options);
//リクエスト結果を取得する
const result = JSON.parse(response.getContentText());
}
本家Claude3でのリクエストとはエンドポイントやモデルの指定等に違いがありますが、payloadの指定等はほぼ同じです。あとはUrlfetchAppでリクエストを投げてgetContentTextで取得するだけです。
関連リンク
- Anthropic(アンソロピック)とはどんな企業か?なぜAWSやグーグルが出資しまくるのか
- Vertex AI で Anthropic の Claude 3 Sonnet と Claude 3 Haiku の一般提供を開始
- Claude3(クロード3)とは?Anthropic社が新大規模言語モデルを発表。2023年8月までの学習。実際に有料プランに契約し使ってみた
- Anthropic(アンスロピック)の生成AI「Claude(クロード)」とは何か? Google Bard との関係は?
- Claude3 API使ってみる
- Claude 3 APIとは、オンラインで利用する方法を解説
- GPT-4よりすごいらしいClaude 3が気になったあなたへ
- Anthropic の Claude 3 Haiku モデルが Amazon Bedrock で利用可能に
- Claude3をDenoを使ってAPI経由で使用してみた
- Claude 3を使ってさっそくローカルで画像解析してみた!
- Anthropic、「Claude 3」の最小で手頃価格の「Haiku」リリース AWSなどで利用可能に
- GPT-4 turboなど、10種類の生成AIを無料で使い放題!「リートン」が目指すところとは
- 宇宙が膨張する速さ、新観測で深まる謎 理論に誤りか?