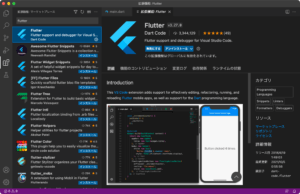
Flutterを使ったアプリを作ってみる - 基礎編
以前から、スマフォアプリ作成のプラットフォームとしてクロスプラットフォームなものがいくつか登場してきていますが、PhoneGap、Cordovaに始まり、React Nativeなどと変遷し、今はGoogle提供のFlutterが熱いようです。といっても、Android/iOSのネイティブ環境での開発と比較して、痒いところに手が届かないといった理由などから、結局はJava / Swift / Objective-C / Unity(C#)で作成に戻るケースもあるようです。
とはいえ、個人で複数の言語を扱って、それぞれのネイティブ環境に合わせて学習するのは正直大変。ということで、今回、Flutterで実際に開発をしてみてどこまで行けるのかまとめてみることにしました。
目次
今回開発で使用する環境
Flutterはマルチプラットフォームであるため、Windows, Linux, macOSで開発することが可能。また、Flutter2からはデスクトップアプリの作成も可能になったようで。今回は、macOS上で作成にチャレンジしています。シェルはzshを利用しています(ターミナルから echo $SHELLで調べられます)
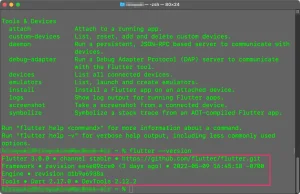
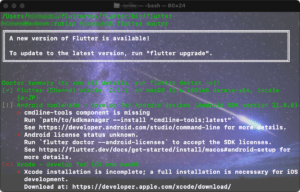
ウェブには1.x系の古い書き方の記事と、2.x系の新しい書き方の記事が混在しており、1.x系の書き方ではNGになりますので、学習する場合にはよく見極めてから取り組む必要があります(現在は、Version 3.0となっています)
図:日々バージョンアップしていく
開発環境の整備
M1 Macの場合の事前準備
202年5月時点では、Flutterの開発環境はRosetta2も必要のようで・・・。ターミナルからRosetta2をインストールしておきましょう。
sudo softwareupdate --install-rosetta --agree-to-license
Flutter SDKのインストール
まずは開発基盤であるFlutter本体をインストール。以下の手順でインストールします。
- SDK配布サイトを開き、開発するOSを選択(ChromeOSの選択肢があるのが面白い)。M1 Macの場合は、macOSを選んで、flutter_macos_arm64を選びます。
- Get the Flutter SDKにあるflutter_macos_2.5.1-stable.zipをクリックしてダウンロード。
- ZIPファイルを解凍すると、flutterというフォルダが出来る
- ユーザディレクトリにflutterdevというフォルダを作って、その中に3.を移動させる
- このフォルダに対してPATHを通す必要があるので、好きなテキストエディタを起動する
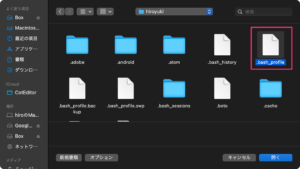
- 開くにて、不可視ファイルを表示にチェックを入れて、ユーザディレクトリ直下の.zshrcもしくは.bash_profileを開く
- 以下のような記述を追加して保存する。
#flutter SDK export PATH="$PATH:/Users/ユーザフォルダ/flutterdev/flutter/bin"
- ターミナルを再起動して、which flutterでflutterコマンドの場所が表示されればOK
- ターミナルで続けて、flutter doctorを実行して完了です
図:bashの場合はこのファイルにパスを通す
図:パスが無事に通った
Flutter Desktopを利用する
Desktopの有効化
2022年2月、Flutter DesktopがStableとしてリリースされて、デスクトップアプリも作成可能になっていますが、デフォルトで無効になっているので、ターミナルから以下のコマンドを実行して有効化します。
//macOSの場合 flutter config --enable-macos-desktop //Windowsの場合 flutter config --enable-windows-desktop
そして、プロジェクトを作成する場合、ターゲットを指定して作ることになります。
//全部ターゲットの場合 flutter create プロジェクト名 --platforms=windows,macos,linux
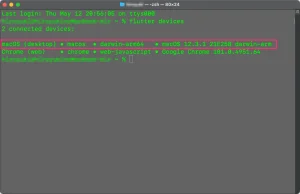
設定が完了してる場合は以下のコマンドでmacOS(Desktop)が表示されます
flutter devices
macOS向けにビルドする場合には以下のコマンドで行います。
flutter build macos
図:macOS Desktopが有効化された
Windows特有の問題
Flutter自体はマルチプラットフォームなのですが、Desktopのビルドを作成する際に、macOS上ではWindows用ビルドを構築出来ません。そのため、同一コードであったとしても、ビルドはWindows上で行う必要があり、また、Visual Studio(現在2022)が必要になるため、事前にインストールしておく必要性があります。
vcruntime140.dll等もビルドパッケージに含める必要があり、Visual Studioのディレクトリからコピーしてきてdistに含めます。
macOS特有の問題
macOSでは、アプリケーションは署名されている必要があり、そうではないアプリは実行を阻止される仕組みがあります。しかし、Flutterで開発中のビルドに於いて、そのままではネットワークアクセスやカメラ、ファイルアクセスをさせたい場合に、アプリの外側へのアクセスが遮断されてしまいます(サンドボックス内での閉じた環境になってるので、解除しデバイスへのアクセス許可を追加します)。
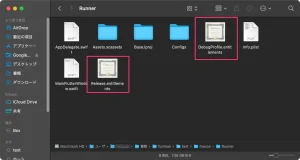
以下の2つのファイルに対して、作業を行います(デバッグ用とリリース用の2つに対して行います)。プロジェクト直下の以下のファイルを開きます。こちらに詳しい資料があります。
- macos/Runner/DebugProfile.entitlements
- macos/Runner/Release.entitlements
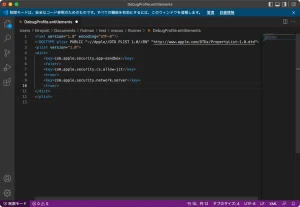
上記のファイルを開き、sandboxをfalseに、他のアクセスをtrueにする記述を追加します。必要な要素だけ追加しましょう。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.security.app-sandbox</key>
<false/>
<key>com.apple.security.cs.allow-jit</key>
<true/>
<key>com.apple.security.network.server</key>
<true/>
<key>com.apple.security.device.camera</key>
<true/>
<key>com.apple.security.device.microphone</key>
<true/>
<key>com.apple.security.network.client</key>
<true/>
<key>com.apple.security.device.usb</key>
<true/>
<key>com.apple.security.print</key>
<true/>
<key>com.apple.security.device.bluetooth</key>
<true/>
</dict>
</plist>
図:編集するファイルと内容
図;flutter runして起動してみた
Android Studioのセットアップ
開発基盤はインストールできましたが、開発用のIDEがまだ準備できていません。Android向けに作成するにせよしないにせよ、IDEとしてAndroid Studioがベターなので、インストールします。
- Android Studioをダウンロードする
- 途中、説明書きが出るので最後まで読んで、チェックを入れる。IntelもしくはApple Chipのどちらかを環境に合わせて選んでクリック。
- DMGファイルがダウンロードされるので、マウントする
- アプリケーションフォルダにAndroid Studioをつまんで入れればOK
- Android Studioを実行すると、初回のセットアップが始まります。Nextで進めて、Standardでインストールします。
- Finishをクリックして、ネットからモジュールをインストールが始まります。
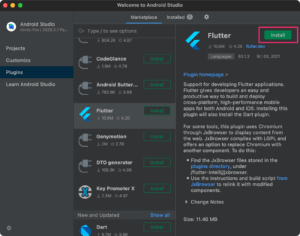
- 本体が起動したら、Pluginsをクリックして、FlutterとDartを探し、インストールをします
- 一旦、Android Studioを終了して再起動する
- New Flutter Projectと表示されたら完了です。
図:プラグインのインストールも必要
VSCodeと拡張機能
Android Studioは高機能ですが故に重たい。個別のdartファイルを編集するのであるならば、VSCodeをインストールして編集したほうが楽です。以下にVSCodeと関連する拡張機能の追加を行ってみます。
- VSCodeをダウンロードしてインストールしておく(Win, macOS, Linuxとクロスプラットフォームで用意されています)
- VSCodeを起動する
- 左のサイドバーを開き、拡張機能パネルを開く
- 検索窓からjapaneseをまず検索して日本語化の為の拡張機能(japanese language pack for visual studio code)をみつけ、installを実行する
- 続けて、flutter用の拡張機能として、flutterで検索し拡張機能をみつけ、installを実行する(VSCodeからAndroid Emulatorを起動出来るようになる)
- Dartも入れろとメッセージが出るので、Yesボタンを押します。(F5キーでデバッグが出来るようになる)
拡張機能の追加はこれで完了。
VSCode自身がターミナルを装備しており、この画面からデバッグ実行やビルドを行う事も可能です。事前に後述のAndroid EmulatorのセットアップでAVD Managerで作成しておく必要があります。
- 作成したプロジェクトのフォルダをVSCodeで開く
- 右下にNo Deviceが出てくる。クリックして、作成した仮想のAndroidを選択します。
- 選択するとエミュレータが起動します。
- ターミナルからflutter runを実行するとビルドが開始されて、apkがエミュレータに送られて起動するようになります。
図:拡張機能を追加中
図:エミュレータを起動してみた
実行環境のセットアップ
AndroidおよびiOS用にアプリを動かすためのテスト環境(エミュレータ等)をセットアップします。必要な環境だけをセットアップすれば良いでしょう。
Android Emulatorのセットアップ
まずは適当にFlutter Projectを新規作成し、エディタの画面まで進めます。エディタの画面の右上に「AVD Manager」というアイコンがあるのでここをクリックして進めます。
- Create Virtual Deviceをクリックする
- Pixelシリーズなどしか列挙されていませんが、自分のスマフォのサイズに合うものを作ってみます(例:Zenfone6)
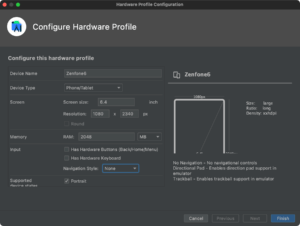
- New Hardware Profileをクリックする
- 画面サイズとエミュレータで使うRAMサイズを指定して、Finishをクリック
- 4.で作ったプロファイルを選んで、Nextをクリック
- select a system imageの項目が出てくる。Zenfone6はAndroid11なので、Rを選んでDownloadをクリック
- Accept -> Nextをクリックし、エミュレータがダウンロードされるまで待ちます
- 終わったら、Finsh -> Nextで進む
- AVD Nameは適当につけて、GraphicはHardwareを選択します。
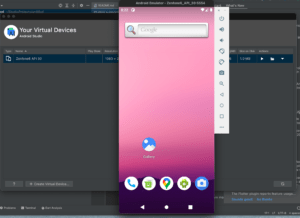
- Finishをクリックするとセットアップ完了。▶をクリックすると、エミュレータが起動します(qemuベースのようです)。
※尚、M1 Macの場合この集団が使えないので、こちらのサイトを参考にAndroid Emulatorをインストールする必要があります。
図:カスタムプロファイルを作ってる様子
図:エミュレータを起動してみた
iOS Simulatorのセットアップ
iOS用のアプリを構築するには、macOSで且つiOS Simulatorが無ければ作ることは出来ません。これらをセットアップし、使えるようにしておきます。
- Mac App StoreからXCodeをインストールしておく
- インストールが終わったら、ターミナルを開き、以下のコマンドを実行する。パスワード要求されるので入力する。
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer sudo xcodebuild -runFirstLaunch
- 終了したら、ターミナルとXCodeを閉じる
- 既にiOS Simulatorも入ってるので、Spotlightやアプリ一覧から、Simulatorと検索すれば出てきます。
- Android Studioから起動する場合は、真ん中あたりにあるツールバーのメニューから「iPhone 11 (Mobile)」を選択して、実行ボタン(▶)を押すだけ。
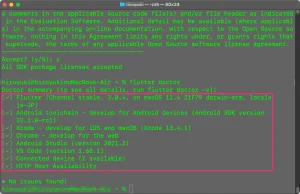
開発環境の準備が完了したら、ターミナルからflutter doctorを実行して不備がないかチェックする機能が備わっています。不足してるものや、最新版であるかどうかなど色々チェックされます。flutter自身のアプデは、flutter upgradeで行います。
図:足りないセットアップを確認中
トラブルシューティング
ここまでで殆どのセットアップは完了していますが、flutter doctorをしてみた結果、まだ2項目NGの状態になっていました。その2つとは
- CocoaPodsのインストール
- Android Toolchain
以上の2項目は以下の手順で解消します。
CocoaPodsのインストール
予め、M1 MacにHomebrewがインストールされている必要があります。インストールされていたら以下の手順でインストールするだけです。
- ターミナルを起動する
- brew install cocoapodsでインストールする
これだけです。
Android Toolchainの問題解消
Android Toolchainとは、「Android SDK Command-line Tools」の事であり、Android Studioだけでは駄目で、別途インストールしてあげる必要があるようです。
- Android Studioを起動する
- SDK Managerを開く
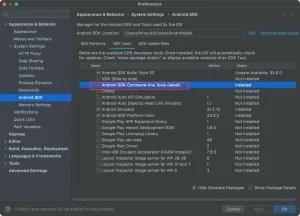
- Android SDKの右パネルの「SDK Tools」を開く
- Android SDK Command-line Tools Lastestにチェックを入れて、Applyをクリック
- ダウンロードされてインストールされる
- 続けてターミナルを起動して以下のコマンドを実行し、全てに「y」で回答する
flutter doctor --android-licenses
Android Studioを閉じて、再度Flutter Doctorを実行すれば全ての問題が解消されているはずです。
図:Command Line Toolsが必要
図:無事全部クリアした
Androidのビルドが失敗する
Flutterプロジェクトを作成して、何も足さず引かずでいきなりEmulatorを起動してデバッグ実行してみたところ、色々とエラーが発生してエミュレータ内で実行も出来ずだったので調べて見た。
Plugin with id ‘com.android.application’ not found.
いきなり出たエラーがこのエラー。app/build.gradleのファイルの24行目がオカシイということなのだけれど、この問題の原因はandroid/gradle/wrapper/gradle-wrapper.propertiesというファイル。このファイルのdistributionUrlにあるgradleのバージョンが問題のようで、デフォルトで記載のあったgradle-7.4-all.zipではなく、gradle-7.2-all.zipに変更してみた所、問題が出なくなりました。
どうやら、build.gradleのdependenciesにある「com.android.tools.build:gradle」のバージョンに合わせてあげる必要があるようです。しかし、7.2のgradleに変更した所問題なく動作するようになりました。

図:厄介な問題の1つ
Runtime JAR files in the classpath should have the same version
続けて、もう一度ビルドを実行してみた所、色々ダウンロードが始まりうまくいくか?と思ったら出たエラーがコレ。どうやら、Flutterインストール時に付いてくるJDKのバージョンに誤りがあるようで、android/app/build.gradleのファイルにあるdependenciesの内容を変更すると動作する。
デフォルトだと、「org.jetbrains.kotlin:kotlin-stdlib-jdk7」になってるので、これをjdk8に書き換える。

図:無事にビルドできるようになった
後から対応プラットフォームを追加する
プロジェクト作成時に特定プラットフォーム向けだけにプロジェクトを作成した後に、やはり対応プラットフォームを追加したい。そんな時どうしたらよいかといったら、既存のプラットフォーム向けのフォルダに対して、flutter create .で再度作成すればOK。特定プラットフォームだけを追加したい場合には、以下のようなコマンドを実行すると上書きで作成してくれる。
- ターミナルを起動する
- 対象のプロジェクトフォルダまで移動する
- 以下のようなコマンドを実行して、特定プラットフォームを追加する
flutter create --platforms=android,macos .

図:エミュレータでも無事に起動出来た
まずは作ってみる
FlutterはCordovaなどと違い、HTMLで記述したりするのではなくDart言語とウィジェットと呼ばれるパーツの組み合わせで画面をデザインし処理を実装します。よって、複雑な事を実装したいであったり、トリッキーな画面を装備したいとなるとそれは「KotlinやSwiftなどのネイティブ言語でやったほうが良い」という結論になります。
標準的且つ外部ライブラリで十分なGUIと処理を実現出来るプロジェクトならばFlutterで実装し、ゲームなどはネイティブか?Unityを使うことになるでしょう。
一番最初に大きな壁になるのは、やはり独特なUIの構築。Dart言語の習得よりもこれが一番苦労することになると思います。
プロジェクトを新規生成する
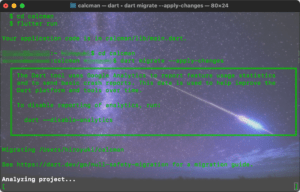
なにわともあれ、まずプロジェクトを新規生成しなければ始まりません。ターミナルから以下のコマンドで新規に作成します。どんな構造でファイルが生成されるかをまず学びます。今回は、calcmanというプロジェクトを生成してみました。
flutter create calcman cd calcman dart migrate --apply-changes
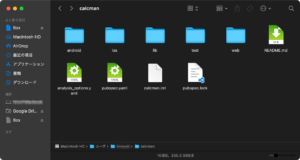
生成されたファイルを見てみるとなにやら沢山出来ています。この中でまずは、最初の一歩で編集するファイルは、libフォルダ内にあるmain.dartというファイルになります。ここに処理やウィジェットの追記を行っていきます。
図:プロジェクト生成中
図:生成されたファイル群
ファイルを編集する
lib/main.dartファイルをVS Codeなどで開いてみます。Android Studioで開く場合は、Open -> calcmanのフォルダを指定で開くだけ。VSCodeでもプロジェクトフォルダを開くと、エミュレータでデバッグが可能になります。
今回は公式サイトにあるコードでmain.dartファイルの中身を書き換えて保存しました。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
body: const Center(
child: const Text('Hello World'),
),
),
);
}
}
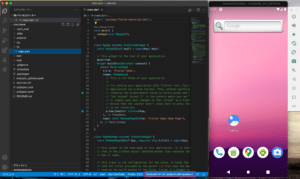
図:個人的にはVSCodeのほうが楽
デバッグの実行
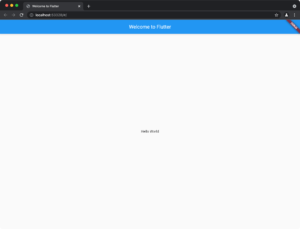
ターミナルを開いて、flutter runを実行するとビルドが始まりアプリが起動します。エミュレータセットアップしていない場合は、Chromeが起動してアプリが表示される仕組みです。なお、Flutterにはホットリロードという機能があり、起動後にCommand+Sキー(Ctrl+S)を実行すると、書き換えた内容が直ちに反映するという高速デバッグ機能が備わっています。
※VSCodeの場合は、デバッグ開始⇒実行後にrキーを押すとホットリロードされます(但し、読み込まれたクラスは再読み込みされないので、その場合はホットリスタートすると良い。↑⌘F5キーを実行。)
また、Node.jsのcosole.logのように変数の中身をトレースしたい場合には、debugPrint(変数名)にて、出力する事が可能で、内容はターミナル内やChromeのデベロッパーツールのconsole内にも表示されるようになります。
図:アプリを実行中
図:変数のデバッグ
外部パッケージの追加
Flutterアプリに機能を追加するにあたって、自前でゴリゴリ作るのも良いのですが、Node.jsのnpmのように簡単にライブラリを追加して簡単に使えるようにする機能がFlutterにも備わっています。追加手順は以下の通り
- Flutter Packagesのサイトを開く
- 使いたいパッケージを検索。今回は、Flutterでfont awesomeを使う為の「font_awesome_flutter」を探します。
- installingタブを開く
- ターミナルを開き、プロジェクトのフォルダのところまで移動しておく
- 「flutter pub add font_awesome_flutter」を実行する
- Node.jsで言う所のpackage.jsonにあたるpubspec.yamlファイルに、パッケージの記述が追加される(font_awesome_flutter: ^9.1.0という記述がdependenciesに追加されてる)
- main.dartファイル冒頭に、「import 'package:font_awesome_flutter/font_awesome_flutter.dart';」の記述を追加すると、そのプロジェクトファイルでパッケージが使えるようになる
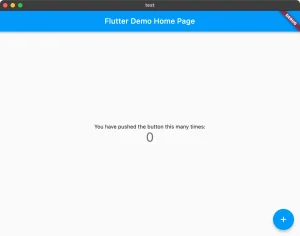
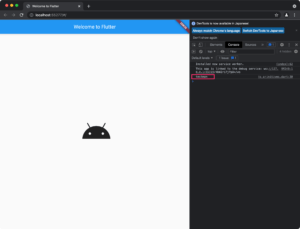
- 以下のコードをbodyセクションの中に以下のような記述を追加する。アイコンギャラリーはこちらから検索可能。FontAwesomeIcons.androidで、指定のfontawesomeのアイコンを表示可能です。
child: Icon( FontAwesomeIcons.android, size: 100.0, ),
- ターミナルからflutter runで起動してみる
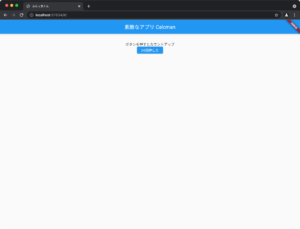
図:アイコン表示に成功した
ステートフルウィジェットとボタンの追加
冒頭の公式サイトのサンプルコードではメイン画面の部品であるMyAppはStatelessWidgetとして記述されています。もう一つ、StatefulWidgetというものも存在します。この違いは、前者が静的なウィジェット、後者が動的なウィジェットでレンダリング後に自身の内容を変更できない/出来るの違いになります。通常はあまり静的な状態でアプリを作るというケースは少ないと思われるので、サンプルのコードをStatefulWidgetに変更し、ボタンを配置、関数を呼び出し反映するといったものに変えてみます。
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
void main() => runApp(MyApp());
//ステートフルウィジェットとして構築
class MyApp extends StatefulWidget {
@override
//子ウィジェットの呼び出し
_tomatoman createState() => _tomatoman();
}
//親から呼び出される子ウィジェット
class _tomatoman extends State<MyApp> {
//ボタン用の変数
int cnt = 0;
String msgword = "ボタンを押してください";
//ボタンを押した時に呼び出される関数
void _pressFunc() {
debugPrint("とまと大好き");
//カウンタを追加
setState(() {
//カウンタを加算
++cnt;
//msgwordの中身を書き換え
String num = cnt.toString();
msgword = num + "回押した";
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ふらっ太くん',
home: Scaffold(
appBar: AppBar(
title: const Text('素敵なアプリ Calcman'),
),
body: Column(
children: <Widget>[
Container(
padding: EdgeInsets.only(top: 32),
child: Text("ボタンを押すとカウントアップ"),
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
ElevatedButton(
onPressed: _pressFunc, //pressFuncを呼び出し
child: Text(msgword), //msgwordの中身を表示
),
]),
],
),
),
);
}
}
- Dartではvar hogeのように型推論の書き方も出来ますが、通常はString hogeのように型指定を行います
- 型指定の場合、指定以外の値を入れることは出来ません。
- class内に関数をvoidで用意した場合には、class内で定義した変数にそのままアクセス可能
- 文字の結合の場合は数値は一旦.toStringで行わないと、+で結合は出来ない。
- 親のStatefulWidgetから子のclassをcreateStateで呼び出し、Widget buildの内容返しています。
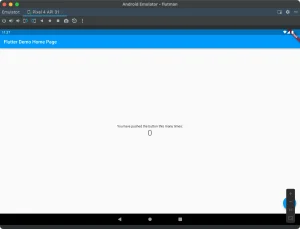
- 今回のケースでは、ボタンをタップする毎にボタン内のテキストにタップした回数がカウントアップされていきます。
- ボタンはElevatedButtonを利用(古い記事だとRaisedButtonになっていたりするが、現在は使えない)
- Body以下に、テキスト表示のcontainerとrowを配置、rowの中にchildrenとしてボタンを配置しています。
- 呼び出された関数内からclass内の変数を変更する場合は、setState()にて変更を行います。
図:ボタンクリックでカウントアップするアプリ
テーマやスタイルの適用
テキストなどに対して個別に色やフォントスタイル、またアプリ全体のテーマ設定でカラーリングの変更が出来ます。ダークテーマなどを簡単に実装できるようになってるのが今風です。
Widget build(BuildContext context) {
return MaterialApp(
title: 'ふらっ太くん',
theme: ThemeData(primarySwatch: Colors.purple),
home: Scaffold(
appBar: AppBar(
title: const Text('素敵なアプリ Calcman'),
),
body: Column(
children: <Widget>[
Container(
padding: const EdgeInsets.only(top: 32),
child: const Text('カウントアップします',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
color: Colors.green,
)),
),
Row(
),
],
),
),
);
}
- theme:ThemeDataにて、primarySwatchの色を指定するとアプリのテーマカラーを変更可能です。
- 色の指定はこちらのColor Classから選ぶ事が可能
- theme: ThemeData.dark()を指定するとダークモードになります。
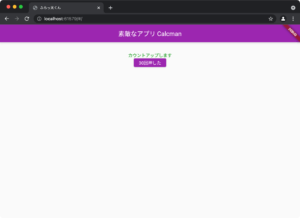
図:紫をテーマカラーにしてみた
VSCodeで実行してみる
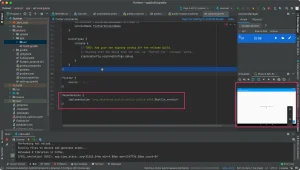
VSCodeで書けるようにすでに準備をしているので、試しにとあるGithubにあるプロジェクトを動かしてみようと思います。今回は、Puppeteer in dartと呼ばれる、FlutterでPuppeteerを動かすという面白いプロジェクトを動かしてみます。
- Githubのページの緑色のボタンである「Code」をクリックして、Download Zipをクリックする
- 解凍したら、適当な場所に移動させる
- VSCodeを起動して、2.のフォルダを開く
- 足りないライブラリについてインストールするか?聞いてくるので、許可してインストールする
- F5キーを押すと、.vscodeの中のlaunch.jsonが開かれるので、以下のようにprogramの項目を追記してあげる
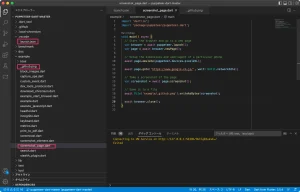
{ // IntelliSense を使用して利用可能な属性を学べます。 // 既存の属性の説明をホバーして表示します。 // 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "puppeteer-dart-master", "request": "launch", "type": "dart", "program": "example/screenshot_page.dart" } ] }exampleの中にあるscreenshot_page.dartを今回は実行してみます。中にあるpage.gotoの場所をGoogleのトップページに書き換えてあります。
- もう一度F5を実行すると、VSCode上でデバッグが実行されて、Dartのプログラムが動きます。
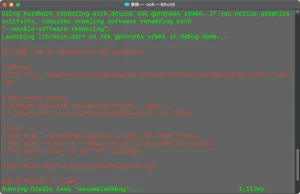
- 今回はPuppeteerはHeadlessで動いてるのでChromeは表示されず、完了すると青いラインでVSCodeの下の方に完了した旨が表示され、exampleフォルダの直下にpngの画像がスクショとして生成されています。
図:VSCodeでプログラムを実行出来る
関連リンク
- 2021年 - これからFlutterを始める人へ学習方法のススメ
- Flutterの効率良い学び方
- Flutter/Dart コーディング スタイル
- Android Gradle プラグインのリリースノート
- Flutterのバージョン管理ツール Sidekick を試す
- [windows] Exception: Bad UTF-8 encoding when running flutter doctor
- Flutterの使いかた、環境構築から実装、ビルドまで
- Flutter Desktopで簡易アノテーションツールを作る
- Flutter Windows開発を試す
- AirbnbがReact Nativeをやめたことに対する世間の反応
- 【2021年度】MacOSでのFlutter開発環境構築 | M1 MacBook/Android Studio対応
- Google、アプリ開発SDK「Flutter 2」公開 Webとデスクトップ、Surface Duoもサポート
- 初めての Flutter アプリの作成(パート 1)
- Flutter examples
- FlutterはなぜButtonを一新したのか
- Flutter2.0から非推奨になったボタンと新しいボタンについて
- 【Flutter入門】StatelessWidgetとStatefulWidgetの違い
- ウィジェットカタログ
- Flutter state_notifierいい感じなので使ったほうが良いですよ
- Providerで状態管理
- Flutterを大好きになってしまうカラクリ
- 【Flutter】SQLiteでデータの永続化をした簡単メモアプリ
- Flutter初心者が独学でアプリをリリースしたので苦難を全部晒す
- InheritedWidgetの目的と使い方【Flutter】
- Flutterの状態管理いろいろ比較 〜グローバル変数StateからBLoCパターンまで〜
- SocketException: Connection failed (OS Error: Operation not permitted, errno = 1) with flutter app on macOS
- FlutterのGoogle Fontsプラグインgoogle_fontsを解析
- FlutterでMacアプリをビルドする