Google Apps ScriptとMicrosoft Graph APIの連携 – Outlook編【GAS】
Microsoft365を導入しても、それだけでは実は殆ど今までの仕事の置き換えでしかなく、自動化をしたいと思ってもGoogle Apps Scriptのような手軽な開発環境は用意されていません(ローカルだとVBAがありますが、非常に古い上に開発難易度が高いです)。
とりわけ、一括でのメール送信などはVBAでも可能ですが、制限値に引っかかる為、なかなか大量に送るとなると難しい面があるのは否めません。
そこで今回Microsoft Graph APIを利用して、社内需要が高いメール送信、スケジュールの取得、ついでにプレゼンスの取得も行ってみたいと思います。
今回使用するスプレッドシート等
事前にAzure ADにてプロジェクトの作成が必要になっています。また、今回はユーザ権限だけで実行できる範疇のみを扱っているので、管理者権限は不要です。
事前準備
利用する為にはAzure ADでアプリ登録を行い、Client IDとClient Secretの2つ取得しておく必要があります。微妙に以前とは取得方法が異なっている為、改めてここで2020年6月現在の取得方法を記述しておきたいと思います。現在は、Azure ADも無償で利用が可能になっているので、フリーアカウントの場合でも構築する事が可能になっています(ただしフリーアカウントで認証を実行できるようにするには、ちょっと手順が必要です。)。この為だけにMicrosoft365契約するのはちょっとね・・・
GAS側の事前準備
ライブラリの追加
以下の手順でOAuth2 for Apps Scriptライブラリを追加しましょう。
- スクリプトエディタを開きます。
- メニューより「リソース」⇒「ライブラリ」を開きます。
- ライブラリを追加欄に「1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF」を追加します。
- 今回はバージョンは38を選択してみます。
- 保存ボタンを押して完了
これで、OAuth2.0認証にまつわる様々な関数を手軽に利用できるようになります。
図:ライブラリを追加した様子
コールバックURLを取得する
コールバックURLとは、認証を完了しAccess Tokenを取得したら戻るべきURLを指定するものです。これは、スクリプトIDをもとに作られているので、スクリプトIDを取得して組み立てます。
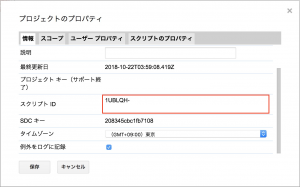
- スクリプトエディタのメニューより「ファイル」⇒「プロジェクトのプロパティ」を開く
- 情報の中にある「スクリプトID」を控えておく。
- https://script.google.com/macros/d/スクリプトID/usercallback として組み立てる。これがコールバックURLとなる。
図:スクリプトIDはファイル毎に異なるのです。
Azureでプロジェクトを作成
- アプリの登録にて登録を開始する
- 新規登録をクリックする
- 名前を入力(今回はoutlookmanと入力しました)、リダイレクトURIは「webを選択しhttps://script.google.com/macros/d/スクリプトID/usercallback」を入力
- 登録ボタンをクリックする
- 出てきた中で、「アプリケーション(クラと書かれているのがクライアントID」なので、このコードをメモしておく
- 左サイドバーより、「証明書とシークレット」をクリック
- 「新しいクライアントシークレット」をクリックする
- 今回は特に有効期限を設けないで追加をクリック
- これで値に「クライアントシークレット」が生成されて手に入りました。このシークレットはこの時だけしか表示されないので、注意してください。
- つづけて、左サイドバーより「APIのアクセス許可」をクリックする
- Microsoft APIの中にある「Microsoft Graph」をクリックする。
- 「委任されたアクセス許可」をクリックする
- デフォルトでUser.ReadがすでにONなので、今回はoffline_access、User.ReadBasic.All、Calendars.Read、Calendars.ReadWrite、Presence.Read、Presence.Read.All、Mail.Sendを検索してONにしましょう。
- アクセス許可の追加をクリックする
- 追加出来たら、xxxxxに管理者の同意を与えますをクリックします。すると、状態が緑色になります。今回は管理者の権限を要求するものは無いのでしなくても大丈夫だと思う
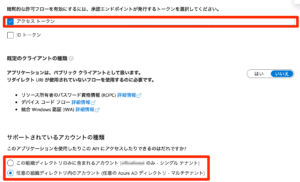
- 次に左サイドバーより「認証」をクリック
- 暗黙の付与にて、「アクセストークン」にチェックを入れる
- サポートされているアカウントの種類に於いては、「マルチテナント」にしておきました。
- 保存をクリック
- 概要のエンドポイントをクリックすると、いろいろなエンドポイントURLが出る。
- 概要のディレクトリ(テナントの数値はメモっておきます。あとでプログラム中で使用します。
- デフォルトでは組織アカウントでなければOAuth2.0認証が出来ません。フリーのMicrosoftアカウントでも認証できるようにするためには以下の手順が必要です。
- 左サイドバーのマニフェストをクリックします。
- マニフェストエディタが起動します。その中にあるsignInAudienceの値を「AzureADandPersonalMicrosoftAccount」へ変更して保存をクリック。これで例えばhotmailアカウントでも認証が通るようになります。
※3.でWebを選ばないSPAを選んでしまうと、Proof Key for Code Exchange by OAuth Public Clientsといったエラーが出てしまい認証ができませんので注意。
※個人アカウントでうまく動作しないなぁと思った場合には、Azure Portalのユーザ画面にてonmicrosoft.comのアカウントを作成してそれで認証作業を行うと良い。この時、グループとロールにおいては「アプリケーション管理者、クラウド アプリケーション管理者」の2つが割り当てられてればOKです。個人的にはこの作業をオススメします。以降、ログイン認証等もこのアカウントで行います。
図:アプリの登録から全ては始まります。
図:Graphを選択する
図:アクセス権限付与した状態
図:認証の設定変更に注意
図:フリーアカウントでも可にするとこういう表示になる
図:onmicrosoft.comアカウントのロール
処理に必要なユーザ情報を取得する
今回、メール送信・スケジュール取得・プレゼンス取得に必要な共通のデータとして「ユーザID」があります。この情報はメールアドレスがわかれば取得が出来る。しかし、Graph APIはメールアドレスではなくこのユーザIDを基準にして処理を行うので、実際の処理でもまずはメアドからユーザIDを取得する為にGraph APIを叩くか?予めデータベース化しておいて、対象の人間のユーザIDを格納しておいて取得するような仕組みが必要です。
- Graph Explorerに行き、ログインしておく
- サンプルクエリにて「メール」で検索。ユーザの中にあるメールごとのユーザをクリック
- 取得するURLは、https://graph.microsoft.com/v1.0/users/メールアドレスといったようなスタイル
- 組み立てたURLを入れてクエリ実行をする
- まだこの段階では取れていません。ここでアクセス許可の修正をクリック
- 出てきたUser.ReadとUser.ReadBasic.Allだけで十分なのでアクセス一覧の同意ボタンをクリックする
- 無事に取得できると、OK – 200が返ってきて対象のメアドの持ち主の情報が取得できます。betaと1.0とでは取得できる情報量が異なるのと、同意するアクセス許可によって取得出来る出来ないの差があるので注意
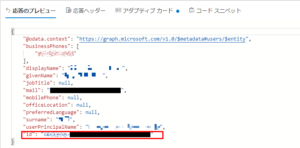
- レスポンスデータの中のidが今回の目的のユーザ情報になります。
図:求められたアクセス許可
図:認証が通るとユーザ情報がJSONで取得される
Outlook サービスの制限
いわゆるQuotaと呼ばれるAPI実行制限値です。Google Apps Scriptなどでもおなじみですね。Microsoft Graph APIの場合、APIの実行制限は1クライアントIDと特定のメールボックスやグループ単位で判断されます。そのアプリ内で特定メールボックスに対しての制限値を超えても、別のメールボックスに対しての処理は制限されない特徴があります。公式のQuota表はこちらになります。
大量の処理を出来るように設計されているというだけあって、VBAでOutlookを操作して送るような事例よりも制限が緩やかなようです。主な制限値は以下の通り。
- Graph API自体、アプリ毎に1秒間2000リクエストまでの制限がある
- 10分間で10,000件のAPIリクエスト
- 一度の要求で最大4つまで同時処理可能
- 30秒間で合計15MBのアップロード(メソッドは、POST, PUT, PATCH)
- スケジュールの場合1度で要求できる数は20個まで
- スケヂュールの場合検索できる期間は42日間
リミットに達してしまった場合にはエラーコードは429が返ってきます。エラーレスポンスのヘッダにあるRetry-Afterの値分だけ待機させる事で再試行が可能です。
主な使い所は、差し込みメール送信のような個別の内容をメール一括送信するようなケースが考えられます。また、スケジュールデータを連続で取得するようなケースも考えられますね。一括メール送信する場合には、onmicrosoft.comとしてグループアドレスを作成するほうが管理はしやすくなります。
※Node.jsで処理を行う場合、注意すべきは2つ目の一度の要求で4つまで同時処理の部分。Node.jsは非同期で処理を行ってしまうので、どんどんリクエストを投げてしまうと引っかかります。Promiseなどで1通ずつリクエストを送るように構築しないと、account throttle limitとエラーが出てしまいます。使用毎、アプリ毎、ユーザ毎にこれはカウントされているので、同じアプリであれば複数名が使っているケースでは、合計で計算されますので要注意。
認証を行う処理を作成する
OAuth2 for Apps Scriptのページの「Create the OAuth2 Service」にあるコードを元に、Google Apps Script側で構築をします。この時、Microsoft365側で取得したアプリケーションIDやシークレットを使います。また、今回はいつもよりも要求するアクセス権限が多い点と、利用するAPIはBetaを利用する点に注意が必要です
GAS側コード
//メニューを構築する
function onOpen(e) {
var ui = SpreadsheetApp.getUi();
ui.createMenu('▶OAuth認証')
.addItem('認証の実行', 'startoauth')
.addSeparator()
.addItem('ログアウト', 'reset')
.addItem('Teamsデータ取得', 'getTeamsLogs')
.addToUi();
}
//認証用の各種変数
var appid = 'ここにアプリケーションIDを入れる';
var appsecret='ここにクライアントシークレットを入れる';
var scope = "User.Read offline_access User.ReadBasic.All Calendars.Read Calendars.ReadWrite Presence.Read Presence.Read.All Mail.Send"
var endpoint = "https://graph.microsoft.com/beta"
var tokenurl = "https://login.microsoftonline.com/common/oauth2/v2.0/token"
var authurl = "https://login.microsoftonline.com/common/oauth2/v2.0/authorize"
function startoauth(){
//UIを取得する
var ui = SpreadsheetApp.getUi();
//認証済みかチェックする
var service = checkOAuth();
if (!service.hasAccess()) {
//認証画面を出力
var output = HtmlService.createHtmlOutputFromFile('template').setHeight(450).setWidth(500).setSandboxMode(HtmlService.SandboxMode.IFRAME);
ui.showModalDialog(output, 'OAuth2.0認証');
} else {
//認証済みなので終了する
ui.alert("すでに認証済みです。");
}
}
//アクセストークンURLを含んだHTMLを返す関数
function authpage(){
var service = checkOAuth();
var authorizationUrl = service.getAuthorizationUrl();
var html = "<center><b><a href='" + authorizationUrl + "' target='_blank' onclick='closeMe();'>アクセス承認</a></b></center>"
return html;
}
//認証チェック
function checkOAuth() {
return OAuth2.createService("Microsoft Graph")
.setAuthorizationBaseUrl(authurl)
.setTokenUrl(tokenurl)
.setClientId(appid)
.setClientSecret(appsecret)
.setScope(scope)
.setCallbackFunction("authCallback") //認証を受けたら受け取る関数を指定する
.setPropertyStore(PropertiesService.getScriptProperties()) //スクリプトプロパティに保存する
.setParam("response_type", "code");
}
//認証コールバック
function authCallback(request) {
var service = checkOAuth();
Logger.log(request);
var isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput("認証に成功しました。ページを閉じてください。");
} else {
return HtmlService.createHtmlOutput("認証に失敗しました。");
}
}
//ログアウト
function reset() {
checkOAuth().reset();
SpreadsheetApp.getUi().alert("ログアウトしました。")
}
- 今回利用するGraph APIのエンドポイントはhttps://graph.microsoft.com/betaとなります。
- 要求する権限はscopeに半角スペースで区切って、Azure AD側で用意したものと同じものを設定します。
- startoauthを実行して認証を実行すれば、スクリプトプロパティにAccess Tokenが格納されます。
HTML側コード
template.htmlというダイアログ用のファイルを用意します。ここでアクセス承認を実行し、ログインをすると、アクセストークンその他が取得可能になります。
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons.css">
<script type="text/javascript" src="https://apis.google.com/js/api.js"></script>
<script>
google.script.run.withSuccessHandler(onSuccess).authpage();
function onSuccess(data) {
document.getElementById("kinoko").innerHTML = data;
}
</script>
<style type="text/css">
/* --- ボックス --- */
div.section {
width: 480px;
/* ボックスの幅 */
background-color: #ffffff;
/* ボックスの背景色 */
border: 1px #c0c0c0 solid;
/* ボックスの境界線 */
font-size: 100%;
/* ボックスの文字サイズ */
}
/* --- 見出し --- */
div.section h3 {
margin: 0;
/* 見出しのマージン */
padding: 6px 10px;
/* 見出しのパディング(上下、左右) */
background-color: #f5f5f5;
/* 見出しの背景色 */
border-bottom: 1px #c0c0c0 solid;
/* 見出しの下境界線 */
font-size: 120%;
/* 見出しの文字サイズ */
}
/* --- ボックス内の段落 --- */
div.section p {
margin: 1em 10px;
/* 段落のマージン(上下、左右) */
}
</style>
<div class='section'>
<img border="0" src="https://officeforest.org/library/oauth2.png" alt="oauth2">
<h3 id='header'>OAuth認証の許可が必要です。</h3>
<hr>
<div id="info">
<p>
このスクリプトは、Microsoft Graph APIにアクセスするために、特別なログイン処理を利用しています。<br>
既に特別なログインに関する設定はなされており、承認がされるとプログラムを実行することが出来ます。この承認がなされない場合、プログラムの実行に制限が掛かり、
処理が続行できません。<br><br>
<div id="kinoko"></div>
</div>
<p>
<script>
function closeMe() {
if (google && google.script && google.script.host) {
google.script.host.close();
} else if (window && window.close) {
window.close();
}
}
</script>
</div>
- 実際にこれらのコードで、startoauthを実行すると、スプレッドシート上で認証用のダイアログが出ます。
- 認証でMicrosoft365アカウントにログインします(もしくは作成したonmicrosoft.comのアカウント)
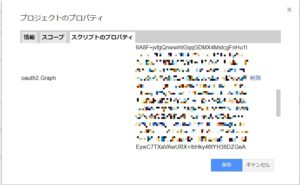
- 取得したAccess Tokenほかはスクリプトプロパティのoauth2.Graphという項目にガッツリ値が格納されます。ここにはAccess Token, Refresh Token, expire_inのタイムなどが入っています。
- reset関数はログアウトされて、再度認証ができるようになります。
- Chrome v83.xを利用している場合、認証実行時にリダイレクトURLにジャンプ出来ずにエラーになることがあります。認証用URLの中のredirect_uriの文字がオカシナ文字に置き換わっていてredirect_uriが違うと怒られるケースがあります。その場合はURLを直接リダイレクトURIの部分を書き換えてください。
図:無事に認証画面へ到達出来た
図:スクリプトプロパティにAccess Tokenが格納された
ソースコード
Graph APIを叩く関数
スケジュール取得およびプレゼンス取得で共通で利用する、Graph APIを叩く関数は以下のとおりです。メール送信は送信メソッドが異なる為この関数は使いません。
//Graph APIを叩く関数
function graphOutlookGet(method, eUrl) {
//Graph APIサービスを取得する
var service = checkOAuth();
if (service.hasAccess()) {
//HTTP通信
var response = UrlFetchApp.fetch(eUrl, {
headers: {
Authorization: "Bearer " + service.getAccessToken()
},
method: method,
contentType: "application/json"
});
//取得した値を返す
return JSON.parse(response.getContentText());
}else{
//エラーを返す(認証が実行されていない場合)
return "error";
}
}
- Graph APIのURLと実行するメソッドを受け取って、レスポンスデータをJSONで返します。
メールを送信するサンプル
今回はスプレッドシートの送信一覧を元に簡単なメールを送るプログラムを作っています。実際にはCCであったり、複数送信先であったり、また添付ファイルを付けたりとかなり細かい設定を行う事ができるので、公式リファレンスを参照して送信用のJSONを構築して送り込んでみてください。
ただし、連続送信の場合Graph API側はほぼ問題ないのですがGAS側はUrlfetchAppのQuotaに引っかかる可能性があるため、実際にはそこまで多用は出来ないかなと思います。実際に活用する場合にはNode.jsなどの他の言語を利用してアプリケーションとして構築すると一瞬で大量のメールを送ることが可能になります。
//メールを送る
function sendGraphMail(){
//送信先メールアドレスリストを取得
var ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sendmail");
var ui = SpreadsheetApp.getUi();
var data = ss.getRange("A2:C").getValues();
//Graph APIサービスを取得する
var service = checkOAuth();
if(service.hasAccess()) {
//メールを送るURL
var mailend = endpoint + "/me/sendMail";
//送信先データを取得して送信用データを構築
for(var i = 0;i<data.length;i++){
//1個目が空の場合処理をスキップ
if(data[i][0] == ""){
continue;
}
//メッセージ用のJSONを構築
var sdata = {
"message": {
"subject": "テストメールだよ", //メールタイトル
"body": {
"contentType": "Text",
"content": data[i][2] //本文
},
"toRecipients": [ //送信先アドレスを設定
{
"emailAddress": {
"address": data[i][1]
}
}
],
"replyTo": [ //返信先アドレス
{
"emailAddress": {
"address": data[i][1]
}
}
],
},
"saveToSentItems": "true" //送信済みにメールを保存する
};
Logger.log(sdata)
//メールを送信
var outlook = graphSendMail("POST", mailend, sdata);
//返り値を取得
Logger.log(outlook);
}
//終了処理
ui.alert("メール連続送信に成功しました。")
} else {
ui.alert("認証が実行されていませんよ。");
}
}
//メールを送るGraph APIを叩く関数
function graphSendMail(method, eUrl, sdata) {
//Graph APIサービスを取得する
var service = checkOAuth();
if (service.hasAccess()) {
//HTTP通信
var response = UrlFetchApp.fetch(eUrl, {
headers: {
Authorization: "Bearer " + service.getAccessToken()
},
method: method,
contentType: "application/json",
payload:JSON.stringify(sdata),
muteHttpExceptions : true
});
//取得した値を返す
return response.getContentText();
}else{
//エラーを返す(認証が実行されていない場合)
return "error";
}
}
- メール送信はPOSTメソッドを使って送る必要があります。
- JSON形式で送信用のデータをスプレッドシートから構築して送り込みます。
- saveToSentItemsオプションを利用すると、送信済みアイテムにきちんとデータが残るようになります。
- urlfetchAppのQuotaはGsuite Basicの場合、100,000回/日呼び出し以外にも、連続して利用する場合には同一アカウントで実行時に10秒間に2アクセスが限界(それ以上になると、3回目のアクセスで403エラーや429エラーが発生する)。sleep処理が必須です。
- Cloud FunctionsやNode.js/Electronなどならば、ガッツリ1万件くらいメールを送ることが可能かも(ドキュメント上は10分間に10,000件呼び出しまでOKみたい)
- 他にも細かなオプションが多数用意されています。
- 宛先を複数入れたい場合は、例えばtoRecipientsならば、ここが配列なので、以下のようにemailAddressの項目を複数pushした状態にしておけば良いです。
"toRecipients": [ //送信先アドレスを設定
{
"emailAddress": {
"address": "アドレス1個目"
}
},
{
"emailAddress": {
"address": "アドレス2個目"
}
},
],
図:送信済みトレイにもキッチリ残ってる
スケジュールを取得するサンプル
予定表に登録してある個人のスケジュールデータを取得します。ただし、事前にメインの予定表についてAPIを叩く人のアカウントに対して共有をしておかなければ取得は出来ません。共有されている状態であれば、そのアカウントからは全データを取得する事が可能になります。
Outlookのカレンダーはひどく使いにくく、受付を担当する庶務の人が全員の電話の取次をするような場合、サイボウズのようなカレンダー形式ではないため、一覧表記が出来ません。しかし、今回のようなAPIでデータを取得できれば、あとはjQueryのTimelineライブラリでも使えば、サイボウズ風の一覧タイプカレンダーを作ることが可能です。
実行するコード
//対象のユーザのカレンダ情報を取得する
function getUseCalendar(){
//UIを取得する
var ui = SpreadsheetApp.getUi();
var ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("calendar");
//Graph APIサービスを取得する
var service = checkOAuth();
if (service.hasAccess()) {
//メールアドレスを受け付ける
var ret = ui.prompt("対象のMicrosoftアカウントを入力してください",
ui.ButtonSet.OK_CANCEL);
//押されたボタンによって処理を分岐
switch(ret.getSelectedButton()){
//OKボタンを押した時の処理
case ui.Button.OK:
var str = ret.getResponseText();
break;
//キャンセルを押した時の処理
case ui.Button.CANCEL:
ui.alert("何もせずに閉じました。");
return;
break;
case ui.Button.CLOSE:
return;
break;
}
//URLを組み立てる
var uidurl = endpoint + "/users/" + str;
//Graph APIを叩く(まずはidを取得する)
var response = graphOutlookGet("GET", uidurl);
//responseからidを取り出す
var userid = response.id;
//URLを組み立てる
var calurl = endpoint + "/users/" + userid + "/calendarview?startdatetime=2020-06-15T08:02:07.086Z&enddatetime=2020-06-22T08:02:07.086Z";
//Graph APIを叩く(プレゼンス情報を取得する)
var response2 = graphOutlookGet("GET", calurl);
//responseからprezenseを取得する
var dlength = response2.value.length;
//カレンダーデータを解析してスプレッドシートに書き出す
for(var i = 0;i<dlength;i++){
//一時配列を用意する
var array = [];
//レスデータの塊を取得する
var templog = response2.value[i];
//カレンダーIDを取得する
var calid = templog.id;
//イベントタイトルを取得する
var subject = templog.subject;
//イベント内容を取得する
var eventbody = templog.body.content;
//開始日付を取得する
var startdate = new Date(templog.start.dateTime)
//終了日付を取得する
var enddate = new Date(templog.end.dateTime)
//場所を取得する
var location = templog.location.displayName
//オンラインミーティングがある場合はそのURLを取得
var teamsurl;
var meetingflg = templog.isOnlineMeeting;
if(meetingflg == true){
//teamsurl = templog.onlineMeeting.joinUrl;
}else{
//オンラインミーティング無し
//teamsurl = "";
}
//配列に追加する
array.push(calid);
array.push(userid);
array.push(subject);
array.push(eventbody);
array.push(startdate);
array.push(enddate);
array.push(location);
//array.push(teamsurl); //Microsoft365のEnterpriseだとこの値が入る
ss.appendRow(array);
}
//終了メッセージ
ui.alert("イベントを取得しました。")
} else {
ui.alert("認証が実行されていませんよ。");
}
}
- 今回、開始日付と終了日付は面倒だったので、固定値にしています。
- ユーザIDをまずメールアドレスから取得し、そのIDをもって指定期間内のイベントを取得させています。
- Microsoft365 Enterpriseの場合、onlineMeetingというプロパティがあり、ここにTeamsのウェブ会議リンクが入ります。
- フリーアカウントの場合、Teamsで会議予約を行うとlocationにTeamsのウェブ会議リンクが入りますが、onlineMeetingのプロパティはFalseのままです
- 最後にスプレッドシートに書き出しています。
図:イベントを書き出せました
返ってきたJSON
{
"@odata.context": "https://graph.microsoft.com/v1.0/$metadata#users('メールアドレス')/calendarView",
"value": [
{
"@odata.etag": "W/"YUxvs0Glu0SmHn5QlCvdbwADrBDnlA=="",
"id": "ここにカレンダーイベント固有のIDが入る",
"createdDateTime": "2020-06-15T08:58:38.0834115Z",
"lastModifiedDateTime": "2020-06-15T08:58:38.5352143Z",
"changeKey": "",
"categories": [],
"originalStartTimeZone": "Greenwich Standard Time",
"originalEndTimeZone": "Greenwich Standard Time",
"iCalUId": "",
"reminderMinutesBeforeStart": 0,
"isReminderOn": true,
"hasAttachments": false,
"subject": "タモギタケ探索会議",
"bodyPreview": "Microsoft Teams の会議への参加に招待されましたrnrnコンピューターまたはモバイル アプリで参加できますrn会議に参加するにはここをクリックしてくださいrnrn会議のオプションでプライバシーの設定を管理できます",
"importance": "normal",
"sensitivity": "normal",
"isAllDay": false,
"isCancelled": false,
"isOrganizer": true,
"responseRequested": true,
"seriesMasterId": null,
"showAs": "busy",
"type": "singleInstance",
"webLink": "対象のカレンダーへの直リンクがここに入ります",
"onlineMeetingUrl": null,
"isOnlineMeeting": オンラインミーティングの場合ここがtrueになる(ただしEnterpriseのみ),
"onlineMeetingProvider": "unknown",
"allowNewTimeProposals": true,
"recurrence": null,
"onlineMeeting": null,
"responseStatus": {
"response": "organizer",
"time": "0001-01-01T00:00:00Z"
},
"body": {
"contentType": "html",
"content": "ここに本文が入る"
},
"start": {
"dateTime": "ここに開始時間が入ります",
"timeZone": "UTC"
},
"end": {
"dateTime": ここに終了時間が入ります",
"timeZone": "UTC"
},
"location": {
"displayName": "ここに場所が入ります。",
"locationType": "default",
"uniqueId": "",
"uniqueIdType": "private"
},
"locations": [
{
"displayName": "",
"locationType": "default",
"uniqueId": "",
"uniqueIdType": "private"
}
],
"attendees": [],
"organizer": {
"emailAddress": {
"name": "作成者の名前",
"address": "作成者のメールアドレス"
}
}
}
]
}
- valueの配列に指定期間のイベントがいくつも入ってるイメージです
プレゼンスを取得するサンプル
プレゼンスに関するサンプルはGraph Explorerには掲示されていませんが、URLを入力すれば実行しテストすることが可能です。
実行するコード
//対象のユーザのプレゼンス状態を取得する
function getUserPrezense() {
//UIを取得する
var ui = SpreadsheetApp.getUi();
//Graph APIサービスを取得する
var service = checkOAuth();
if (service.hasAccess()) {
//メールアドレスを受け付ける
var ret = ui.prompt("対象のMicrosoftアカウントを入力してください",
ui.ButtonSet.OK_CANCEL);
//押されたボタンによって処理を分岐
switch(ret.getSelectedButton()){
//OKボタンを押した時の処理
case ui.Button.OK:
var str = ret.getResponseText();
break;
//キャンセルを押した時の処理
case ui.Button.CANCEL:
ui.alert("何もせずに閉じました。");
return;
break;
case ui.Button.CLOSE:
return;
break;
}
//URLを組み立てる
var uidurl = endpoint + "/users/" + str;
//Graph APIを叩く(まずはidを取得する)
var response = graphOutlookGet("GET", uidurl);
//responseからidを取り出す
var userid = response.id;
Logger.log(userid)
//URLを組み立てる
var prezenurl = endpoint + "/users/" + userid + "/presence";
//Graph APIを叩く(プレゼンス情報を取得する)
var response2 = graphOutlookGet("GET", prezenurl);
//responseからprezenseを取得する
var prezen = response2.availability;
//終了処理
ui.alert(str + "のプレゼンス状態は" + prezen + "です。")
} else {
ui.alert("認証が実行されていませんよ。");
}
}
- メールアドレスからまずuseridを取り出すためにGraph APIを実行する
- 取り出したuseridを元に今度はプレゼンスのURLを叩いて、プレゼンス状態を取得しています。
- プレゼンス取得のURLは、https://graph.microsoft.com/beta/users/取得したuserid/presenceとなります。
返ってきたJSON
{
"@odata.context": "https://graph.microsoft.com/beta/$metadata#users('xxxxxxx')/presence/$entity",
"id": ここにユーザのIDが入ってる,
"availability": ここにプレゼンスデータが入ってる,
"activity": "Away"
}
返ってきたプレゼンスはTeamsなどの右上にある連絡可能などの状態を変更すると、取得される状態も変わります。この値ですが、以下のような対応になります。
- offline = オフライン状態。連絡は取れません
- Available = 連絡可能。緑色の状態ですね
- Busy = 取り込み中。赤色の状態です。
- DoNotDisturb = 応答不可。会議などで出ることの出来ない状態にあります。
- BeRightBack = 一時退席中。現在目の前にいない状態です。
- Away = 退席中。戻ってくるのはいつになるかわからない状態。
図:これを変更するとプレゼンス情報が変わる
unable to verify the first certificateエラー
連続してGraph APIに対してリクエストを投げていた時に、1度だけ不可解なエラーに遭遇。それが、unable to verify the first certificateエラー。どうやらリクエスト先のURLの証明書設定がオカシイと出るとか。しかし、このエラーは必ず再現するわけではないので、対処が面倒。たまたまロギングしていたので捕捉できましたが、処理が止まる上に最初からやり直しとなると。
ということで、このエラーの対処法ですが、Node.jsの場合は、以下のコードを入れて、証明書の検証を行わないようにするとOK。ただし本来はオフにすべき項目ではないので、自分の場合は、エラーをスローして次の処理にcontinueするようにしています。
process.env['NODE_TLS_REJECT_UNAUTHORIZED'] = 0;
関連リンク
- プレゼンスの取得
- メールを送信する
- Microsoft Graph 調整ガイド
- ユーザーとリソースの空き時間スケジュールを取得する
- グループを作成する
- Outlook の予定表とそのイベントを共有または委任する
- Microsoft GraphAPI-スロットリング
- 別のユーザーを差出人として Outlook メッセージを送信する
- Node - Error: unable to verify the first certificate
- SSL/TLS化しているサイトにリクエストを投げたら証明書の検証にしくじっているという時
- Node.js で中間証明書が設定されていない Web サイトにアクセスする
- Check website security