AlexaスキルとGoogle連携
Alexaで現在、Google Apps Script Execution API & Google Spreadsheet連携のスキルを考案中です。しかし、まだ十分な情報も少なく、自分自身開発をしていて迷う事がないようにここにその顛末と手順を記録してゆきたいと思います。今回は、Google Developer ConsoleでAlexaのアカウントリンクで必要な情報の作成と、実際に自分が作成したスキルにアカウントリンクの設定を追記するまでを行います。
目次
必要な作業
今回の作業では、Google Developer Consoleにてアクセスする為に必要な各種情報を収集し、また、接続する為の情報を生成します。それらの情報を元にAlexa側のスキル設定にてアカウントリンクの設定を行います。
Google API 接続情報を作成する
Alexaでのアカウントリンクは、各種Web APIや連携では必須の機能です。また、今回はGoogle Spreadsheet連携を考えているので、OAuth2.0認証を必要としています。といっても非常に難しいものというわけではないので、以下の手順で作業を行います。
- Google Developer Consoleにログインします。
- Alexa用の新しいプロジェクトを作成します。
- ダッシュボードにて、「APIとサービスの有効化」をクリックして、App Script APIを有効化する。
- 認証情報にて、「OAuth2.0 クライアントID」を作成する。
- この時、別途Scope情報およびAlexa側のリダイレクトURI情報が必要になります。
リダイレクトURL情報をまずは取得しておく
ここで厄介なのは、Alexa側のリダイレクトURIが必要となるので、先にそちらの情報を取得しておいてから作成をするとスムーズです。
- Alexa Developer Consoleにログインします。
- 自分が作成済みのスキルに於いて「編集」をクリックします。
- 左サイドのパネルの一番下のほうにある「アカウントリンク」をクリックします。
- アカウントリンクの一番下にある「リダイレクトURL」の3つのURLを控えておきます。このページは事項のアカウントリンク設定でも使用しますので、閉じずにそのままに!!
図:リダイレクトURLがすでに表示されています。
Google OAuth認証情報の作成
さて、Alexa側の必要な情報はこれで手に入りましたので、早速Google Developer Consoleにて認証情報を作成します。いつもですとGoogle Spreadsheetを作成しスクリプトエディタからこれらの情報は作成するのですが、今回は汎用性重視のため、特定のスプレッドシートに紐付きのプロジェクトではなく、単独のプロジェクトとして作成する為、Spreadsheet側からは作業を行いません。
新規プロジェクトの作成
Google Developer Consoleにてログインをしたらまずは新規にプロジェクトを作成しましょう。
- ログイン後、左上ロゴの隣に▼で表示されてる部分があるのでここをクリック。
- 既存の作成済みプロジェクト一覧が表示されます。右上の「新しいプロジェクト」をクリックします。
- プロジェクト名を入れて、作成ボタンをクリックすれば完了です。
図:作成できるプロジェクト数には限りがあるので注意!!
Apps Script APIの有効化と認証情報作成
ここに使用するAPIを有効化してあげましょう。今回はGoogle Apps Script Execution APIを利用するので、「Apps Script API」を有効化してあげます。
- 「APIとサービスの有効化」をクリックします。
- 検索画面が出るので、「Apps Script API」と検索し、出てきた項目をクリックします。
- 有効化ボタンがあるのでクリック。続けて認証情報作成画面が出ますが取りあえずはここでストップ。
図:これが今回利用するAPIです。
次に左パネル下のほうにある「認証情報」よりOAuth2.0のクライアントIDの作成をします。ここでの情報は次項のアカウントリンク設定で利用します。
- 「認証情報を作成」をクリックし、「OAuthクライアントID」を選択します。
- アプリケーションの種類では「ウェブアプリケーション」を選択。名前は適当に設定していただいて結構です。
- 承認済みのリダイレクトURIにAlexa側で取得した3つのURLを追記します。
- 作成ボタンを押します。
- すると、OAuthクライアントのダイアログ内に「クライアントID」と「クライアントシークレット」の2つが生成されるので控えて置きます。
- 次に上部タブの「OAuth同意画面」をクリック
- アプリケーションのロゴはGoogleの認証画面に出てくるアイコンです。指定がなくても問題ありません。
- スコープには1つ追加してあげます。追加するスコープは「../auth/spreadsheets」とあるスコープを追加してあげます。
- 承認済みドメインには「amazon.com」および「amazon.co.jp」を追加しておきます。
図:スコープと承認済みドメインの入力を忘れずに!!
Alexaアカウントリンク設定を行う
ここまでの段階でGoogle連携する為に必要な情報は揃いました。これらの情報を元に先ほどのアカウントリンクのページに戻り入力してゆきます。入力項目は以下の通りです。
- ユーザーがアカウントや既存アカウントへのリンクを作成することを許可しますか?は、有効にしておく
- Authorization Grant種別の選択では、Auth Code Grantを選択
- 認証画面のURIでは「https://accounts.google.com/o/oauth2/auth?access_type=offline&approval_prompt=force」を入力。
- アクセストークンのURIでは、「https://accounts.google.com/o/oauth2/token」を入力
- クライアントIDおよびクライアントシークレットには控えて置いた値を入力します。
- クライアントの認可方法では「HTTP Basic認証」を選択しておきます。
- スコープには「https://www.googleapis.com/auth/spreadsheets」を入力
ここまで入力が完了したら保存します。
図:認証情報を入力・選択してゆきます。
アカウントリンクの確認
アカウントリンクを実行する
スマートフォンのAlexaアプリからアカウントリンクを実行してみましょう。
- Amazon Alexaアプリを起動します。
- 左パネルの「スキル・ゲーム」を開きます。
- 有効なスキルをタップします。
- この中にある「DEVスキル」を表示します。
- 自分の作成中スキルが出てくるので、タップします。
- 「アカウントのリンクが必要です」と出てくるので、「有効にする」をタップします。
- 今回は、Chromeで開いてみます。
- Googleのログイン画面が出てくるので、自分のGoogleアカウントでログインします。
- 「このアプリは確認されていません」が出てきますが、左下の「詳細」をタップ
- amazon.co.jpに移動をタップします。この画面は、Googleがフィッシング対策の為に講じたGASの認証を経ていない全アプリで表示されるものなので、気にしなくて大丈夫です。
- Amazon.co.jpがGoogleアカウントへのアクセスをリクエストしていますの画面が出ます。ここで、許可ボタンをタップ
- 正常にリンクが完了すれば、リンクされたましたとなり、この時点でバックグラウンドではAccess Tokenなどの情報が取得されています。
アクセストークンを確認してみる
実際にシミュレータを使ってみて、Access Tokenの取得状況を確認してみます。Alexa Developer Consoleからその作業は可能です。Alexaの動作確認をする為のページですが、マイクが無くても可能です。
- 先ほどのAlexa Developer Consoleの画面で今度は、「テスト」を開いてみます。
- Alexaシミュレータのテキストボックスに「アレクサ、○○を開いて」と自分の作ったスキルを呼び出してみてください。
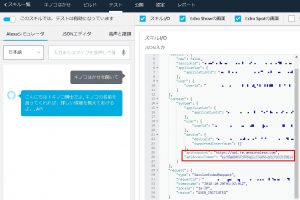
- Alexa本体と同じように音声が流れ、そして右側のパネルのスキルI/Oに於いて「JSON入力」に情報が出力されます。
- このセクション内の「context」内にある「system」セクションにapiEndpointと共に「apiAccessToken」が表示されていると思います。
- 「ストップ」と入力すればスキルは終了します。
図:Access Tokenが取得できてる。
このAccess Tokenを元にターミナルから試にcurlでスプレッドシートにアクセスし、データをcsvでダウンロードしてみたいと思います。
curl -H "ここにAccess Tokenを入れる" "https://docs.google.com/spreadsheets/d/ここにスプレッドシートのIDを入れる/export?gid=0&format=csv" -o data.csv
Macにて、このコマンドを実行すると、ユーザフォルダ直下にdata.csvというファイルが出来、スプレッドシートのデータがCSV形式でダウンロードされました。無事にアクセスが成功しているとこのようにファイルを手に入れる事が可能です。