新しいGoogle Formを業務に活用する - その①
G Suiteに当初より搭載されていたアプリの1つにアンケートや情報収集用のアプリとして「Google Form」があります。Microsoft365にもMicrosoft Formsというものがありますが、驚くほど低機能です。新しいGoogle Formは旧Google Formよりも少しだけ進化していて、ノンプログラミングでもわりと使えるようになっています。
今回はこのGoogle Formの活用法その①として、Google Apps Scriptなしで既存のFormの機能のみで出来る事、やれる事、カスタマイズをしてみたいと思います。
今回使用するファイル
Google Formだけは他のファイル類と異なり、メニューからではなく、右上の「︙」をクリックしてから、コピーを作成する事が出来ます。
事前準備
フォームに質問を作り込む前にまず、色々と設定が必要です。この設定はいつでも可能ですが、最初に行うようにしたほうが良いでしょう(忘れちゃうので)。設定は右上にある⚙歯車アイコンをクリックすると可能になります。
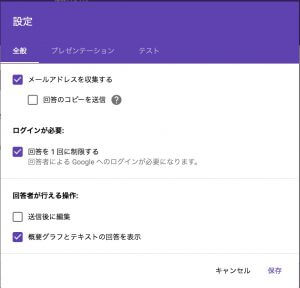
図:フォームの設定はとっても重要です
全般設定
ここが一番重要な項目になります。
- メールアドレスを収集 - 自動的にログインしてるGoogleアカウントのメールアドレスを取得します。誰が回答したのか特定が可能になります。匿名のままにしたりする場合には、オフで。但しオフの場合、回答者に回答を自動応答で送ることが出来ません。
- 回答のコピーを送信 - 回答内容を自動的にメールで回答者に送信します。
- 回答を1回に制限 - 何度もフォームにアクセスして回答できなくする為の項目です。
- 送信後に編集 - 送信内容を後で修正出来るようにする場合には、チェックを入れます。
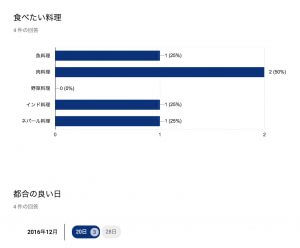
- 概要グラフとテキストの回答を表示 - 回答後に現時点での概要のグラフと回答内容を、回答者にも見せる場合にはチェックを入れます。
プレゼンテーション設定
ここはFormの見た目の設定を行います。
- 進行状況バーを表示 - よくある現在どれくらいまで回答を進めたか?の進捗バーを表示してくれます。
- 質問の順序を並び替える - これは通常使いません。テストなどでシャッフルする場合にはチェックします。
- 別の回答を送信するためのリンクを表示 - 回答後にもう一回回答をする事が出来る時にリンクを表示してくれます。
- 確認メッセージ - 質問終了し送信後に表示されるメッセージを記述します。
テスト設定
この項目は一般企業では使う機会はないでしょう。オフのままでオッケーです。この設定はGoogle Formをテストアプリとして使う場合に使う設定で、点数の自動集計であったり、成績を回答者に表示する設定です。今回は使用しませんので、省略します。
フォーム公開時で情報漏洩するパターン
ドライブが外部共有不可だから見られないと思っていた
共有ドライブやマイドライブに於いて、外部公開ではなく限定公開にしているから組織外の人がアクセスされる心配はないと思っている人が結構います。スプレッドシートやドキュメントはその通りなのですが、Google Formだけは別なのです。
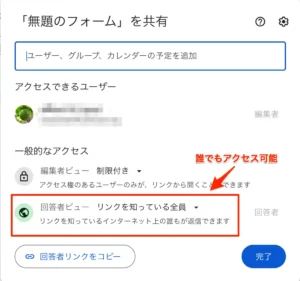
Googleフォームのファイル本体はスプレッドシートやドキュメントと同じく、管理コンソールの共有設定の影響を受けるのですが、外部公開URLは、そのファイルが例え外部公開不可であったとしても、外部公開が可能な特殊な設定なので、勘違いしてリンクを知ってる全員としていた場合、全くの第三者がログイン不要でアクセス出来てしまいます。
故に回答者ビューに於いても組織内に限定するなど別途設定しなければなりません。
図:フォームは外部に公開できちゃう
結果の概要を表示するがオンになっていた
つい最近も発生した事案なのですが、外部に公開してるGoogleフォームからフォーム投稿内容が他のユーザに情報漏洩するということが頻繁に起きています。これ何が原因で起きてるのか?といったら
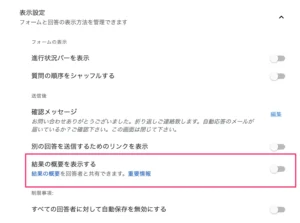
Googleフォームの表示設定に於いて「結果の概要を表示する」のチェックがオンになっていた
というものです。デフォルトではオフになっているものです。管理コンソール上でもフォームは特にこの設定を制御する項目もなくユーザサイドでいつでもオンオフ出来てしまうため、スイッチひとつで簡単に情報漏洩します。投稿した内容は回答に常に蓄積され、またスプレッドシートに書き込みもされるわけですが、スプレッドシートは非公開でもフォーム上からこの残ってる回答が他者が閲覧出来てしまうのです。
よって、外部公開する場合には
- 結果の概要を表示するのチェックは絶対にオフにしておく(フォーム編集画面の設定タブ⇒表示設定⇒結果の概要を表示するのチェックをオフに)
- スプレッドシートへの自動書き込みはオンでも良いですが、スプレッドシートを外部公開は絶対しない
- また、万が一に備えてスプレッドシートへリンクはオフのまま、Google Apps ScriptにてスプレッドシートシートにForm送信時トリガーで書き込みをさせた後(配列にしてappendRowで良い)、「FormApp.openById("xxxxx").deleteAllResponses();」を入れて回答内容を全クリアするとフェイルセーフになります。appendRowで書き込ませてるので排他制御は必要ないです。
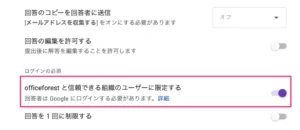
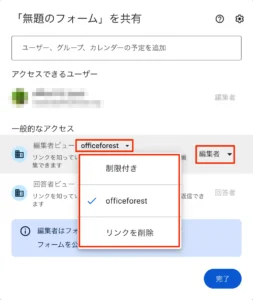
- 外部公開してはならない内部向けだけのフォームの場合は、(ドメイン名)と信頼できる組織のユーザーに限定するのチェックをオンにしておく必要があります。この状態でなければURLを知ってるだけで誰でもアクセス可能になってしまいます。
管理者的に特定の人にだけ許可を与えるならば、組織部門を作成して特定のアカウントをそこに所属させて、オンオフし誰でもフォームを作れるみたいな状況にしないほうが良いです。これならば情シスが監査しやすいので監査済みのものだけ公開するといった内部手順にすると尚良いのですが、そもそも管理コンソールからこの機能のオンオフを制御できるようGoogleが装備すべき内容だと思います。
図:この設定をオンにしてはならない
図:特定アカウントだけ許可する
図:内部だけ公開時はここをオンにしておく
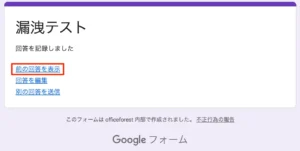
図:回答者がここをクリックすると他者の回答が見える
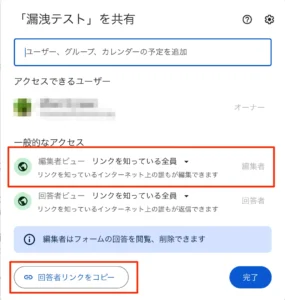
フォーム編集者をリンクを知っている全員にしていた
あらたなパターンの情報漏えい事件が起きてしまいました。2024年6月28日、ぶいすぽっにてGoogleフォームから情報が漏洩したとのこと。前述の設定ではなく別の設定パターンで漏洩したようで、事の経緯についてのまとめはこちらのサイトにあります。
この問題の流れはこういう感じ
- フォームの編集者をリンクを知っている全員にしていた
- 回答用URLから他人が送信をするとなぜか自分の共有アイテムやフォームの最近使ったフォームに、フォーム本体が表示された
- そのフォームを開くと編集ができるようになっていた
という。どうも6月の頭から28日に掛けて、リンクを知っている全員に設定してた場合この状態になっていたらしいが、今検証してみた所そのような症状はでない。1箇所変わっていたのが、共有権限変更画面にて、以前は「編集者のリンクをコピー」になっていたのが現在は「回答者のリンクをコピー」になってる点。
この挙動についての解説はこちらのサイトでもされています。つまりITMediaのニュースにあるようにそのような挙動が当時あったということ。
そもそも、編集者ビューの権限を「リンクを知っている全員」にしている事自体が問題です。
普通に社内専用のフォームでもこのような設定にはまずしません。よくてドメイン内限定設定にします。これは表向きの編集用URLが表示されてなくても、今回のような謎の挙動でURLというか本体が表示されれば、編集出来てしまいます。この挙動についてGoogleからの発表がないですが、これをGoogleの責任とするのはお門違いです。
そして同じ事故が複数の企業で起きていたようです。ちなみに外部と共有しちゃってるものを探す方法ですが、以下の手順でドライブ上で調べられます。
- Google Driveを開く
- 検索窓下にある「種類」をフォームに変更する
- 同じようにユーザを「外部ユーザー」に変更する
- すると外部共有してるフォームが出てくる
但し自分が作ってるか?自分に共有されてるものだけになるので、そもそもマイドライブから外部共有させないようにするであったり、共有ドライブも特定のドライブのみ外部共有化とするなどの設定自体やっておくべきでしょう(企業で無償のGoogleアカウントでフォーム作るのは今すぐやめましょう。論外です。)
そして、きちんと外部共有制限した共有ドライブで編集権限を弄ると「リンクを知っている全員」は出てこなくなります。無償のGoogleアカウントではこのような事は出来ません。
※コレコレちゃんねるでも取り上げられていました。
図:非常にマズイ設定です
図:外部共有してるファイルチェック法
図:きちんと外部共有制限できてれば防げます
フォームを作成する
質問パーツを作ってゆく
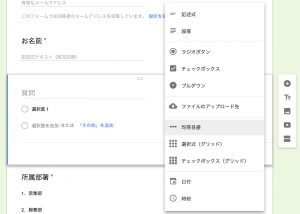
質問用のデザインパーツは全部で15個。普通のテキストやタイトル用の項目〜ドロップダウン項目やチェックボックス類〜動画の貼付けやファイルアップロード画面など結構昔よりも充実しています。セクションは次の「条件分岐」で使う特殊なパーツです。質問する内容に応じて、これらのパーツを継ぎ足して行きます。横についてる縦のツールボックスの➕をクリックして配置していきます。
択一式ならラジオボタンを、複数選択可ならばチェックボックスを。一覧選択ならばプルダウンといった具合に選び、それぞれの項目を充実させてゆきます。また、新しいGoogle Formからは選択式(グリッド)というものも増えていて、擬似的に簡易な複数データを送信出来るようになりました。
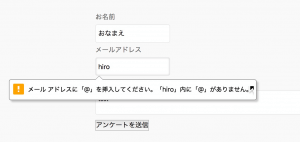
チェックボックスやラジオボタンでは候補にないものをユーザに追加させる「その他」という項目もあります。付けたい場合にはこれも追加してあげると内容がより充実しますね(飲み会の行き先でこれを付けると収拾がつかなくなる可能性も有り)。また、記述式テキストボックスでは、入力値の簡単な検証が出来るようになっており、パーツの右下「︙」の中の「回答を検証」をチェックすると使えるようになります。必須項目にしたい場合には、必須のスイッチをONにしましょう。
図:必要にして十分なパーツは揃ってます。
図:回答内容の検証をつけてみた(メールアドレス)
条件分岐を作ってみる
Google Formは前の回答状況に応じて条件分岐で質問を作ることも出来ます。例えば旅行アンケートで山のプランと海のプランで行き先を変えたい場合にはこの機能を使います。条件分岐のフォームのサンプルをご覧下さい。これは少々作るのが難しいですが以下の手順で作っておきます。実際のデモはこちらから。
- まず条件分岐の元になる質問を普通に作る。条件分岐はラジオボタンで行わせる。回答はもちろん必須とする。
- 続けて、セクションを追加し例えば山の場合の旅行行き先の質問を作る(セクション2とする)
- 続けて、セクションを追加し例えば海の場合の旅行行き先の質問を作る(セクション3とする)
- そして最後に2.と3.のそれぞれが再度合流する為の最期の質問セクションを作る(セクション4とする)
- 1.の各ラジオボタンに於いて、ラジオボタン右側のプルダウンで、それぞれセクション2かセクション3に移動するよう設定する。
- 2.および3.のセクションの下にあるプルダウンから、回答後の移動先セクションを4にする。
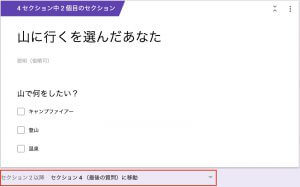
- 実際に山を選んだ場合と海を選んだ場合とでフォームの質問内容が条件分岐します。
うまいこと作ればかなり複雑な条件分岐をいくつも用意して、より詳細なフォームを作り込むことが可能になりますよ。
図:1個目の質問で条件分岐させる
図:分岐先質問の回答後移動先はセクション4に合流させる
デザインをカスタマイズ
普通にカスタマイズ
普通にカスタマイズといっても、Google Formは昔から大したカスタマイズが出来ません。新しいGoogle Formになってからは更にそのカスタマイズの余地がなくなり、単体のフォームとして表示する分には良いのですが、メール送信や外部貼付け時には周りのデザインとマッチしません。現在カスタマイズ出来るのは色と全体のテーマ(主にヘッダーの画像)が変更出来るだけです。
- 編集画面右上の🎨パレットのアイコンをクリック
- 色が何種類か固定で選べる・・・
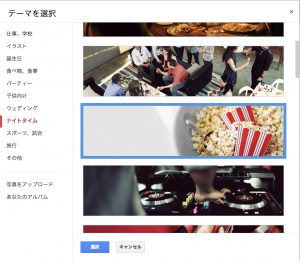
- 右下の写真アイコンをクリックするとテーマを選べる
- 自分の好みのテーマを選んで選択ボタンを押すと反映。中にはアニメーションGIFとなってるものもある。
- 自分で画像をアップロードしたりも可能
図:おしゃれなデザインは多い
魔改造してみる
この魔改造は、HTMLを自分でちょこっと書ける人でないと出来ません。また、Google Chromeに付属のデベロッパーツールが使えないと作るために必要な情報を手に入れる事ができませんので、注意が必要です。今回はWordPressの固定ページに貼り付けてみたいと思います。凄く面倒臭いので、入力項目は3つだけにしておきます。
WordPressで作業時の注意点
WordPressに魔改造フォームのコードを貼り付けて作業をする場合、注意点がいくつかあります(特にClassic Editorを使ってるケース)
- 必ずビジュアルモードではなく、テキストモードにしてから作業を行い、ビジュアルモードで更新は行わない(コードが壊れます)
- 更新後のページを再編集時、もし後述の「Thanksページに飛ぶ」機能をつけていると、開いただけでformタグ内の「onsubmit="submitted=true"」が消えますので、更新時はこの部分を毎回付け足しが必要です。
//onsubmitが開くだけで削られてしまう <form id="ss-form" action="" method="POST" name="form1" target="thanks" onsubmit="submitted=true">
- reCaptchaなどを仕込んでいる場合にもコードが壊れる可能性があるので必ず成功したコードのバックアップを取っておくこと
時々、ページの再編集をした時に毎回、コードが動かなくなる現象に見舞われて右往左往するので上記の3点は必ず意識して編集をしましょう。
WordPressの固定ページで作業
まずはWordPressにて固定ページを一個追加し、その中にFormで記述します。この時、質問を必須のものとしたい場合には、inputにrequired属性を追加しておくと良いです。このあたりは細かなHTML5のカスタマイズ方法を参照すると良いですね。
<form action="ここに送信先情報">
<label for="text">お名前</label>
<input id="text" name="name1" required="" type="text" placeholder="あなたの名前いれてください。" />
<label for="email">メールアドレス</label>
<input id="email" title="メールアドレスは、aaa@example.com のような形式で記入してください。" name="name2" pattern=".+@.+..+" required="" type="email" placeholder="example@mail.co.jp" />
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="name3" required="" placeholder="お気軽にお問い合わせください。"></textarea>
<button name="button" type="submit" value="送信">アンケートを送信</button>
</form>
まだ、ここには送信先情報と各セクションのName属性値が不足していますので、これを集めます。
Google Formで作業
魔改造の元になるフォームを作成します。わかりやすいようにWordPressで記述した順番でパーツを作りましょう。作成をしたら、送信ボタンを押して、真ん中の🔗チェーンのアイコンをクリック。そのURLを新しいページで開きます。開いたら、Chromeの右上「︙」⇒「その他のツール」の中の「デベロッパーツール」を開きます。
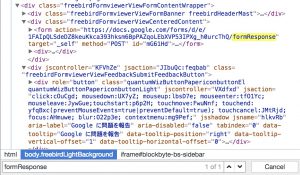
凄い量のHTMLコードが出てくるので、一気にやる気が失せるかもしれませんがまずは、Ctrl+Fの検索でformResponseという文字が入ってるものを検索し探し当てます。これはすぐ見つかるはずです。これをコピーしておきます。
図:このformResponseという文字の入ってるURLが送信先情報です
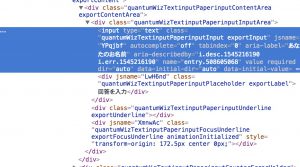
次に各テキストボックスのName属性です。左側のフォームのテキストボックスを触って、右クリック⇒検証をすればその場所にすぐ飛べます。そのテキストボックスについてるName属性を一個ずつ取得しておきます。entry.111111といったような形で名前がついているはずです。これをボックスの数だけ取得しておきます。
図:name属性の値をこれで取得できます。
再びWordPressの固定ページへ
情報が集まったので、送信先情報とname属性値をWordPress側に記述した内容に反映します。まず、送信先情報ですが、formタグの中のaction属性にその値を入れてあげます。次に、各テキストボックスのname属性にそれぞれ取得したentryと名のついた値を入れ込んであげます。
<form action="https://docs.google.com/forms/d/e/1FAIpQLSdeDZ8keuKkca393hksm6BpPAZqoLEbXVP53IPXg_h0urcThQ/formResponse">
<label for="text">お名前</label>
<input id="text" name="entry.508605068" required="" type="text" placeholder="あなたの名前いれてください。" />
<label for="email">メールアドレス</label>
<input id="email" title="メールアドレスは、aaa@example.com のような形式で記入してください。" name="entry.1595555552" pattern=".+@.+..+" required="" type="email" placeholder="example@mail.co.jp" />
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="entry.204792544" required="" placeholder="お気軽にお問い合わせください。"></textarea>
<button name="button" type="submit" value="送信">アンケートを送信</button>
</form>
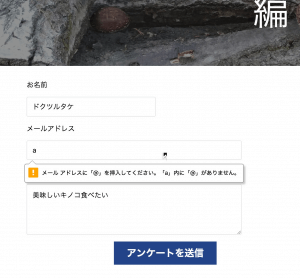
まだ各項目の微妙なデザイン修正はしていませんが、これでもう動作します。サンプルページはこちら。required属性のおかげでメアドのValidationもきっちり効いています。送信をするときちんとフォーム側にデータが入るようになっているのを確認しましょう。送信を押すと、Google Formの画面にリダイレクトして終了した旨のメッセージが出れば成功です。
図:好きなデザインで弄り倒せます
Google Sitesに埋め込む時は
Google Sitesに上記で作成したコードを埋め込むと、ひどくしょぼい入力欄になります。WordPressと違ってCSSがないためです。そこで、埋め込むコードに一手間加えて、CSSを付け加えてあげました。また、各セクションが改行されず1行になってしまうので、各セクションの最期には<p>タグを入れてあります。
<style>
input[type="text"],input[type="email"],
textarea {
padding: 0.8em;
outline: none;
border: 1px solid #DDD;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font-size: 16px;
}
textarea {
width: 500px;
}
button.button3 {
/* 文字サイズを1.4emに指定 */
font-size: 1.4em;
/* 文字の太さをboldに指定 */
font-weight: bold;
/* 縦方向に10px、
* 横方向に30pxの余白を指定 */
padding: 10px 30px;
/* 文字色を白色に指定 */
color: #fff;
/* ボーダーをなくす */
border-style: none;
/* ボタンの影の指定
* 影の横幅を2px
* 縦長を2px
* ぼかしを3px
* 広がりを1px
* 色を#666(グレー)に指定 */
box-shadow: 2px 2px 3px 1px #666;
-moz-box-shadow: 2px 2px 3px 1px #666;
-webkit-box-shadow: 2px 2px 3px 1px #666;
/* テキストの影の指定
* 影の横幅を1px
* 縦長を1px
* ぼかしを2px
* 色を#000(黒)に指定 */
text-shadow: 1px 1px 2px #000;
/* グラデーションの指定 */
background: -moz-linear-gradient(bottom, #36d, #248 50%, #36d);
background: -webkit-gradient(linear, left bottom, left top, from(#36d), color-stop(0.5, #248), to(#36d));
/* 角丸の指定 */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
button.button3:hover {
/* 透明度を20%に指定 */
opacity: 0.8;
}
</style>
<form action="https://docs.google.com/forms/d/e/1FAIpQLSdeDZ8keuKkca393hksm6BpPAZqoLEbXVP53IPXg_h0urcThQ/formResponse"><label for="text">お名前</label><p>
<input id="text" name="entry.508605068" required="" type="text" placeholder="あなたの名前いれてください。" style="width:300px"/><p>
<label for="email">メールアドレス</label><p>
<input id="email" title="メールアドレスは、aaa@example.com のような形式で記入してください。" name="entry.1595555552" pattern=".+@.+..+" required="" type="email" placeholder="example@mail.co.jp" style="width:500px"/><p>
<label for="msg">お問い合わせ内容</label><p>
<textarea id="msg" name="entry.204792544" required="" placeholder="お気軽にお問い合わせください。" cols="100" rows="5"></textarea><p>
<center><button name="button" class="button3" type="submit" value="送信">アンケートを送信</button></center></form>
追加した項目は
- 各セクションの最期に<p>タグを追加しました。これで改行されます。
- Button要素にClass指定を加えて、ボタンもCSS装飾しました。
- inputやtextareaの要素にstyle要素などを加えて幅を追加しました。
- <style>セクションを追加し、テキストボックスや送信ボタンを装飾しました。
- 送信ボタンをセンタリングしました。
また、送信すると画面がGoogle Formのそれに飛んでいくのですが、現在のページではなく新しいウィンドウで開きたいのならば、<base target="_blank">を1行足してあげると良いです。
これで見栄えの良い形で、Google Sitesにも埋め込めました。オリジナルよりもデザインにマッチしてよりグッドです。尚今回のCSSの装飾コードは、こちらのサイトからお借りしました。
図:Google Sitesにも埋め込めるけれど・・・
図:デザインを良くするにはCSSの装飾が必要
送信後にThanksページにリダイレクト
実はこのままだと、ユーザがフォームを送信後に「Googleフォームの送信ありがとう」ページに移動してしまい、非常にスマートじゃありません。(せっかくUIをGoogle Formから切り離したのに)。そこで、今回のコードに送信後に特定のページにリダイレクトする細工を加えます。WordPressならば予め、固定ページにて「Thanksページ」を用意しておきましょう。
- 予めThanksページを作っておき、そのURLをコピーしておく
- ページに貼り付けた送信コードを以下のように細工する
<form action="https://docs.google.com/forms/d/e/1FAIpQLSdeDZ8keuKkca393hksm6BpPAZqoLEbXVP53IPXg_h0urcThQ/formResponse" method="POST" id="ss-form"
target="thanks" onsubmit="submitted=true">
<label for="text">お名前</label>
<input id="text" name="entry.508605068" required="" type="text" placeholder="あなたの名前いれてください。" />
<label for="email">メールアドレス</label>
<input id="email" title="メールアドレスは、aaa@example.com のような形式で記入してください。" name="entry.1595555552" pattern=".+@.+..+" required="" type="email" placeholder="example@mail.co.jp" />
<label for="msg">お問い合わせ内容</label>
<textarea id="msg" name="entry.204792544" required="" placeholder="お気軽にお問い合わせください。"></textarea>
<button name="button" type="submit" value="送信">アンケートを送信</button>
</form>
<script type="text/javascript">var submitted=false;</script>
<iframe style="display: none;" name="thanks" id="thanks" onload="if(submitted) {window.location='リダイレクト先URL'}"></iframe>
具体的には、
- formタグにtarget属性としてthanksをつける
- formタグにonsubmitとしてsubmittedがtrueにするアクションをつけておく(送信すると変数が書き換わる)
- フォーム下のほうにsubmitted変数を用意しておき、初期値はfalse
- iframeでダミーのエリアを用意しておく。name属性としてthanksをつけておく
- iframeのonloadにはsubmittedがtrueになったら、window.locationでリダイレクト先に移動するようにしておく
- これで、見た目も挙動も完全にGoogle Formsである事を隠蔽する事ができました。
※注意として、Wordpressの場合この状態で「ビジュアル」モードにしてしまうと、コードが破壊されるので作業は「テキスト」モードで行うようにしましょう。
図:無事に自前のThanksページに送信後リダイレクトしました。
連打防止やプルダウン対応
当サイトでは、Google Workspaceのプロモーションコードを配布するページを用意していますが、こちらでも魔改造フォームを使っています。こちらでは、ボタンを押すとスプレッドシート上の在庫コードが払い出されて送られる仕組みですが、ボタンを連打されると連打された分だけコードリクエストが発火してしまい、困ったことになります。
そこで、リクエストボタンを押すとiframeの項目が表示されると共に、
- onLoadイベントでローディングサークルを表示
- sendrequestのリクエストボタンを非表示にする
- フォーム送信完了したらリクエスト完了ページにリダイレクト
という処理を入れています。またプランをプルダウンで構築し、こちらもGoogle Formのentry IDを元に送りつけています。これで連打を防止でき、確実にリクエストを送ることが可能です。
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript">var submitted=false;</script>
<form action="https://docs.google.com/forms/u/0/d/e/hogehoge/formResponse" method="POST" id="ss-form"
target="thanks" onsubmit="submitted=true">
<label for="text">お名前</label>
<input id="text" name="entry.xxxxxxx" required="" type="text" placeholder="あなたの名前いれてください。" />
<label for="email">メールアドレス</label>
<input id="email" title="メールアドレスは、aaa@example.com のような形式で記入してください。" name="entry.xxxxxxx" pattern=".+@.+..+" required="" type="email" placeholder="example@mail.co.jp" />
<label for="msg">エディションを選択</label>
<select id="titleman" class="inputman" name="entry.xxxxxxx" required="">
<option value="Google Workspace Business Starter">Google Workspace Business Starter</option>
<option value="Google Workspace Business Standard">Google Workspace Business Standard</option>
</select>
<br>
<center>
<input id="sendrequest" name="button" type="submit" value="リクエスト" />
</center>
</form>
<p id="circle" style="display: none;"><img src="https://officeforest.org/wp/library/loading.gif" width="128" height="128" /></p>
<iframe style="display: none;" name="thanks" id="thanks" onload="if(submitted) { document.getElementById('circle').style.display = 'block'; document.getElementById('sendrequest').style.display = 'none'; window.location='転送先アドレス' }"></iframe>
アドオンについて
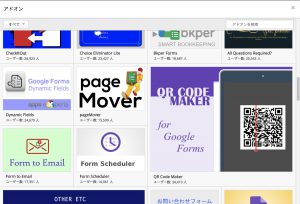
新しいGoogle Formに搭載されたアドオン機能。これはGoogle Apps Scriptで作成されてる追加モジュールです。主に製作者にとってプラスになるような追加機能をアドオンの形で誰でも使えるようにしたものです。ただ、殆どが英語表記であり、正直な所そこまで必要かなぁと思うようなアドオンが少数リリースされているだけなので、使うか使わないか?は判断が別れる所です。
今回のエントリーはGoogle Apps Scriptを使わないでのカスタマイズなので、英語表記でも大丈夫という人にとっては有用なものかもしれません。自動応答メールを送ったり、カレンダーと連携したり、QRコードを生成したり、ワークフローシステム的なものに仕上げたりなど、粒ぞろいなアドオンではあります。
使い方は右上の「︙」をクリックして「アドオン」を選択。気に入ったアドオンがあればクリックして、右上の無料と書かれたプラスボタンをクリックすれば、フォームに機能が追加されます。
図:ノンプログラミングならば有用です。
フォーム連携サービス
カウントダウンタイマー
アドオンを追加する事で、試験やクイズのフォームに対してカウントダウンタイマーを設置する事が可能です。カウントダウンが終了すると強制的に終了し、フォームの送信が行われる仕組みです(これは、回答の時間制限をつけるもので、提出期限であるフォームの開示期限を設定して閉じるものとは別物です)。
現在公開されてるアドオンとしては以下のようなものがあります
試しに、Extended Formsを使ってみます。導入手順は以下の通り
- Exntended Formsのページを開いて、個別インストールをクリック
- 権限リクエストが来るので、「許可」をクリックする
- 次の画面では追加の設定をクリックし、次の画面では同じアカウントでログインする
- 既存のフォームを開くと、上のメニューにパズルアイコンが出るのでクリックする
- Extended Formsというメニューが出るのでクリックする
- Configureという項目をクリックする
- 右下にサイドバーが出るので、Connect to Extendedforms.ioと出るのでスイッチをオンにする
- 赤い警告が出るので、Fixをクリックする
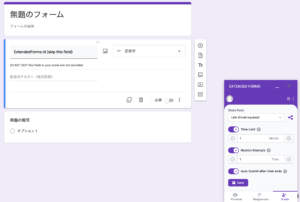
- Share formがフォームの共有方法。Org Email Requiredで組織内のみ共有になります。
- Time Limitが制限時間。今回は3を入れて3分としました。
- Restrict Attemptsは試行制限回数。1回のみとしました。
- Auto Submit after timer endsをオンで、制限時間後に自動的に送信となります。
- Saveで保存となります。
これで、導入は完了しました。しかし注意点がいくつか。このサービスは外部サービスとの連携によるもので、今回のカウントダウンの管理などは、サービスのダッシュボードで確認出来ます。必ずフォームと同じアカウントでログインしていないと、Form not foundで連携が出来なくなります。複数アカウントでログインしていると具合が悪いので、Googleアカウントは1個だけログインしておくようにしましょう。
フォームのカウントダウンが完了すると自動的にフォームは送信されて、Your response has been recorded.と出るようになります。
また、既存のフォームにExtendedForms Id (skip this field)という項目が出ます。これは削除してはなりませんし、変更もしてはいけません。実際のフォームにはこれは表示されず、この項目を持ってして連携をしているようです。
また、フォームのURLもGoogle Formのリンクではなく、独自のものとなり、Share Form横の共有アイコンをクリック⇒Form Link Copiedとなったら、メールやウェブにこのリンクを貼ることで機能します。通常のGoogle Formのリンクではタイマーは作動しません。
テストでつくってみたタイマーフォームはこちらにあります。
図:タイマーのセッティング
図:タイマー付きで作動した
図:外部の管理画面
タスクランナーサービスを使う
IFTTTやMicrosoft Flow、Zapierなどのウェブサービスを連携させるタスクランナーサービスを利用する事ができます。ただそれぞれ一長一短があり、現在Google Formと連携出来るのはZapierのみです。しかし、IFTTTはスプレッドシートと連携が可能なので代用可能です。
IFTTTを利用する
IFTTTの場合には、Google Formからスプレッドシートへ書き込みがされたら、LINE Notifyへ通知するレシピを作ってみたいと思います。IFTTTはLINEに対応してるので簡単に作成可能です。事前に送信先のLINEグループを作っておき、LINE Notifyをグループに参加させておいてください。
以下の手順で作成可能です。
- IFTTTにログインし、右上の人のアイコンをクリック⇒createを実行
- if + then thatの+記号をクリックする
- choose a serviceで、Google Sheetsを選択する
- New Row added to Spreadsheetをクリックします。
- Enter the folder pathは適当に「Recipes」とでも入力する
- copy and paste spreadsheet URLにGoogle Formが書き込むスプレッドシートのURLをコピペ
- Create Triggerをクリック。認証が要求されるので、承認する。
- 続けて、if + then + thatの右側の+記号をクリックする
- choose action serviceでLINEを選択する
- send messageを選択する
- Recipientで、送信先LINEグループを選択する。
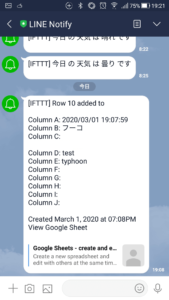
- Messageにはどのようなメッセージを送るかを組み立てられます。そのままLINEに送られます。
- Create Actionをクリックする
- Finishをクリックして完了。
- 実際にGoogle Formから送ると、スプレッドシートに書き込まれ、IFTTTが働き、LINEに送られます。
図:こんな感じでLINEに送られてくる
Zapierを利用する
今回は、Google Formで新しいエントリーが追加されたら、LINE Notifyへ通知するレシピを作ってみたいと思います。Google Apps Scriptでの通知は次回。
事前準備
まずは、以下の手順で準備を進めます。
- あらかじめLINEにてトークグループを作っておく。この時、Line Notifyをグループに追加しておく。
- Line Notifyにログインして、トークンを発行してもらう。トークン名を適当に入れ、トークグループ名を選択
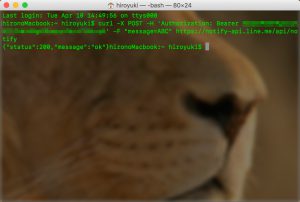
この時きちんと動くかどうかは、OSXならばターミナルから以下のコマンドを投げればStatus:200と出ます。これが成功です。401や404はエラーですよ。
curl -X POST -H 'Authorization: Bearer ここにトークンをいれる' -F "message=てすと" https://notify-api.line.me/api/notify
図:赤字でトークン文字列が出てきます。
図:terminalからテストしてみた
Zapierでレシピ作成
zapierにログインして、いよいよレシピを作ります。但しZapierはGoogleサービスに対して5分おきにチェックをしてるので、届くまで若干タイムラグがあります。Googleからのメール通知のほうが早く来るかもしれません。なのでこういう事が出来るよっていう参考程度にみて下さい。
- ZapierのDashboardを開き、上部にある「Make a Zap!」をクリック
- まずは、Google Formから。Choose TriggerでGoogle Formを選択し、次へ進む。
- New Response in Google Spreadsheetを選ぶ。
- 接続するGoogleアカウントを入れる。自分のアカウントですよ。
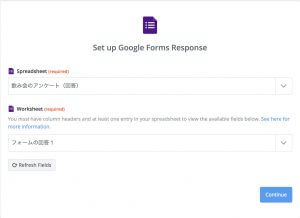
- SpreadsheetはGoogle Formが書き込んでるスプレッドシートを選択し、Worksheetはシート名が出て来るはずなのでそれを選択。
- Fetch&Continueをクリックして接続成功すれば完了。
- 次のActionではLINEは一覧にないので、Webhooks by Zapierを選ぶ。
- POSTを選択して次にすすむ
- URLには、https://notify-api.line.me/api/notifyを入力
- dataにはmessageと入れ、隣のボックスには適当にメッセージを入れておく。
- headersにはAuthorizationと入力し、隣のボックスにはBearer トークン名 と入れる。Bearerの後に半角スペースがあるのに注意。
- Send test webhook...をクリックして、LINEに届けばOKです。
- Finishボタンを押して、このレシピに名前を付けます。
- Your Zap isのスイッチをオンにします。オンにしないとトリガーが動きません。
- このレシピを捨てる時はスイッチをオフにしないとゴミ箱に入れられません。
図:Google Formの設定
図:Webhookの設定その1
図:Webhookの設定その2
図:スイッチはONを忘れずに
フォームの貼付け・送信
メールで送信する
このGoogleフォーム。便利なのは相手がGMailであればGMail内で回答を行わせるメールを送る事ができる点です。いちいちフォームの閲覧画面に行く必要が無いので、より多くの回答を期待出来ます。G Suiteなどで組織内でのアンケートなどに使う場合には最適な方法です。送信先は個別メールアドレスも、グループのアドレスも両方使用する事が可能です。
メールで送信する手順は以下の通り。
- 編集画面に於いて、右上の「送信」ボタンを押す
- メールを選択し、送信先を入力します。カンマ区切りで複数送信先を選べます。
- 件名、本文メッセージを入力する
- 最後に「このフォームをメールに含める」にチェックを入れる
- メールアドレスを収集するオプションは必要に応じてチェックを入れる。
- 送信ボタンを押すと完了
すると、受信者には以下のようなGMail内で回答が出来るメールが届きます。但しこのフォームメール、スマフォだと動きませんので注意!
図:PC版ではそのままGMail上で回答が出来ます
Google Sitesに貼り付ける
一番多い利用方法なのは固定的にフォームをGoogle Sitesに貼り付けて、ユーザに任せて回答してもらう方法です。Google Sitesの編集画面にて貼り付けたいページ上で普通右サイドバーから「フォーム」を選んで、貼り付けたいフォームをクリックするだけ。あとは縦横のサイズを調整すれば完了です。
実際に貼り付けてみたサンプルページはこちら。かならず公開ボタンを押してから皆様にお知らせしましょう。
図:ただそのままだとデザインがいまいちですが・・
外部サイトに貼り付ける
外部サイト(例えば自分のWordPressのブログなど)にも貼り付ける事が可能です。といってもiframeでフォームを表示しているだけですが。この時、Google Formだけは自分のドメイン外の人にも回答出来るように公開する事が出来るようになっています。その場合の外部の回答者は当然スプレッドシートにはさわれません。
貼り付け方ですが以下の手順です。
- 編集画面の右上の送信ボタンを押す
- 「<>」というタブをクリックして、HTMLを埋め込むを表示する
- 表示されてるコードをコピーする。コピー前にサイズ調整忘れずに。
- WordPressの編集画面にて、テキストモードで表示してコードを貼り付ける。
- 試しにつくってみたよ
デザインがいまいちでサイトと全くフィットしていませんが、貼り付けられます。魔改造して自サイトに合う形でカスタマイズして貼り付けるほうが良いかもしれません。
初期値をセットした状態で貼り付ける
新しいGoogle Formでは初期値をセットした状態でフォームを貼り付ける機能が追加されています。但し、この初期値は動的に変更する事が出来ません。また、初期値はURLに含めた形で生成されます。作り方は以下の通り。
- フォームを作り上げたら、右上の「︙」をクリックし、「事前入力したURLを取得」をクリック
- フォームが閲覧モードで開かれるので、フォームの項目を入れる。これが初期値になる。
- 「リンクを取得ボタン」をクリックする。
- この時、初期値含めた貼付け用フォームのURLがコピーされています。
- Google Sitesの場合、右サイドバーのフォームではなく、埋め込みを使ってURLを貼り付けて埋め込む。
- WordPressのような場合は、iframeを使って埋め込み用URLをセットしてあげる。
このURLを解析すれば、開く時に別のアプリから初期値入りのURLをセットして開かせれば、ユーザ名やメールアドレスを動的に入れることも出来ます。
図:リンクを取得のURLは分析すると面白い
フォームデータの分析
スプレッドシートに書き込む
回答されたアンケートを自動的にスプレッドシートに蓄積させる事ができます。スプレッドシートは二次利用が可能なので、通常はこのオプションを皆さん使うことになると思います。使い方は
- 編集画面にて「回答」タブをクリックする
- 回答タブの右方向にある「︙」をクリックする
- 回答先を選択をクリック
- 新しいスプレッドシートを作成ならば、名前を付けてフォームと同じ場所に自動生成されます。(作成事例)
- 既存のスプレッドシートの場合、指定する事でそのスプレッドシートに新規シートが作成されて連結されます。
- 作成と連結されたスプレッドシートは、回答タブの右にある緑色のアイコンをクリックするとすぐ閲覧できます。
同じオプションにて、「新しい回答についてメールの通知を受ける」をクリックしてチェックすると、回答されるたびに作成者にはメールで通知が来るようになります。回答をダウンロードをクリックすると、現時点での回答内容をCSVファイル(ZIPで圧縮されています)で入手することが出来るようになります。
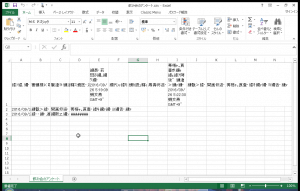
※一つ問題が・・・数値の場合頭が「0」のようなもの(例:電話番号など)は、書き込みした時に、この頭の0が消えます・・・故に自分はスクリプトで書き込むようにしてたりします。
※但しこのCSV、文字コードがBOM無しUTF-8になっており、Excel2013で読み込ませた所、文字化けしてます。Shift-JISと誤認識される為。一度以下の作業をします。
- メモ帳(notepad)を起動する
- 対象のCSVファイルを読み込ませて、そのまま上書き保存する
- メモ帳を閉じてそのまま、csvファイルをExcelに読み込ませる
- 文字化けせず開ける(BOM有りUTF-8となる)
簡単な作業です。
図:スプレッドシート連携が美味しいポイント
図:そのままだと文字化けしたCSVデータ😨
アンケート状況を確認する
回答されたアンケートは、フォーム自体にも蓄積されています。その内容はグラフ化されており、ひと目でアンケート状況が確認できるようになっています。見るためには編集画面にて以下の作業を行います。
- 編集画面を開いたら「回答」タブをクリックする
- 概要は全ての集計結果をまとめたデータになります。
- 個別は申請者個人ごとのデータが格納されています。メールアドレス収集をしてる場合、誰がどう答えたのかもわかります。
図:集計がグラフで一目瞭然
関連リンク
- Googleフォームでsubmit後にサンクスページに遷移させたい
- 添付ファイル対応のGoogleフォームがGoogleアカウント不要で使えるシステムの話
- Add Timer in Google Form Quiz
- Yahoo知恵袋
- Googleform埋め込みで回答完了画面に遷移させない方法
- Google フォーム送信後に redirect させるサンプルコード
- Googleフォーム埋め込みでチェックボックス複数選択させデータを送信する方法
- Googleform埋め込みでラジオボタンのデータを送信する方法
- 【デザイン】Google Formをカスタマイズしてみる【Google Form】
- 出欠管理はGoogleフォーム+QRコードが絶対便利!
- GoogleフォームでバーコードやQRコードを発効するシステムを組んでみる
- Google Formを事前入力された状態でリンクを渡す
- GoogleフォームのURLからQRコードを作成する方法!
- フォーム作成ツールformrun(フォームラン)って?Googleフォームとの違いを解説
- Google reCAPTCHA の使い方(v2/v3)






































初めて質問させていただきます。
F660Aを使用しております。
非常にためになり学習させていただいております。
ただ以下設定にする理由がわからず悩んでおります。
お教えいただければ幸いです。
5GHz運用
F660Aの場合、動作モードはMixed(802.11a+802.11n)に設定しておく
という設定にする理由。
理由は規格の新しさと速度面での有利さ。
まず、Wifiの規格である802.11b/gについては、2.4GHzしか設定がありません(古い規格であるため)
802.11aについては、両方規格がありますが、速度が802.11nよりも低いのと、802.11aも古い規格の1つです。
802.11n以上の5GHzの場合、現在殆どの端末が対応済みであるのと(一部、格安スマフォが5GHz自体に未対応というのはありますが)観点から、802.11a+802.11nのMixedを進めています。
802.11n未対応だけれども、802.11aには対応してるケースがあるため。
802.11b/gはそろそろレガシーな規格であるため、どうしても利用したい場合には、別のAPで立てて運用すると良いでしょう。