Google Apps ScriptでVueの単一ファイルコンポーネントを使ってみる【GAS】
Google Apps ScriptではVue.jsやVuetifyが利用可能ですが、単一ファイルコンポーネントであるVueファイルを使っての構築がそのままでは行う事が出来ません。VueファイルにtemplateやJavaScript、CSSのすべてを記述して起き、これをGASで利用する為には一工夫が必要です。
今回はそんなVueファイルをGASで利用する手段を構築してみようと思います。Vue.jsについては以下のエントリーを参照してください。
目次
今回利用するファイルやライブラリ
- Google Apps ScriptでVueファイルを使う - Google Spreadsheet
- 今回利用してるVueファイル
- http-vue-loader - Github
本来、単一ファイルコンポーネントはローカルのNode.jsやサーバーサイドに、個別にnpmなどでインストールしたモジュールをロードしたり、webpackなどでパッケージにして使ったりといった用途に使うものなのですが、GASで利用する場合には、それらをGoogle Driveから呼び出すのが大変なので、CDNのライブラリを使いつつ、Vueファイルを呼び出すといった仕組みを利用します。
事前準備
今回は、通常の開発と同じようにVueファイルを作成しGoogle DriveにアップロードしたものをGAS側で利用するといった手法をとってみたいと思います。GASのスクリプトエディタ内に於けるHTMLファイルに対してappvue.htmlといった形にし、それを取得して描画する手法もありますが、そちらは過去の以下のエントリーを参考に作ることが可能です。
Vueファイルを作成する
テキストファイルを作成し、そこに以下のようなVueのコンポーネントを記述します。templateにはHTML、scriptにはJavaScript、styleにはCSSをそれぞれ記述して、app.vueというファイル名で保存します。
script部分は、module.exportsとして出力するようにします(exports defaultでは動作しない)。styleはscopedをつけることで、このVueのtemplateに対してだけCSSが作用するようになります。
<template>
<p>{{ weather }}</p>
</template>
<script>
module.exports = {
data : function() {
return{
weather : "雨のち晴れ"
}
}
}
</script>
<style scoped>
p {
font-size : 2em;
text-align : center;
color : red;
}
</style>
Google Driveにアップロードする
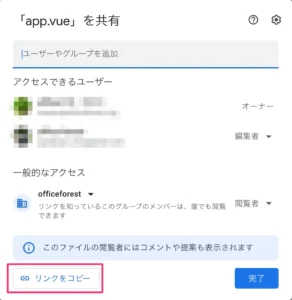
作成したapp.vueをGoogle Driveにアップロードし、app.vueのファイルのIDを取得します。このファイルは直接的にURLにてGAS側で取得させるわけではないので、外部に完全公開といったようなアクセス権限をつける必要はありません。
今回はスプレッドシートと同じディレクトリ内に配置し、URLからファイルのIDを取得しました。
図:リンクをコピーからファイルIDだけ取り出す
ソースコード
GAS側コード
//VueファイルのファイルID
var vueid = "ここにvueファイルのファイルIDを入れる";
//外部貼り付け用
function doGet(e){
var html = HtmlService.createTemplateFromFile("index").evaluate()
html = html.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
return html;
}
//vueファイルを取得して返す
function getvuefile(){
//Driveからvueファイルを取得する
let vuedata = DriveApp.getFileById(vueid).getBlob().getDataAsString("UTF-8");
//encodeURIで変換
vuedata = encodeURIComponent(vuedata);
//datauriの形式に変換する
let datauri = "'data:text/plain," + vuedata + "'";
//値を返す
return datauri;
}
- DriveAppにて直接vueファイルをblobで取得する
- その後http-vue-loaderで読めるようにencodeURIComponentにて変換する
- また、datauriの形式にする必要があるので、data:text/plainを繋げてHTML側へ返してあげる
- index.htmlのレンダリングはcreateTemplateFromFileにてテンプレート出力する必要があります。
HTML側コード
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="app">
<vueman></vueman>
</div>
<!-- Vueとhttp-vue-loaderを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
<script src="https://unpkg.com/http-vue-loader"></script>
<script>
//Vueファイルを読み込み
const App = httpVueLoader(<?!=getvuefile()?>)
//Vueを初期化
new Vue({
el: '#app',
components:{
'vueman': App
}
});
</script>
</body>
</html>
- 今回はオリジナルのvuemanというタグの領域にvueの中身を表示します。
- httpVueLoaderの引数に対して、スクリプトレットにてGAS側のgetvuefile関数の出力結果を渡す
- 読み込んだvueファイルをVueの初期化時に、componentsにて今回使うvuemanというタグに対して登録する
サンプル表示
赤字でセンタリングの状態で「雨のち晴れ」と表示されたら成功
関連リンク
- 単一ファイルコンポーネント - Vue.js
- vue-cli無しでvueの単一コンポーネントファイルを使用する。scssも。
- chrisvfritz/Hello.vue
- Google App Scriptを使ったツール運用の知見をまとめる
- 【Vue.jsにチャレンジ!】単一ファイルコンポーネントを表示してみる
- JavaScriptのimport文を使ってみた
- import - MDN
- データ URL - MDN
- GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩
- GASとVue.jsでWebアプリケーションを作る方法
- ブラウザだけでVue.jsの単一ファイルコンポーネントを試す