新しいGoogle Sitesを使い倒してみた
大分前に新アプリとしてリニューアルされた「新しいGoogle Sites」ですが、昨年12月頃にようやく「Google Apps ScriptによるAppガジェット」や「独自ドメイン」にも対応して、旧Google Sitesから十分移行することが出来るようになりました。新しいGoogle Sitesですが作り方が旧サイトよりもちょっと癖があって、とっつきにくい面があります。
今回は新しいGoogle Sitesの作り方について学んで行きたいと思います。
※メールフォームより、独自ドメイン設定について表示がsites.google.com/view/サイト名になっている場合にviewの部分をドメインに変更する件を頂きましたが、返信後メアド不明でしたので、本件を「ウェブアドレスをマッピングする」の項目に追記しました。
※メールフォームよりお便り頂きました。Google SitesがGoogleの検索エンジンにインデックスされない・・・Search Consoleに登録できればクローラーが定期的に来るので、その方法を追記しました。要Google Analyticsです。
※2019年12月、ロードマップの殆どの機能が装備完了しました。あとはGoogle Apps Scriptでの操作などかな?
目次
- 1 今回使用するファイル
- 2 今後のロードマップ
- 3 旧Googleサイトからのお引越し
- 4 新しいGoogle Sitesの概要
- 5 サイトを編集する
- 6 関連リンク
今回使用するファイル
サンプルファイルを公開したサイトはこちら。色々と無意味に貼り付けてます。
今後のロードマップ
2019年1月28日に、新Google Siteに関するロードマップが公開されました。主だった内容は以下の通り。2021年終わりに旧Google Sitesはシャットダウンされます。
- 新しいサイトテーマの追加(完了)
- 目次およびカルーセルスライダーの追加(完了)
- 新しいGoogle Sitesに於けるGoogle Apps Scriptのサポート追加(SiteAppが使えるようになるかも)
- 大きなサイト構築と管理手法の提供
- バージョン履歴と復元手段の装備(完了)
- 新バージョン公開時に差分の表示(完了)
これらがいつ提供されるかわかりませんが順調に旧サイトでの機能を新Siteでも装備中のようです。
旧Googleサイトからのお引越し
2021年12月、いよいよ旧サイトは自動的にアーカイブされて更新は出来なくなります。イントラネットの窓口としてGoogle Sitesを利用してきた企業は、この日までに新しいGoogle Sitesに引っ越しをしなければなりませんが、新旧では全くアプリの構造が異なる点と旧で利用出来ていたものができなくなるなど、制限もあります。
※ちなみに、2021年12月はシャットダウンの日であって、閲覧不可能になる日は2021年9月です。それまでに変換をし移行を済ませておかないと運用に支障が出ます。
旧サイトをアーカイブする
自動的に12月末にはアーカイブされますが、手動でアーカイブし、ファイルとしてダウンロードして取っておくことが可能になっています。ただし、取っておいたからといってそれをもってイントラネットの窓口として利用できるわけでもないので、あくまでも旧サイトの魚拓でしかありません。
以下の手順でアーカイブすることが可能です。
- Googleデータエクスポートを開く
- 下の方に以前のGoogleサイトという項目があるので、チェックを入れる(他はチェックを外しておきます)
- 特定の旧Googleサイトだけをアーカイブするならば、すべてのサイトが含まれますをクリックして、必要なサイトだけチェックを入れておきます。
- 次のステップをクリック
- 次の画面ではオプション指定できますが、基本的にはそのままエクスポートを作成をクリック
- エクスポートが完了するとメールで通知が来ます
- ダウンロードできる画面が出てくるので、ダウンロードをクリックする
- ZIP形式で固められてファイルがダウンロードされます。
ファイルを解凍してみると、Takeoutというフォルダ内にアーカイブ概要と以前のGoogleサイトというフォルダがあり、HTMLと画像類が入っています。
※データエクスポートに何も出てこない場合、管理コンソールで機能が停止されている可能性があります。Googleデータエクスポートの機能をオンにしてからリトライが必要です。
図:過去の様子をファイル化出来る
図:データエクスポートがONである必要がある
変換後の注意点
旧Google Sitesを変換し、新Google Sitesのページを公開すると、旧Google Sitesのページは「移動したサイト」に移管され、ページとしてはアクセスできなくなります。URLは同じURLで新サイトにリダイレクトされる為です。
30日後に対象のサイトは自動的に削除されます。それまでの間にこの移動したサイトにあるリンクからダウンロードするか?Google Takeoutからダウンロードを行っておいてください。旧サイトと新サイトを並行して運用は出来ません。また、2021年12月末日には自動的に全ての旧サイトはシャットダウンされるため、放置していると大変なことになります。
変換後に元のSitesをそのままにしたい場合には、新サイトで「公開」をする際に、別のURLで出力すると残しておけますが、従来のサイトとはURLが異なってしまいますので注意が必要。再度公開設定で、本来のURLにチェンジすると、移動したサイトに移行します。
図:旧サイトページは移動したサイトに
図:公開設定で同じURLを指定すると旧サイトは移動します
旧サイトを新サイトに変換する
以前のGoogle Sitesから新しいGoogle Sitesへの変換機能が提供されています。変換ページは
https://sites.google.com/site/ここにサイト名/system/app/pages/admin/migration
のURLへアクセスすると開きます。まだ、全てのアカウントで有効になってるわけではないようで、出てこない場合は少し時間を待つ必要があります。変換手順は以下の通りです。
- 変換したいSitesを開きます。
- ページの上部に「新規 サイトを新しい Google サイトに変換 使ってみる」のリンクをクリック
- 開始ボタンを押します。同じユーザと共有も一応チェックしておきましょう。
- 変換が開始されます。暫く待ちましょう。
- 100%になったら、続行ボタンを押します。
- 下書きを確認ボタンを押します。
- 接続を解除ボタンを押すと、旧サイトから分離されURLが変更されるので注意!!
- Google Driveを開きます。
- マイドライブ直下に「converted from Classic Sites」という名称でファイルが出来ています。
- 最期に変換された新しいGoogle Sitesで公開をしないとページが見られません。
変換してみた結果(昔作りかけてたこのサイトの元)ですが、正直な所、必要最低限変換されている感じです。旧Sitesと新Sitesでは構造がまるで異なるのと、使えなくなってる機能などもあるので、あくまで変換後は手修正をして、カスタマイズし直す必要があると思います。日々変換精度は上がっているようで、埋め込みガジェット(Google Apps Scriptのガジェット)なども移行してくれてるみたい。但し、XMLガジェットについては、すでにもう2016年にDeprecatedなので一切変換もされません。
また、ファイルキャビネット内のファイルは、Google Driveのルート直下にフォルダが作成されて、そちらに移管されます。リストについては、Google Spreadsheetに変換して表示されるようになります。
図:変換をするためのURLが出てきます。
図:変換ページの様子
引っ越し上の問題点
引っ越しといっても、旧サイトで利用できていたもののうち、いくつかは利用できなくなっていますので、自作で代替する必要があります。また、旧サイトはWikiをベースに作成されたアプリに対して、新サイトはレスポンシブな簡易ブログの形式であるため、かなりサイト構造が異なるため、旧サイトで無理にHTMLで作り込んでしまっていた場合、新サイトで同じ事をしようとしても実現は困難です(基本、新サイトは細かなカスタマイズは出来ないと思ってください)
主な問題点は
- サイドバー機能はなくなります - 但し、設定からモード変更でページメニューをサイドバー化することが可能です。
- お知らせ機能はなくなります - こちらで代替させる事は可能です
- リスト表示機能はなくなります - こちらで代替させる事は可能です
- ファイルキャビネットはなくなります - 代替策は自作でパーツ作成。
- ページ単位権限はなくなります - 代替策は権限別に新サイトを用意し、ベースとなるサイトからのリンクで対応させる
- 訪問者コメント機能はなくなります - 代替策は自作でパーツ作成。こちらで代替させる事は可能です。
- サイトの階層は5階層までになります - 代替策はありません。5階層に収まるようにリファインが必要です。
ファイルキャビネットが特に問題点として挙げられますが、Google Driveのフォルダ貼り付けで対応は可能といえば可能ですが、全くの代替になるわけでもないので、この辺りがネックになります。
図:ファイルキャビネットパーツを作ってみた
図:コメント機能を埋め込みスクリプトで実現
新しいGoogle Sitesの概要
出来る事
バージョンアップを重ねた結果、現在は旧サイトと遜色ないほど出来るようになりました。以下に出来る事を列挙してみました。
- 管理コンソールから独自ドメインを設定できます。
- Google Apps Scriptで作ったAppガジェットを貼り付けられます。
- 直接埋め込みでJavaScriptを書いてアプリを作ることも可能です。
- iFrame対応!!外部サイトの埋め込み(ツイッターやガジェット類)が可能です。
- Google Driveの各種アプリの埋め込みが可能です。
- 標準でスマフォ対応のレスポンシブデザイン
- Youtubeの動画を埋め込む事が出来ます。
- コンテンツの配置が割りと直感的になり、横に並べることも可能になった。
- デフォルトでSSL対応なので、httpsで接続が可能です。
- カスタムURLでのアクセスが可能(独自ドメインを使用できる)
- ボタンを追加してリンクを開くことができるようになった。
- サイトのコピーを作成できる機能
現時点で出来ない事
- 個別ページ単位の閲覧権限設定
- 旧XMLガジェットの貼付け(完全に廃止ですね・・・)
- Google Apps ScriptからSitesAppで操作が出来ない(旧サイトのみ)
- HTML直打ちじゃないと表組が出来ない
- スマートデバイスからの更新手段がない
- ヘッダーとフッターに要らないものがついてくるし消せない
- Google検索上、Google Sitesという文字列がついてしまう。これが消せない。
- 旧にあったサイトマップ自動生成機能は新サイトにはありません
- RSSやsitemap.xml生成機能もありません。
操作の基本
新しいGoogle Sitesからは、Google Driveにファイルという形でSitesは管理されるようになりました。その結果、少々とっつきにくい仕様に変更されています。ここを抑えておかないとややこしいことになりますので、注意してください。
ファイルの共有権限と閲覧権限は別
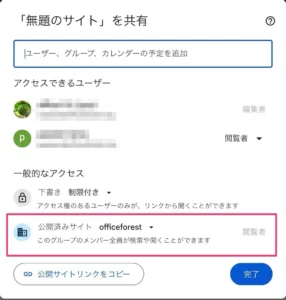
他のGoogle Driveアプリ類はファイルに与えられている権限で管理をしています。閲覧権限や編集権限ですね。Google Sitesの場合はこれとは別に「公開したサイトの閲覧権限」というものが存在しています。ファイルの操作とサイトの閲覧が別々になっているんです。
さらに、企業で使用するGoogle Workspaceの場合には、「ドメイン内で限定」かどうか?のどちらかを選ぶことが可能です。イントラを作って外部にまで公開したら大変な事になるので、注意が必要です。(逆を言えば、外部とファイル共有出来ない設定の中、唯一フォームだけが外部にオープン出来る仕様になっていると言えます)。
図:サイトだけちょっと特殊な権限設定がある
公開URLのアクセス権限
共有ドライブなどにGoogle Sitesのファイルを作成して、いざ公開しようとすると前述のアクセス権限の問題で躓くことがあります。これは、共有ドライブの持っているアクセス権限設定も引きずっているが故にややこしいことになってる問題点です。
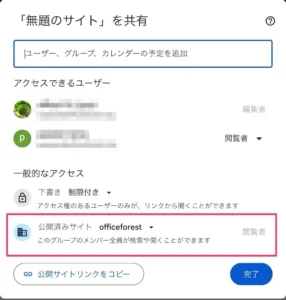
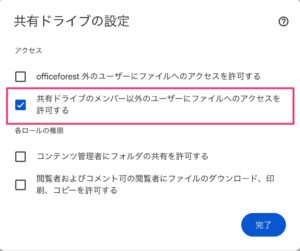
- 共有ドライブのメンバーに他のドメインメンバーが加わっていない場合、「共有ドライブのメンバー以外のユーザーにファイルへのアクセスを許可する」を有効にしないとアクセス出来ません。
- 但しこの場合、他のメンバーは編集権限は持っていないので、ファイルの編集などのURLは開いても閲覧用ページにリダイレクトされます。
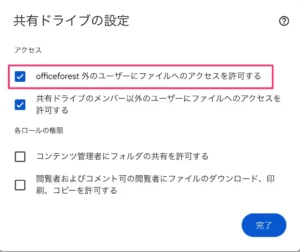
- 外部メンバーやセカンダリドメインのメンバーを含めたグループ等で共有ドライブのアクセス権限に追加している場合は、「
ドメイン外のユーザーにファイルへのアクセスを許可する」を有効にしないとアクセス出来ません(通常は閲覧権限とする) - この場合、ドメイン外メンバー登録に無い人がアクセスするとログイン要求されます(外部一般公開してるわけじゃないので)。
- 但し、サイトの共有設定で公開済みサイトがドメイン指定されていても、上記のドメイン外メンバーをドライブに追加してる場合には、それらの人々はアクセスが可能になります。
- セカンダリドメインは外部ユーザとみなされる為、別個共有ドライブ側に閲覧者としてアクセス権限をつけておきましょう。
- 完全外部にも公開したい場合は、管理コンソール上で対象の共有ドライブについて外部公開をオンにしたうえで、サイトの公開設定を「公開」に変更する必要があります。但しこの場合全世界公開になるので要注意。マイドライブからの公開はさせないほうが良いでしょう。
- もちろん、7.の場合も1.や3.のドライブの設定はオンにしておく必要があります。
但し、外部メンバーや内部でもその他のメンバーとして1.の権限を付与した場合、共有ドライブ内のファイル全部にアクセスが可能になってしまうので、サイト用に別の共有ドライブを用意して別管理にしたほうが権限周り上では望ましいです。
図:サイトの共有設定はこんな感じ
図:ドメイン内他のメンバーにアクセスさせる場合
図:ドメイン外のユーザにアクセスさせる場合
ファイルのURLと公開URLは別
もうひとつ、なかなか慣れないのですが、ファイル自体のURLと公開URLは全く別という点です。ファイル自体のURLは「最後に/editがつく」URLなのですが、公開したサイトのURLは、「独自ドメインや自分で設定したURL」が表示されます。独自ドメインそのものは管理コンソールから行いますが、そこにぶら下がるサイトのURLは以下の手順で設定します。独自ドメインじゃない場合は、以下のようになります。
https://sites.google.com/view/設定した名前
右上の「公開」の隣の▼をクリックしてから設定します。
- 「公開設定を開く」
- ウェブアドレスに名前を入れる。これが公開サイトのURLの一部になります。
- 公開サイトのURLからは、編集権限があれば右下の鉛筆マークをクリックすれば編集画面に移動できます。
- 今回のサンプルファイルの公開サイトはこちらになります。
図:ウェブアドレスが自分が名付けるURLの一部
公開しないと反映されない
とても重要なポイント!!
いくら頑張って編集をしても、その都度「公開」ボタンをクリックして公開をしないと、直前までの編集内容が公開サイトに反映されることはありません。最初は誰もが嵌まるポイントです。未だに自分も嵌まることがあります。Google Apps Scriptのウェブアプリケーションの公開と似たような仕様なんですね。
まぁ、編集している側から内容が反映されても困るといえば困るので、妥当な仕様です。
管理コンソールの設定
管理コンソールで設定できる内容は、
- ユーザにサイトの新規作成をさせるかどうか?の可否を指定できる
- また、サイトの編集をさせるかどうかの設定を行うことが出来る(通常弄らない)
- 組織部門毎や設定グループ毎にその設定を行うことが可能。
例えば、特定のユーザにだけサイトの作成と編集を許可したい場合には組織部門等でわけて、特定の人だけサイトの新規作成と編集を許可という設定にするのがベター。機能そのものをオフとしてしまうと、公開したURL自体に他のメンバーもアクセスが出来なくなってしまうので要注意。
サイトの編集をオフとしてしまった場合、そもそもサイトファイル自体にアクセス権限自体がなくなってしまい、特権管理者でもアクセスが出来なくなります(但し公開したURLにはアクセスが可能)。
図:サイトの作成の許可を設定する
初期設定
新しく作った時点では、空っぽです。ここにサイトを作り込んでゆくのですが、設定だけは最初に済ませてしまいましょう。初期設定する場所はいくつかあります。
ウェブサイトの公開設定
すでに紹介しましたが、公開設定にてウェブアドレスを設定しておきましょう。独自ドメインの場合URLが被ることは少ないと思いますが、一般のGoogleアカウントの場合、既に使われていて設定できないこともあるので、いくつか考えておきましょう。また、この画面から、検索エンジンにクロールさせるか?させないか?の設定も行っておきます。
faviconの設定
faviconとは、ブックマークなどをした時に表示されるアイコンで、Google Chromeならばタブにそのアイコンが表示されるようになっています。これがあると自分のサイトをブックマークから見つけやすくなるので、是非設定しましょう。拡張子がicoやpngなどのファイルが設定できます。
今回はフリー素材からPNG形式で設定をしてみました。faviconの設定手順は以下の通り。
- 編集画面の右上「︙」をクリックし、「ファビコンを編集」をクリック
- アップロードか?選択にて例えばGoogle Driveからもファイルを選択できます。
- アップロードが完了したらすぐに反映します。そのままダイアログは閉じてしまって結構です。
サイトのロゴ設定
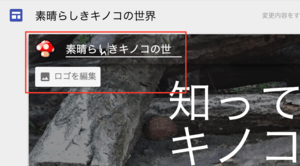
サイトロゴも設定しておきましょう。サイトロゴは公開ページの左上のサイト名の左横に表示されるものです。自分はfaviconで設定したアイコンと同じ画像を指定しています。設定手順は以下の通り
- 左上のサイト名をクリックする
- 下に「ロゴを編集」ボタンが出てくるのでクリック
- favicon同様アップロードをする。
- 背景色を設定する。自分は透明を選択しています(透明、白、黒しか選択できませんが・・・)。
図:赤線の中のサイト名をクリックして設定します。
タイトル背景画像を変更
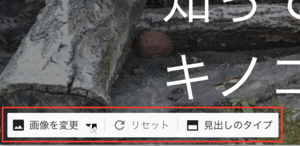
メイン画面のページタイトルの背景画像はドドーンと表示されるものなので、これも変更しておきましょう。画像を使わない設定にしたり表示そのものをしないようにする事も可能です。
- タイトルの画面をクリックすると「画像を変更」というボタンが出てくるのでクリック
- 画像をアップロードする。
- 自動で画像の色彩調整が入り、タイトルの文字色との整合性を取ってくれます。
- おなじくタイトル画面をクリックすると「見出しのタイプ」というボタンがあるのでクリック
- 大きさを設定できます。タイトルのみにすると、画像は非表示になります。
図:タイトル背景画像は意外と重要
テーマを変更
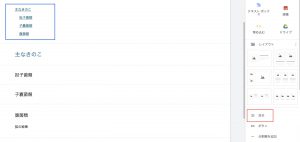
テーマの変更は出来ると言えば出来るのですが、旧Google Sitesと比較して貧弱で、せいぜいフォントスタイルと一部の色を変更できるだけで細かいデザイン設定が出来るわけじゃありません。なので、ここはさっくり「シンプル」のままで使用しましょう。変更自体は、右サイドバーの上にある「テーマ」をクリックすれば設定可能です。
Google Analyticsのサイト分析
新しいGoogle Sitesは簡単にGoogle Analyticsと連携が可能になっています。Google Analyticsから得たサイトのトラッキングコードを設定するだけで、サイト内のアクセス解析が可能です。トラッキングコードの設定手順は以下の通り。
- 編集画面の右上「︙」をクリックする
- 「サイト分析」をクリックする
- サイトとアナリティクスの画面にて、トラッキングコードを貼り付けて、OKです。
問題のトラッキングコードですが、Google Analyticsでは以下の手順で取得可能です。但し取得するにはGoogle Sitesの公開URLが必要になるので、まずは公開URLをコピーしておきましょう。但し、アカウントの設定などは完了済みの状態でお話を進めます。
- Google Analyticsにまずはログインする
- メイン画面の左下にある「管理」をクリックする
- 真ん中の「プロパティ」にて、プルダウンより「新しいプロパティ」を選択。
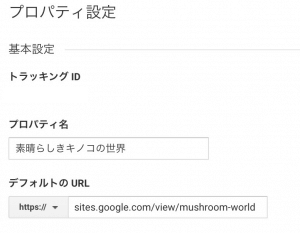
- 対象はウェブサイト、他にサイト名、コピーしておいたウェブサイトURL(httpsを選択しましょう)を設定
- 業種は適当に選んでおき、タイムゾーンは日本を選択します。
- トラッキングIDを取得ボタンで、コードが手に入ります
- UAから始まるトラッキングIDが今回の目的の品です。これをコピーしてサイトに設定してあげます。
- データ収集が反映するには最低24時間〜48時間は必要です。
※また組織内限定であっても、GAによるトラッキング情報収集は可能です。
図:Google Analyticsの設定画面
ウェブアドレスのマッピングについて
この項目はSitesを例えばhttps://www.hogehoge.com運用ではなく、sites内のアドレスをhogehogeにする方法です。つまり、https://sites.google.com/hogehoge/となる場合です。この設定をウェブアドレスのマッピングと呼びます。旧来からある方法で、主に内部で利用する場合に使う方法になります。
設定前は、https://sites.google.com/view/kinoko といったアドレス表記になっているはずです。何もドメインが含まれていませんね。kinokoの部分は公開設定でつけたトップページの名前です。
- 管理コンソールを開き、アプリを開きます。
- 「Google Workspace」を開き、「サイト」を開きます。
- 下のほうに「ウェブアドレスのマッピング」という項目が出てくるので開きます。新しいウェブアドレスを追加をクリック。
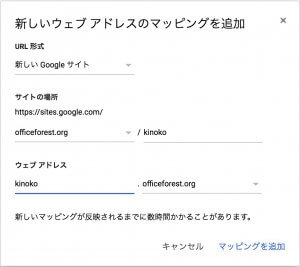
- サイトの場所のほうには、現在のsitesに付けたサイトのURLを入れます。今回のケースだと、kinokoがそれに該当します。当サイトだとhttps://sites.google.com/officeforest.org/kinokoになります。
- ウェブアドレスのほうにはサブドメインのように名前を入れます。今回は同じにしました。
- マッピングを追加ボタンをクリックすると完了です。DNS設定が出てきますがこれは、独自ドメイン設定で行う設定になりますので、スルーでOKです。
- 反映するまで時間が掛かるのでしばらく待ちます。これで完了です。これだけでは、kinoko.officeforest.orgのような独自ドメイン運用は完了していないので、次の項目を引き続き行います。
- ただし、6.でスルーすると、独自ドメイン運用したい場合、1度マッピングを削除してやり直しになるので、ご注意ください。
図:サイトをマッピング中
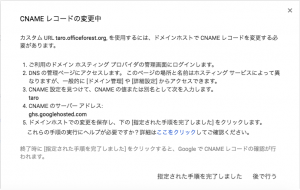
独自ドメイン設定
自分はウェブはレンタルサーバ、メール等はGoogle Workspaceで今は運用しています(Microsoft365にしてたのですが、使い勝手が悪かったので止めました)。Google Sitesも以下の手順で独自ドメイン設定を行う事ができます。但し、Google Workspace契約時と同様に自分でDNS設定を施してあげなければならないので、ちょっとハードルは高いです。
- 管理コンソールを開き、アプリを開きます。
- 左サイドバーからアプリ→「Google Workspace」を開き、「Google サイト」を開きます。
- 下のほうに「カスタムURL」という項目にある、ウェブアドレスマッピング済みの項目がある場合には削除をします。
- カスタムURLでマッピングしたいアドレスを設定します。前項のマッピングを参考にしてください。
- ウェブアドレスのほうにはサブドメインのように名前を入れます。今回は同じにしました。
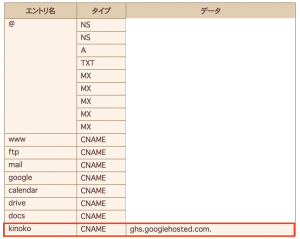
- マッピングを追加ボタンをクリックすると、DNS設定に「CNAME」でkinokoと入れてアドレスはghs.googlehosted.comを入れろと出てきます。ここで注意点はghs.googlehosted.comの後に「.」を付け忘れないように。
- 自分の独自ドメインレジストラの管理画面より、DNS設定としてCNAMEとアドレスを追加します。
- 管理コンソール画面に戻り「指定された手順を完了しました」をクリックして閉じる
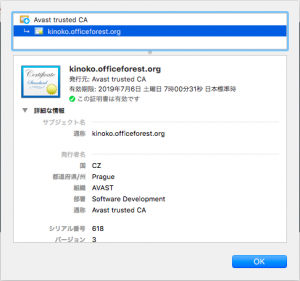
- 設定におかしな点がなければ、独自ドメイン設定完了です。DNS設定変更の反映までしばらく時間がかかります。
- 但し、管理コンソールにてGoogle Sitesが組織内でのみ閲覧可能なサイトの場合、リダイレクトされて終わりです。Googleドライブの共有設定を見直す必要があります。
- 試しに、テストで作ったサイトをサブドメインでマッピングしてみました(https://kinoko.officeforest.org/)。SSLも無償で有効化された状態なので、お得ですね。
図:DNS設定を促すダイアログ
図:DNS設定を編集中
図:SSL運用がそのまま可能です。
Googleの検索結果に表示させる
ある程度、Google Sitesでコンテンツを作り込んでからでも良いのですが、事前準備の段階でやっておけば、作りながら進められるのが「サーチエンジンへの登録」です。Google Sitesは特別な事をしなくても、Googleのクローラーが拾いに来てくれるのですが、すぐ拾ってくれるわけでもなく、また全部のページを拾ってくれるとも限らない。
また、新しいGoogle Sitesは旧式と違ってRSSの生成やsitemap.xmlの生成機能がないため、登録通知(ブログのPing送信みたいなもの)がありません。ですので、登録といってもいつ来てくれるのやら・・・ということで、公開しているSitesでクローラーに来てもらいましょう。
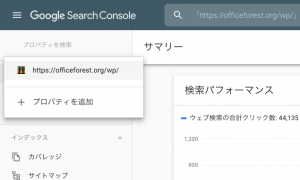
- Google Search Consoleを開く
- 左上にある▼をクリックして、プロパティの追加をします。
- 独自ドメイン設定しているならば、左、そうでない単体のURL登録ならば右のパネルにSitesの公開用URLを入れます。
- 続行ボタンを押す。
- HTMLファイルのアップロードは不可能なので、Analyticsアカウントでやってみます。
- Google Analyticsにて新しいプロパティにて、SitesのトップページのURL(自分のサイトならば、https://sites.google.com/view/mushroom-worldを登録)にて登録。トラッキングコードを入手しておく。
- Google Sitesの編集画面にて「︙」をクリック、サイト分析を開く
- トラッキングコードを貼り付けて保存ボタンを押す。
- Search Consoleの画面に戻って、Google Analyticsで確認をしてみる。
- 所有権を確認が完了すればOK。何日かするとクローラーが拾いに来てくれ、またSearch Consoleに色々な情報が出てくるようになります。
- 独自ドメイン運用しているならば、DNSレコード登録でも行けるかもしれません。
- サイト名直で検索してみたら、ヒットするようになった。
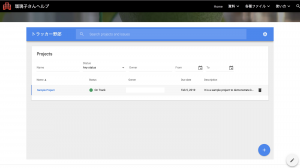
図:サイトを登録します
図:所有権確認できたら完了
GASアプリとの相性問題
通常のGASのウェブアプリとして表示した場合には問題にならないのですが、これをGoogle Sitesに貼り付けた場合だけ問題が発生する場合があります。特に2022年公開のページ全体の埋め込み時にそれが発生するのでデバッグするのに一苦労します(エラー表示も出ないので)。
クリップボードAPIでコピー出来ない
概要
JavaScriptのコードである「クリップボードにコピーするようなAPI」が使えなくなります。これはGoogle Sitesに貼り付けた時点でiframe内で表示するようになっている点と、GASのウェブアプリ自体がiframeのサンドボックスで動作してるがゆえに動かなくなっているようです。単体のGASのウェブアプリとして表示した場合は動作します。
よって、「navigator.clipboard.writeText(text).then(success,faild);」といったようなAPIを使ったアプリは単体ではきちんと動きますが、Google Sitesに貼り付けた時点で、Sitesのiframeが「allow="clipboard-read; clipboard-write"」としていないのでコピー出来ません。
対策方法
現在非推奨と言われていても動かないと困るので、古いテクニックですが、document.execCommand('copy');を使った手法が使えます。こちらのコードであれば、GASアプリにしてGoogle Sitesに貼り付けてもきちんとクリップボードにコピーがなされます。
jQueryを利用していますが、以下のようなコードです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
function copyman(str) {
//テキストエリアをbody末尾に意図的に追加
$(document.body).append("<textarea id=\"copytarget\" style=\"position:fixed;right:100vw;font-size:16px;\" readonly=\"readonly\">" + str + "</textarea>");
//テキストエリアのノードを取得
var element = $("#copytarget")[0];
//テキストエリアの文字列を取得する
element.select();
//rangeにて文字列を格納する
var range = document.createRange();
range.selectNodeContents(element);
var selection = window.getSelection();
selection.removeAllRanges();
selection.addRange(range);
element.setSelectionRange(0, 999999);
//クリップボードへコピー
document.execCommand("copy");
//テキストエリアを削除
$(element).remove();
//メッセージ表示
document.getElementById("result").innerHTML = "コピーしました";
}
</script>
</head>
<body>
<input type="button" value="コピー" onclick="copyman('🍄きのこ')">
<div id = "result"></div>
</body>
- テキストエリアをBodyの一番下に作成し文字を格納。その文字を取得して、rangeの中に格納する
- execCommandでrange内のデータをコピーする
- テキストエリアを削除する
- resultにコピーしたよというメッセージを表示
といった流れです。strの中にコピーさせたい文字を格納するだけで一瞬でコピーされるのでテキストエリアがおかしな表示になったりもしません。
Vuetify v2のフルスクリーンダイアログ
Vuetify v2のフルスクリーンダイアログを使った場合、ダイアログ内のテキストボックスにフォーカスが入らなくなる現象であったり、またダイアログ内の描画エリアが極端に狭くなるなどの現象が起きています。どちらも同じ方法で解決が出来ます。以下のDialogの注意点にまとめてありますので、遭遇した場合はtransition指定は使わず、focusが入るようにオプション指定しましょう。
TLS接続が1.2以上ではない?
ちょっとした問い合わせに、「Google SitesのSSL/TLSのチェックをしたらv1.1とv1.0サポートで、v1.2以上ではないのでセキュアじゃない。どうしたら良いのか?」というものがありました。
調査してみましたが現在のGoogle SitesはTLS1.3が採用されており、以下の内容で調べてみました。
- 対象サイトはsites.google.comです
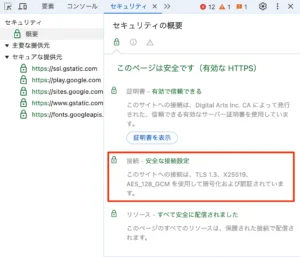
- Chrome搭載のデベロッパーツールのセキュリティ項目で調べたらv1.3接続でした。
- SSL/TLS バージョン・証明書チェックツールで調べたら、TLS v1.2とv1.3がサポートされていました。・
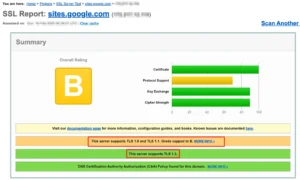
- しかし、よく例題に出されるSSL LabsのチェッカーではTLS1.0サポートと出ました。
- ですが、同時にTLS 1.3サポートとも出ています。しかしTLS1.0やTLS1.1を切るような設定はありません。
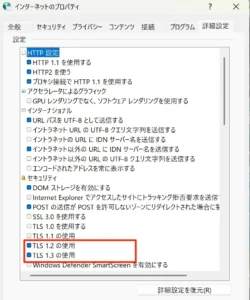
まず、外部のチェッカー系サイトというのはその内容を保証するものでもなければ、当てに出来るものでもありません。そして、このTLS接続に関する設定はWindowsの場合、インターネットオプションの詳細設定にありますが、最新のWindows11の場合、TLS1.2にチェックが入っており、v1.0などはデフォルトでオフです。
また管理コンソール等でGoogle Sitesの設定にTLSに関する設定項目はありません。クライアント側で接続設定をきちんと管理しましょう。
図:SSL Labsの検証結果
図:他のチェッカーの結果
図:Developer Toolの検証結果
図:インターネットオプションの設定
サイトを編集する
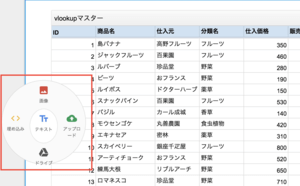
基本パーツを貼り付ける
右のサイドバーから埋め込みたいパーツをクリックし、埋め込みたいファイルやYoutubeの動画、地図、カレンダーなどを選択するだけの簡単仕様。埋め込んだものは直接編集はできませんが、閲覧することは可能です。但しデータ量の多いGoogleスプレッドシートなどを埋め込むと表示まで相当な時間が掛かります。
また、2018年9月より簡単にボタンの設置ができるようになりました。といっても、リンクを開く程度の機能です。サンプルでは、GASから出力したJSONを表示するGET通信のリンクを入れておきました。
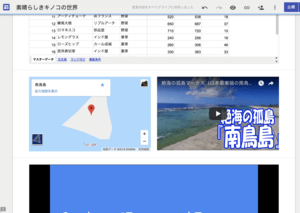
図:色々埋め込んでみた
画像カルーセルを挿入する
2019年5月7日より使えるようになった新機能。画像を複数挿入しても、全部が並ぶのではなくカルーセルスライダーのように1つの画像をスライドしながら全部表示できるような仕組みが用意されました。およそ反映するまでに15日間のタイムラグがあるとのこと。
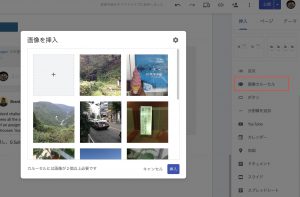
- 右サイドバーより、画像カルーセルを選択
- 複数のファイルをアップロードしたり選択する
- カルーセルとして画像が貼り付けられる
といった手順。実際に貼り付けてみました。
図:2枚以上の画像のアップロードが必要
図:簡単にカルーセルスライダーが実現出来る
ページを追加する
新しいGoogle Sitesはトップページ以外にもページをいくつも追加可能です。また、追加することで自動的に右上にアクセス用のメニューも表示されるようになる仕組みになっています。どのページをどこにぶら下げるか?よく事前に考えてページの配置を決めておくと良いでしょう。親になるページにぶら下がるページをサブページとよび、階層としては3階層くらいまで作ることが可能です。
尚1度作ったページは自由に別のトップページ配下に移動させたりすることが、ドラッグだけで出来るようになっています。
新規のトップページを追加
ホームという固定のトップページが最初から追加されているページです。このホームは削除はできませんが、別のトップページを最初に表示されるホームに変更は可能です。新規のトップページは右サイドバーの一番下にあるえんぴつマークをクリックして追加が可能です。また、掴んでドラッグすれば、どこかのトップページ配下に移動させて、サブページにすることも可能です。
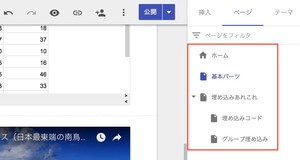
各トップページは右上にメニューとして表示され、サブページを追加するとドロップダウンに変更されます。まずは、ここで新規のトップページをいくつか用意しておくと後の作業がやりやすいですよ。各ページの設定は、トップページの右にある「︙」をクリックすると、ページの削除やプロパティでページ名を変更可能です。
サブページを追加
サブページの追加は、トップページの右側の「︙」をクリックし、「サブページを追加」で追加が可能です。こうすることで、トップページにサブページがぶら下がり、メニューにもドロップダウン形式で自動的に生成されます。三階層目は▼マークがメニューに出てくるので、それをクリックすることで、さらなるサブページが出て来る仕組みになっています。
尚、ナビゲーションに表示しないをクリックすると、右上のサブメニューには表示されなくなります。自分の場合、例えば研修というトップページに個別の研修用サイトをサブページで追加したり、フォームというトップページを用意して、サブページに申請用の各種Googleフォームを貼り付けたページを用意したりしています。
図:サブページをいくつか配置してみた
カスタムリンクを追加する
2018年4月11日より追加された新機能で、ページの追加の代わりに、外部のサイトへの直リンクを追加できるもので、上に自動で生成されてるページ一覧に加える事が出来るようになりました。作り方は至って簡単です。
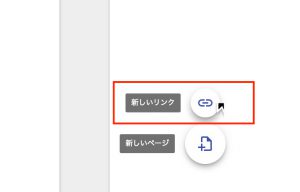
- 右サイドバーのページタブを開きます。
- 一番下のページを追加するボタンにマウスカーソルを載せると、「新しいリンク」が出て来るのでクリック
- 出て来るダイアログに名前とリンク先URLを入れて完了ボタンを押す
- 後はどこの親ページに属するか?移動させておしまい。
ためしにサンプルページのホームの中にリンクを一個追加してみました。右上のナビゲーションメニューの「ホーム」をクリックすると、中にリンクが1個入っています。これは外部のサイトです。非常によく使うリンクだけでひとつ親ページを作ってぶら下げると効果的ですね。
図:外部リンクやファイルへの直リンクにピッタリ
自動目次を追加する
2019年2月26日より追加された新機能で、追加することで自動目次を設定します。これはGoogleドキュメントでも同じ機能が搭載されていますね。手順は以下の通り、
- いくつかのコンテンツを追加し、それぞれに見出しを設定しておく
- 右のパネルから目次をクリックすると挿入される
これだけです。大見出しと小見出しの2つしかないでの、使い勝手は悪いですが・・・4段階くらいはほしいところですね。
図:目次を追加してみました。
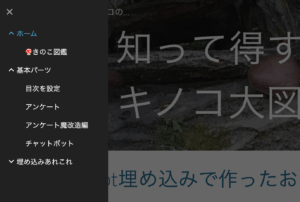
メニューをサイドバーにする
旧Google Sitesは目次的なものが左サイドバーとして表示されていましが、新しいGoogle Sitesは当初メニューについては右上に表示されるのがデフォルトでした。いつからか、このメニューですが、ブログのようにサイドバー化出来るようになりました。設定方法は以下の通り。
- 右上の歯車アイコンをクリックして設定を開く
- 移動の項目の中にある「モード」を横にする
これで、ページのメニューがサイドバー化します。現在は、旧サイトでサイドバーメニューを使っていた場合には、自動的に変換時にこのサイドバーに変換されるようになっています。
図:モードを横にするだけ
図:こんな感じにサイドバー化します
パーツの配置とレイアウト
パーツを移動させる
各パーツは上下に場所を移動させる事が出来るので、上下入れ替えができます。それだけではなく、既存のパーツの真横に配置させる事も可能です。ですので、上から順番にパーツを並べていくだけでなく簡単に左右に配置をしレイアウトを組む事が可能です。また、この後の間延びしないようにするテクニックを合わせれば、結構格好いいページが作れますよ。ちょっと最初は挙動になれるまでとっつきにくいかもしれません。
参考事例はこのページです。
パーツ移動手順は
- セクションの余白の左端に︙のような模様が出てきます。これが掴んで移動できるものです。
- 掴んだ状態でドラッグし、別のパーツの所まで移動させます。
- 入れ替えたり、同じセクションに所属させたり、左右に配置したり、自由に配置出来ます。
- 移動させると青いラインが表示されるので、そこで離すと配置完了
図:テキストボックスを左側に配置中
間延びしないように
各パーツを追加すると上から順番に、1つのセクションとして追加がされてゆきます。このセクションですが1個ではなく複数のパーツを詰め込むことが出来ます。普通にテキストボックスでタイトルを追加し、スプレッドシートを貼り付けるとどうしても間に隙間ができ、サイトが間延びしてしまいます。
この場合、既に貼り付けたセクション内に詰め込む形でパーツを追加が出来ます。以下の手順で追加しましょう。
- 既にパーツを追加したセクションの左側の余白をダブルクリック
- メニューが出てくるので、さらに埋め込む項目を選択。試しにテキストを選んでみましょう。
- テキストボックスがパーツのすぐ真下に追加されるので、内容を記述
- 3.のパーツの上部分が掴んで移動できるので、ドラッグして既存パーツの上に移動させてみる
- 隙間なく埋め込みパーツのタイトルのように配置できてGood!!
図:セクション内にさらにパーツを追加しよう
セクションレイアウト
前項のように、各セクション内にパーツを次々に配置ができ、またその配置位置も手動でドラッグする事で上下左右に並べる事が可能になっています。しかし、結構面倒で思うように配置できずにイラっとするシーンもあります。そこで、2018年9月にセクションレイアウトというものが用意されました。
予め6種類のレイアウトをポンっと入れることができるので、手動で追加して位置を調整する手間が省けます。
図:画像とテキストのセクションレイアウトを追加してみた
外部サイトやAppの埋め込み
2017年9月頃の大型アップデートにて、iframeにて外部サイト埋込やJavaScript埋込、Google Apps Scriptで作ったAppガジェット埋込が出来るようになりました。基本パーツにないような高度なものでも貼り付けられるので、サイトの可能性が一気に広がりました。
URLから埋め込み
URLから埋め込みはその名の通り、特定のURLの外部サイトをiframeとしてページに埋め込みます。基本パーツには存在しない「Googleグループ」のアドレスなどを埋め込んで、ML投稿リストを表示したりも可能です。今回はGoogleグループのMLを埋め込んでみましょう。
- Googleグループを開く
- 自分が参加してるグループや作ったグループを表示
- その時のURLをコピーしておく
- Google Sitesにて埋め込みをクリックする
- URL埋め込みにて3.のURLを貼り付けてOK.
- 横のサイズを調整して、公開すればMLの投稿リストが表示されるようになります。
- 同じ方法で、Google+も埋め込めるようになりました@2019年1月29日(もうすぐ、Google Workspaceユーザ以外ではシャットダウンされちゃいますが・・・)
※また、2022年からはページ全体埋め込みも対応されてより使いやすくなりました。
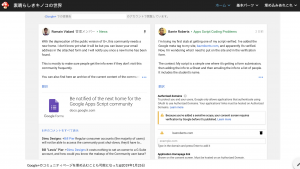
図:グループはなぜか基本パーツにないので・・・
図:Google+のコミュニティを貼り付けてみた
埋め込みコード
埋め込みコードは外部サイトというよりも、一時期流行ったウィジェットやアクセス解析タグなどを直接埋め込める機能です。HTMLやJavaScriptを記述出来るので、直接的にウェブアプリをここに記述することも可能です。もちろんTableタグも使えますし、<style>タグをつけて、CSS装飾も可能です。非常に便利な機能です。
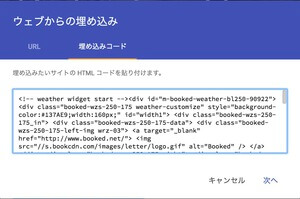
- 外部サービスなど(ツイッターなど)の埋め込みコードを取得しておきます。今回はお天気ウィジェットを使ってみました。
- Google Sitesにて埋め込みをクリックする
- URLではなく埋め込みコードを選択し、1.のコードを貼り付けたり、また新規にコードを書いたりする。
- OKを押してうまく動けば、表示されるようになります。
- 但し、一部のJavaScript(例えばalert()など)は、Ignored call to 'alert()'. The document is sandboxed, and the 'allow-modals' keyword is not set.というエラーが出て動きません。iframeと同じということですね。
2019年11月にこの埋め込みコードを使って、Google Apps Script連携のRSSリーダーを作ってみました。旧Google Sitesの各種機能などはこれで作って移植できるかも!!
図:埋め込みコードはHTMLそのもの
Google Apps Scriptのアプリ埋込み
基本的にはURLから埋め込みと変わりません。ただ独特な点がいくつかあるので、以下にそれらをおさらいしてみたいと思います。
- Google Apps ScriptのHTML Serviceにて作ったサイトを「ウェブアプリケーションとして公開」
- URLの最後がexecになるURLをコピーする
- Google Sitesにて埋め込みのURLに2.を貼り付けてOK.
- レスポンシブ対応などはスクリプトの作りて側に要求されるので注意。
- 旧Google Sitesと違って、doGet()にてパラメータを渡せるので、GETパラメータ付きURLが使えるようになっています。
- Google PickerなどではsetOriginはscript.google.comではなく、sites.google.comになるので注意!
- 2020年1月14日、Googleが買収したAppSheetで作ったアプリも埋め込み可能です。
今回は簡単なリンク集スクリプトをスプレッドシートに作成し、アプリを埋め込んでみました。今回のものはjQueryのライブラリを使った、見た目もグッドなリンク集です。スプレッドシートのサイドバー内でのGoogle Pickerについては、デベロッパーキーが入っていないと使えませんので注意!!
※ダウンロードのリンクの場合には、リンクにtarget="_blank"の属性をつける、もしくはsetXFrameOptionsModeでHTML Serviceを出力させるようにしないと、エラーでダウンロードができなくなるケースがあります(Chrome使用時)
※App Makerは2020年4月からは新規作成ができなくなり、2021年1月にはシャットダウンされるので、埋め込み対象からも外れることになります。
図:自作スクリプトが使えるのは大きなメリット
図:App Makerで作ったアプリを埋め込んでみた
AppSheetアプリ埋め込み
※2025年3月12日、ログインが必要なアプリもGoogle Sitesに埋め込めるようになったようです。詳細は以下の2025年アップデートのエントリーを別途参照してください。
Google SitesにAppSheetのアプリの埋め込みは可能と言えば可能なのですが、結構問題があります。以前は簡単に埋め込めたのですが、AppSheet買収後の色々な変更に伴って以下のような状態になっています。
- テンプレート化したものは埋め込んでもオーナー以外保存が出来ません。
- 通常のアプリの場合、Require Sign-inがオンの場合は、埋め込んでもアクセスが拒否されます(サインインが必要なアプリは埋め込めない。よって社内限定のアプリなどは埋め込むことができません。全世界に公開が必要です。)。
- また、特定ユーザにアプリ利用権限として共有に追加しても、アクセスが拒否されます(アプリ単体ならば使える)
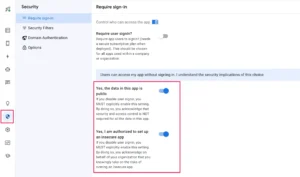
- また、Require Sign-inがオフで以下のスクショのように2箇所のスイッチをオンにすると埋め込むこと自体は可能になる。
- 但し、この場合誰でもアクセスが出来る状態であるのでURLさえ知っていれば世界中の誰でも使えてしまう状態になる。
- AppSheet Enterprise Plusプランで使えるRequire domain authentication?がオンにしても埋め込めませんでした。
- 全世界に公開状態で公開する場合には、Publisher Proプランが必要です。
といった状態なので、事実上Google Sitesに埋め込んでテナント内の人間のみ利用可能といったことが出来ません。
図:AppSheetアプリも埋め込み可能。
図:セキュリティ上問題がある
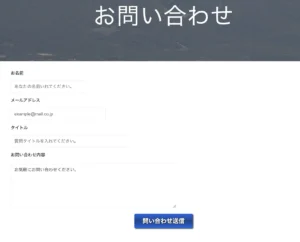
魔改造フォームを埋め込む
以前、Googleフォームの魔改造版をWordPressに埋め込むものを実現しました。同様のものをGoogle Sitesに貼り付けてCSSで調整してサイトと一体感を出したダサくないものを作ろうと思い、作成にチャレンジしてみました。
しかし、魔改造フォームのコードをそのままGoogle Sitesに貼り付けてもエラーが生じて動作しません。
今回のコードはreCaptchaのコードを外して素の状態だったのですが、最後に「送信ありがとう」ページをSitesに作って、送信後の飛ばし先をそこに設定してみたのですが、内側のフレーム内で開こうとして「Refuse to frame・・・」とエラーが出てアウト。base targetを_parentにしても動作せず。
ということで自身のレンタルサーバにありがとう部分だけのHTMLを作成し、そこの対して送信後に飛ばすようにセットした所問題なく動くようになりました。以下がそのソースコードになります。この状態で、埋め込むパーツ=>埋め込みコードに貼り付けて更新すると、魔改造版のフォームが現れて、送信後はフレーム内部で「ありがとうページ」のHTMLが表示されます。
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<style>
input[type="text"],
input[type="email"],
textarea {
padding: 0.8em;
outline: none;
border: 1px solid #DDD;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font-size: 16px;
}
textarea {
width: 500px;
}
input[type="submit"] {
/* 文字サイズを1.4emに指定 */
font-size: 1.4em;
/* 文字の太さをboldに指定 */
font-weight: bold;
/* 縦方向に10px、
* 横方向に30pxの余白を指定 */
padding: 10px 30px;
/* 文字色を白色に指定 */
color: #fff;
/* ボーダーをなくす */
border-style: none;
/* ボタンの影の指定
* 影の横幅を2px
* 縦長を2px
* ぼかしを3px
* 広がりを1px
* 色を#666(グレー)に指定 */
box-shadow: 2px 2px 3px 1px #666;
-moz-box-shadow: 2px 2px 3px 1px #666;
-webkit-box-shadow: 2px 2px 3px 1px #666;
/* テキストの影の指定
* 影の横幅を1px
* 縦長を1px
* ぼかしを2px
* 色を#000(黒)に指定 */
text-shadow: 1px 1px 2px #000;
/* グラデーションの指定 */
background: -moz-linear-gradient(bottom, #36d, #248 50%, #36d);
background: -webkit-gradient(linear, left bottom, left top, from(#36d), color-stop(0.5, #248), to(#36d));
/* 角丸の指定 */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
input[type="submit"]:hover {
/* 透明度を20%に指定 */
opacity: 0.8;
}
</style>
<form id="ss-form"
action="ここに送信先フォームのURLを入れる"
method="POST" target="thanks" onsubmit="submitted=true;">
<label for="text">お名前</label>
<p>
<input id="textman" class="inputman" name="entry.707546150" required="" size="30" type="text"
placeholder="あなたの名前いれてください。" />
<p></p>
<label for="email">メールアドレス</label>
<p>
<input id="emailman" class="inputman" title="メールアドレスは、aaa@example.com のような形式で記入してください。" name="entry.785938407"
pattern=".+@.+\..+" required="" size="40" type="email" placeholder="example@mail.co.jp" />
<p>
<label for="title">タイトル</label>
<p>
<input id="titleman" class="inputman" name="entry.1829061323" required="" size="50" type="text"
placeholder="質問タイトルを入れてください。" />
<p>
<label for="msg">お問い合わせ内容</label>
<p>
<textarea id="msgman" class="inputman" style="margin: 5px 5px 5px 0px; height: 165px; width: 617px;" cols="40"
name="entry.1975515554" required="" rows="20" placeholder="お気軽にお問い合わせください。"></textarea>
<p>
<center>
<input name="button" type="submit" value="問い合わせ送信" />
</center>
<script type="text/javascript">
var submitted = false;
</script>
<iframe style="display: none;" name="thanks" id="thanks"
onload="if(submitted) {window.location='https://officeforest.org/library/thanks.html'}"></iframe>
</form>
図:そのままのコードだとNG
図:魔改造フォームを埋め込めた
Youtubeのプレイリストを埋め込む
単発のYoutube動画を新Google Sitesに貼り付けるのは、予め用意されてるYoutubeパーツを使えば簡単に挿入可能ですが、社内の研修用動画やシリーズ物動画の場合には、それらを何個も貼り付けるのは、あまりスマートではありません。また、Youtubeにはそれらをまとめたプレイリスト機能があるにも関わらず、このYoutubeパーツはそれに対応していません。
そこで、iframeタグを利用してプレイリスト動画を貼り付ける事で、パーツとしては1個で、ユーザがプレイリストから選んでいくスタイルで貼り付ける事が可能です。
以下の手順で作成します
- 自身のYoutubeで再生リストを作っておく
- 再生リストを開くと、URLとして「https://www.youtube.com/watch?v=tgSFfbBYU4A&list=リストのID」といったようなURLを取得出来ます。
- このURLからリストのIDだけ取り出して、「https://www.youtube.com/embed/videoseries?list=リストのID」という形にしてあげる
- 3.でフルスクリーンで埋め込み用のURLが手に入ったので、以下のようなiframeでsrcに指定する
- Google Sitesの埋め込みパーツをクリックする
- 埋め込みコードを開いて、以下のようなiframeのタグのコードを貼り付ける
これで、プレイリストが埋め込めるようになります。
<iframe width="700" height="500" src="https://www.youtube.com/embed/videoseries?list=PL92g1BSm7GY1JAPZv61GVfnEtChKJSogY" frameborder="0" allowfullscreen="allowfullscreen">
図:連続的に再生もできるので便利
動画:プレイリストのサンプル
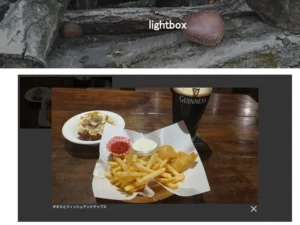
jQueryライブラリを使う
前述の埋め込みコード、これかなり自由に記述が出来るので、ここにjQueryライブラリとLightboxライブラリ等を読み込ませて、いわゆるlightboxのポップアップが実現出来るのか?やってみました。以下はその際の埋め込みコードです。
<head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/css/lightbox.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/js/lightbox.min.js"
type="text/javascript"></script>
<style>
#lightbox .lb-container {
padding: 0px;
}
</style>
</head>
<body>
<a href="https://officeforest.org/test/P_20230729_170937.jpg" data-lightbox="img01"
data-title="ギネスとフィッシュアンドチップス"><img src="https://officeforest.org/test/P_20230729_170937.jpg" alt="ラッキージョージ"
widht="600" height="400"></a>
</body>
- head内にjquery, lightbox, cssをCDNで読み込みました。
- styleで個別に修正も加えることが可能です。
- body以下にdata-lightboxのdata属性で指定したaタグの中にimgタグで画像を指定しておく
- 画像を外部公開で直リンクで生成したものでも動作するので、サーバレスで運用も可能です。
埋め込みコードの範囲内でだけですが、画像をクリックするとフワっと浮き出てlightbox特有の演出が可能です。
図:動的な演出にjQueryは欠かせない
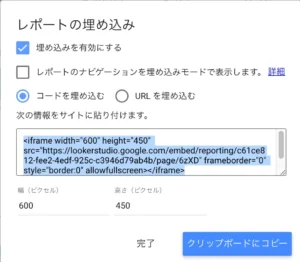
Looker Studioを埋め込む
様々なデータソースからグラフや分析結果を自動的に生成するダッシュボードアプリである「Google Looker Studio」。例えば、Googleスプレッドシートに自動的にデータを蓄積しておいて、それを元に経営絵者向けのリアルタイムな分析ツールとして提供することができるため、社内で人事や経理、営業部門がリアルタイムデータとして提供する良い手段になります。昔はGoogle Data Studioと呼ばれていたものをリブランドしたものです。
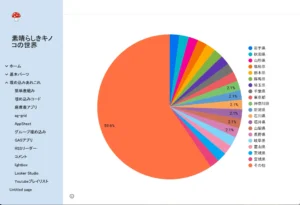
これを編集し、共有=>レポートを埋め込む=>URLを埋め込むにて出てきたURLにて、Google Sitesにページ埋め込みのフルスクリーンで埋め込んでみました。
見事にリアルタイムダッシュボードとしてサイトに貼り付けることができたので、メンバーや経営層は常にこのサイトだけ見てればオッケーという環境が構築でき、面倒な操作手順は必要ありません。試しに政府統計eStatのデータをそのまま貼り付けてみました。この手法は社内での分析データの共有方法として一番オススメかもしれません。
図:URLを埋め込むのほうで選択する
図:埋め込んでみた様子
表組みを頑張る
全然、今日の今日まで新しいGoogle Sitesに表組みが装備されないので、Google Sitesで実現できる実用性の高い表組みをいくつか紹介します。
HTMLのテーブルを手打ち
一番ベタでデザイン性も高く、高度な技がテーブルタグの手打ち。CSSデザインできれいに構築可能であるため、最もオススメではあるものの、手打ちしなければならないのでちょっとハードルが高い。一応HTML Table Generatorといった便利ツールもあるので、活用すると難易度が下がるかも。
HTMLのテーブルを構築し、CSSをstyleタグで追加して、埋め込みコードでHTMLを埋め込めばオッケー。HTMLのコードは以下のようなもの
<style type="text/css">
table{
width: 100%;
border-collapse:separate;
border-spacing: 0;
}
table th:first-child{
border-radius: 5px 0 0 0;
}
table th:last-child{
border-radius: 0 5px 0 0;
border-right: 1px solid #3c6690;
}
table th{
text-align: center;
color:white;
background: linear-gradient(#829ebc,#225588);
border-left: 1px solid #3c6690;
border-top: 1px solid #3c6690;
border-bottom: 1px solid #3c6690;
box-shadow: 0px 1px 1px rgba(255,255,255,0.3) inset;
width: 25%;
padding: 10px 0;
}
table td{
text-align: center;
border-left: 1px solid #a8b7c5;
border-bottom: 1px solid #a8b7c5;
border-top:none;
box-shadow: 0px -3px 5px 1px #eee inset;
width: 25%;
padding: 10px 0;
}
table td:last-child{
border-right: 1px solid #a8b7c5;
}
table tr:last-child td:first-child {
border-radius: 0 0 0 5px;
}
table tr:last-child td:last-child {
border-radius: 0 0 5px 0;
}
</style>
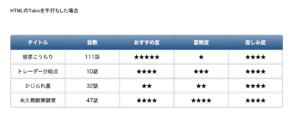
<table class="tg">
<thead>
<tr>
<th class="tg-0lax">タイトル</th>
<th class="tg-0lax">話数</th>
<th class="tg-0lax">おすすめ度</th>
<th class="tg-0lax">冒険度</th>
<th class="tg-0lax">悲しみ度</th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-0lax">惑星こうもり</td>
<td class="tg-0lax">111話</td>
<td class="tg-0lax">★★★★★</td>
<td class="tg-0lax">★</td>
<td class="tg-0lax">★★★★</td>
</tr>
<tr>
<td class="tg-0lax">トレーダー分岐点</td>
<td class="tg-0lax">10話</td>
<td class="tg-0lax">★★★★</td>
<td class="tg-0lax">★★★</td>
<td class="tg-0lax">★★★★</td>
</tr>
<tr>
<td class="tg-0lax">かじられ星</td>
<td class="tg-0lax">32話</td>
<td class="tg-0lax">★★</td>
<td class="tg-0lax">★★</td>
<td class="tg-0lax">★★★★</td>
</tr>
<tr>
<td class="tg-0lax">永久戦闘実験室</td>
<td class="tg-0lax">47話</td>
<td class="tg-0lax">★★★★</td>
<td class="tg-0lax">★★★★</td>
<td class="tg-0lax">★★★★</td>
</tr>
</tbody>
</table>
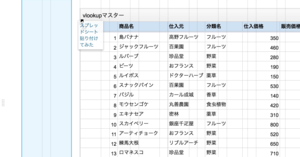
Spreadsheetの裏技
スプレッドシートのURLの最後がeditで終わってると思いますがこれを削って、htmlviewとすることで簡単にウェブ表示モードになるので、これを埋め込みURLで埋め込むだけ。ただし閲覧権限等が必要になる。スプレッドシートの中身と連動するのでHTML手打ちと違って手直しも、タグ打ちも必要ないものの、全部のシートが表示されてしまう。
図:htmlviewでモード変更したもの
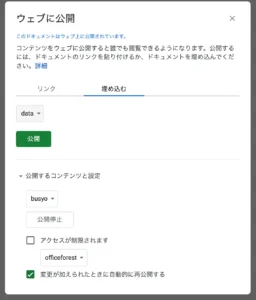
Spreadsheetのウェブ公開
特定のシートだけをHTMLで出力したい場合には、ファイル→共有にてウェブに公開を行う。埋め込むタブを開いて、特定のシートを選択し公開する特定シートの中身だけを出力してくれる。手軽さを維持しつつ特定シートを出せるので、これが一番オススメかも。邪魔な表示が混ざってしまうのが難点。
図:特定シートだけを出力できる
Noteの記事へのカードを埋め込む
Noteの記事そのものを貼ることは出来ませんが、公式サイトにて記事へのカードリンクを埋め込む機能については、Google Sitesへの埋め込みが可能になっています。Google SitesはWebページとしては使えますがブログではないので、ブログはnoteで管理といった時に、参照先として使うのに適してるでしょう。
記事の一番下の方に、投稿者の名前などが出てるちょっと上、そこにある「…」をクリックし、サイトに貼るにて、iframeタグでの埋込コードが出るので、これをGoogle Sitesの埋め込みにて、埋め込みコードで貼ってそれで終わりです。
図:noteの記事へのリンクカード
























































参考になります。続けて情報提供してくださいますよう、お願いいたします。
こんにちは。
新しい情報などは、新エントリーなどで継続的に出していますので、下の方にある関連リンクなども合わせてみていただけたら嬉しいです。
Google Apps Scriptで新Google Sitesもいつか操作できるようになるかなぁと今は期待しています。
外部サイトやAppガジェット埋め込みで作成した部分はGサイトの検索にはヒットしませんでした。
そういうものなのでしょうか…?対策があれば教えていただきたいのですが、何かアドバイスなどございませんでしょうか?
黒須様
残念ながら、Googleサイトの検索は、あくまでもGoogleサイト上のテキストについてのみが対象であり、また、Appガジェットや埋め込まれた外部サイトについては検索対象ではありません。
理由は、あの埋め込みや外部サイトはiFrameで埋め込まれているものであり、Google Siteの検索インデックスの対象ではないのと、Appガジェットに至っては複雑なHTMLコードのサニタイズ
という作業がされてるものなので、物理的に出来ないのです。
Googleドキュメントの類はGoogle Driveの全文検索対象なので、それらを埋め込む分にはGoogle Driveで検索は可能ですが、代替とはならないでしょう。
新GoogleSitesでHP作成に取り組んでいますが、新・旧の仕様があって混乱しています。
質問1:新版のみの公式の操作テキストというものは存在するのでしょうか。それとも、新仕様は開発途上で仕様として安定しておらず、公式のものはないということでしょうか。もし、適切なテキストがあれば紹介下さい。
質問2:HPというとどうしても「サイドバー」があってトピックスなどを表示するのですが、これに該当するものが見つかりません。これは、「目次」として代替させることになるのでしょうか。
宜しく、ご教示ください。
おそらく、Google公式サイトしか無いと思います。
2014年ころから、Google Sitesを使い、そしてこのブログで情報をまとめていますが、殆どが表面的な内容か?Google公式にあるものしかないので、仕方ないです。
また、そもそも、旧Google Sitesがどこかの会社のWikiシステムを買収して作ったものであり、現在の新Google Sitesとは全く別物なので、旧の仕様はすっぱり忘れてしまって
問題ないと思います。
サイドバーに該当するものですが、現在は既に設定の中にある移動->モードを横にすると、ページメニューがサイドバー化するようになっています。あとはページを追加していけば自動的にこのサイドバーの中身が拡張されていく仕組みです。このブログのエントリーにも変更方法を追記しました。
Googleサイトでサブページを追加して、編集すると他の追加したページも同時に編集されてるみたいなのですが、この解決法はわかりますでしょうか?
マサ様
試しに、新規にページを作って、サブページを3枚追加して実験してみましたが、他のページが編集される現象は確認出来ませんでした。
既存のページも確認してみましたが、同様に。
Issue Trackerでも検索してみましたが、同様の事例は報告されていないので、トラブルは別にあるのではないかと思います。