Google Apps ScriptでLINEに通知を送る【GAS】
現在、日本で主流となっているメッセージサービスは、LINEでしょう。Facebook MessangerやらHangoutやらいろいろありますが、メジャーとは言えない・・・世界では、SkypeやTeams、Whatsappなどいろいろあるのですが、それぞれの世界で活躍しています。ITの世界だとChatworkやSlackなんてのもありますね。
そんなLINEに例えばGASで作った申請フォームに投稿があったらグループトークに通知を送ってほしいなんて要望があります。すばやく誰かが補足して作業できるようにする為です。LINE Notify APIを利用するのですが、非常に簡単に装備できますよ。
リンク
今回使用するファイルとサービス
2025年3月31日をもってLine Notify APIは廃止されます。代替としてLine Messaging APIが利用可能です。以下のエントリーにLine Messaging APIで置き換えた場合の作成方法をまとめましたので、今後はLine Messaging APIを使ってボットを作成する必要性がありますので要注意。
事前準備
今回準備するのは、Access Tokenのみ。以下の手順で取得します。
- Line Notifyにログインします。
- 右上の自分の名前をクリックして、マイページを開きます。
- 投稿するグループトークを選択します。
- 下の方にある「トークンを発行する」をクリックします。
- アクセストークンが表示されるので、コピーして控えておく。このときの1回のみ表示されます。
- 対象のグループトーク内に、Line Notifyを招待しておきます。これがないと通知が届きません。
図:ここでトークンを手に入れます。
図:送り込むトークルームを選択しましょう。
ソースコード
GAS側コード
var endpoint = "https://notify-api.line.me/api/notify";
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('▶作業用')
.addItem('通知の送信', 'entrynotify')
.addSeparator()
.addItem('トークンセット', 'tokenset')
.addToUi();
}
//エントリー用のダイアログ生成
function entrynotify(){
var html = HtmlService.createHtmlOutputFromFile('notify.html')
.setWidth(600).setHeight(300);
SpreadsheetApp.getUi().showModalDialog(html, '通知の投稿');
}
//LINEに通知を送る
function linenotify(message){
//UIを取得
var ui = SpreadsheetApp.getUi();
//Access Tokenを取得する
var prop = PropertiesService.getScriptProperties();
var token = prop.getProperty("token");
//tokenチェック
if(token == "" || token == "undefined"){
ui.alert("Tokenがセットされていないですよ。");
return;
}
//送信オプション組み立て
var options =
{
"method" : "post",
"payload" : "message=" + message,
"headers" : {"Authorization" : "Bearer "+ token}
};
//通知を送る
UrlFetchApp.fetch(endpoint,options);
//通知内容をスプレッドシートに記述する
var ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("message");
var array = [new Date(),message];
ss.appendRow(array);
//終了メッセージ
ui.alert("送信完了!!");
}
//トークンをセットする
function tokenset(){
//UIを取得
var ui = SpreadsheetApp.getUi();
//プロパティを取得
var prop = PropertiesService.getScriptProperties();
//問い合わせ
var re = ui.prompt("Line Notifyのアクセストークンを入れてください。。",ui.ButtonSet.OK_CANCEL);
switch(re.getSelectedButton()){
case ui.Button.OK:
var str = re.getResponseText();
prop.setProperty("token", str);
ui.alert(str + "で設定されました。");
break;
case ui.Button.CANCEL:
ui.alert("設定はキャンセルされました。");
break;
case ui.Button.CLOSE:
break;
}
}
- 今回はアクセストークンをスクリプトプロパティに格納するコードになっていますので、コードの中に直書きしていません。
- linenotify関数が本体。メッセージを受け取ったら、通知を送り込むシンプル仕様。
- 通知を送り込むエンドポイントURLは、https://notify-api.line.me/api/notifyとなっています。
HTML側コード
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons.css">
<style>
TEXTAREA{
width:95%;
height:200px;
}
</style>
<script>
//GAS側にチャット情報を送り込むルーチン
function disp(){
//内容を取得する
var message = document.getElementById("wasabi").value;
//GAS側へ送り込む
google.script.run.linenotify(message);
//プログレス表示
document.getElementById("kinokoman").style.display = "none";
document.getElementById("sendprogress").style.display = "block";
}
</script>
<div width="95%" id='kurukuru'>
<div style='padding:3px 10px;border-color:#0B0099;border-width:0 0 1px 7px;border-style:solid;background:#F8F8F8;'>😺メッセージ</div><p>
<TEXTAREA class='wasabi' placeholder='チャット内容をここに記録します。' id='wasabi'></TEXTAREA><p>
<p>
<div align='center' id='kinokoman' style="display:block;">
<hr><button class='action' onClick='disp();'>チャット送信</button>
</div>
<div id="sendprogress" style="display:none;" align='center'>
<span id="progress">送信中・・・<img border='0' src='https://eye4brain.sakura.ne.jp/wp/library/icons/spinner.gif' width='32' height='32'></span>
</div>
</div>
- チャット送信をクリックすると、GAS側のlinenotify関数に送り込むだけのダイアログです。
実行と結果
今回のスプレッドシートでは、Access Tokenはスクリプトプロパティに格納し、そこから呼び出して使っています。まずは以下の手順で控えておいたトークンを登録し、通知用ダイアログからメッセージを送ります。
- メニューより「作業用」⇒「トークンセット」を開く
- アクセストークンを入力して閉じる。
- 次に通知の送信を開く
- メッセージを入れて、送るとLINE Notify経由でグループに通知が送り込まれる。
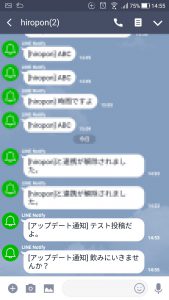
図:通知が無事に送り込まれました。